写在前面
最近在跟着flutter-go项目学习研究, 发现有一位同学提出了一条建议
@songshitong 有flutter的城市选择组件(city picker)吗 android和iOS风格的? 类似于这个
我就在本地简单的去模拟实现了一下. 发现代码逻辑部份比较简单. 所以就简单的封装成一个package. 发布到了Dart Pub上边, 欢迎大家扔板砖~
效果
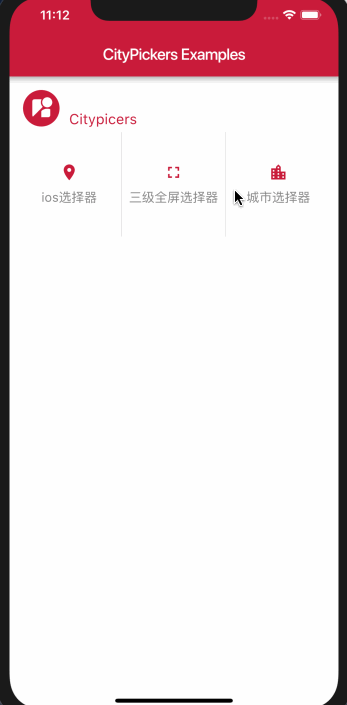
暂时实现了三种
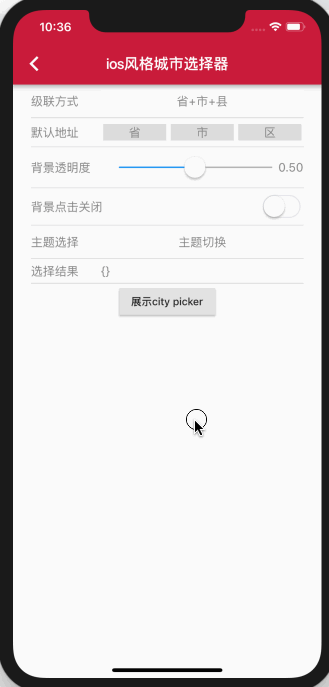
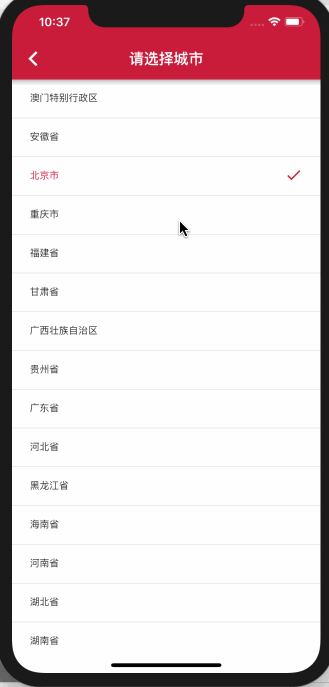
- ios风格, 底部弹窗
- android&ios 全屏三级联动选择器
- 支持右侧菜单字母分类筛选的城市级选择器
功能
- 支持配置主题颜色
- 支持初始化选择地区, 可以是省市县任何层级
- 支持配置显示模式, 可以只选择省,只选择市...六种显示方式



使用方法
最初设计的时候. 想着以Widget的方式, 扔给大家使用. 可是试了几种方式, 使用起来都比较麻烦. 后来借鉴了一下函数式编程的思想, 最终定为通过静态函数调用:
import 'package:city_pickers/city_pickers.dart';
...
show() async {
Result result = await CityPickers.showCityPicker(
context: context,
);
// type 2
Result result2 = await CityPickers.showFullPageCityPicker(
context: context,
);
}
CityPickers 静态方法
| Name | Type | Desc |
|---|---|---|
| showCityPicker | Function | 呼出弹出层,显示多级选择器 |
| showFullPageCityPicker | Function | 呼出一层界面, 显示多级选择器 |
| showCitiesSelector | Function | 呼出一层, 显示支持字母定位城市选择器 |
showCityPicker 参数说明
| Name | Type | Default | Desc |
|---|---|---|---|
| context | BuildContext | null | 上下文对象 |
| theme | ThemeData | Theme.of(context) | 主题, 可以自定义 |
| locationCode | String | 110000 | 初始化地址信息, 可以是省, 市, 区的地区码 |
| height | double | 300 | 弹出层的高度, 过高或者过低会导致容器报错 |
| showType | ShowType | ShowType.pca | 三级联动, 显示类型 |
| barrierOpacity | double | 0.5 | 弹出层的背景透明度, 应该是大于0, 小于1 |
| barrierDismissible | bool | true | 是否可以通过点击弹出层背景, 关闭弹出层 |
showFullPageCityPicker 参数说明
| Name | Type | Default | Desc |
|---|---|---|---|
| context | BuildContext | null | 上下文对象 |
| theme | ThemeData | Theme.of(context) | 主题, 可以自定义 |
| locationCode | String | 110000 | 初始化地址信息, 可以是省, 市, 区的地区码 |
| showType | ShowType | ShowType.pca | 三级联动, 显示类型 |
具体使用方式, 可以参考本地运行示例git:city_pickers
what is flutter-go
flutter-go:flutter 开发者帮助 APP,包含 flutter 常用 140+ 组件的demo 演示与中文文档