前言
作为一名Android程序员,学习前端知识是很有必要的(近期任务较少,准备跟H5抢饭碗)。之前在上学的时候也学过一点,太久没用忘得差不多了。
现在从0.1学起(毕竟有Android基础,说从0学起太过分了)。语音之间有很多相似的地方,有Android基础,相信学起来应该很快。
作为一名前端新手难免有一些知识的不足或错误的认识。有错误之处,还望指出,这里接收批评。
学习顺序:HTML —> CSS —> JavaScript
学习的网站
推荐几个良心网站,也是我这段时间学习前端知识的网站。菜鸟、w3school、MDN Web 文档(前端同事推荐的)。如果不想看我bb,点击链接进去学习,恭喜你毕业了。
同时感谢公司的前端大神们为我答疑解惑
编译器
这里使用WebStorm作为主要编译器。 下载、安装、绿化就不用我说了吧?
创建第一个项目
创建
或许这个步骤对于很多人来说很简单,甚至有点多余。不过在我刚开始找资料学习的时候, 那叫一个无从下手、一脸懵逼。

这里按步骤一步步往下
安装后打开WebStorm,创建步骤如下:


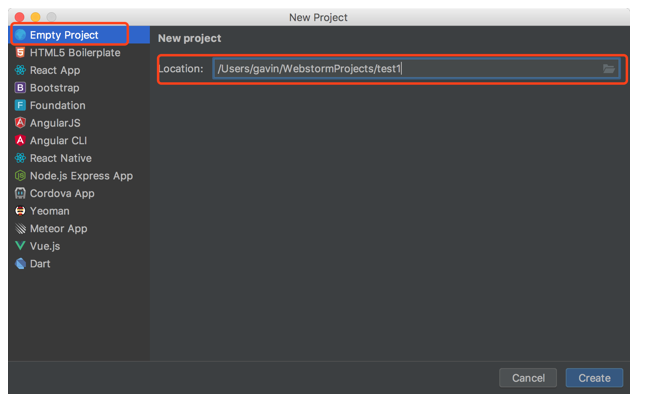
选择路径,创建即可。 创建后会得到这样的一个页面,一个test1项目(所有的工程内容都放在test1文件夹中)。
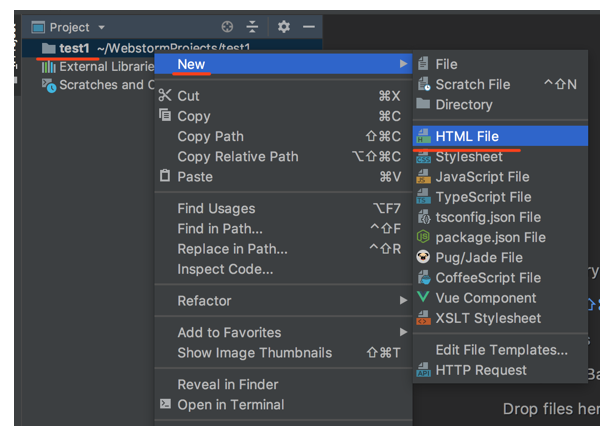
右击test1,依次选择New — HTML File, 然后在弹框中输入文件名。


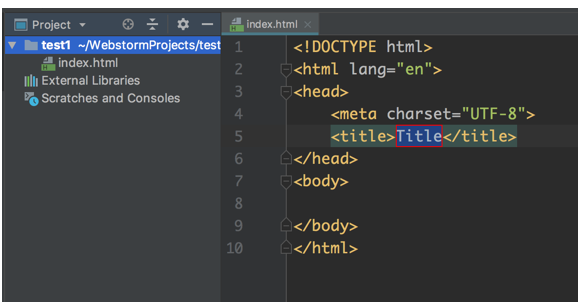
完成后,即可得到一个名为index.html的文件。

效果预览
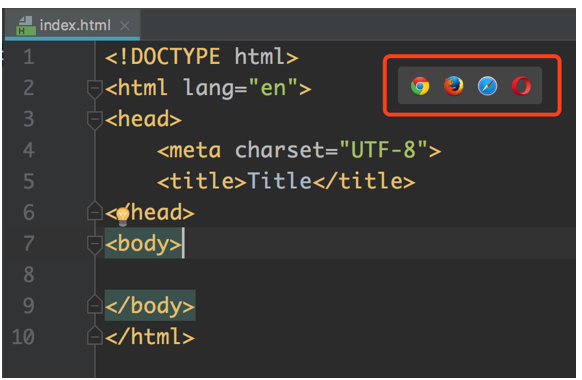
点击右侧的对应的浏览器(光标在文件中时会出现),即可在浏览器中运行该页面。(这时候运行的是个空白页面)

在里面加几个标签,看看效果?

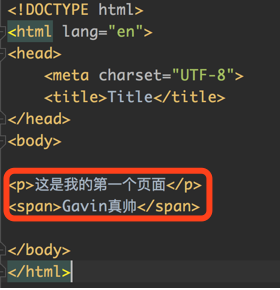
在body中添加了两个标签,点击右侧预览。(具体的标签使用可以在后面的文章中了解)

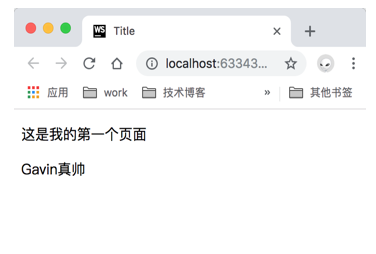
可以看到网页上出现了我们刚加的那两条信息
Tips:修改代码保存(Command + S)后直接在网页上刷新就可以了,不用每次都去点击运行。
一个页面就这样完成了,晚餐加鸡腿~~
本文作为前端的学习笔记,部分内容来自菜鸟、w3school、MDN Web 文档。
相关阅读
有错误之处,感谢指出,接收批评