半年前,我开始捣鼓自己的博客,我觉得作为一个Developer,有一个自己的博客,写下自己的经验,写下自己的生活必不可少,积累是一个人一生最宝贵的财富。
我看过很多开发者写博客的平台,博客园,CSDN,也尝试过多种搭建博客的方式,最后我被GithubPages + Hexo吸引了,简洁大方,高逼格,由于我对前端方面的技术了解甚少,所以搭载的时候也费了半天功夫,首先我们先了解一下Github,GithubPages,以及hexo。
GitHub
- GitHub是基于git实现的代码托管,git是我觉得目前最好用的版本控制系统了,非常受欢迎
- 可以免费试用,非常人性化
- 开源社区,不用多说,吊炸天的的技术代码应有尽有,只要你有一颗善于发现的眼睛
GithubPages
- 用户编写的,托管在GitHub上的静态网页
- 简单方便,相当于一个免费的服务器
- 绑定域名,辨识度高
Hexo
- A fast, simple & powerful blog framework
我们这篇文章不介绍博客如何搭建,我们介绍下hexo的主题yilia,我也曾经尝试过很多主题,变着花样的折腾,但是当我看到yilia的时候,眼前一亮,风格布局都十分吸引我,你们可以看下作者的博客或者我的
我常用的文本编辑工具为SublimeText2,MarkDown写作工具为MacDown,相比于Mou,我还是更加青睐MacDown
1 安装
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
2 配置
首先我们切换到Blog目录下,这个Blog是我自己创建的文件夹,主要用来进行博客的管理,ls看下目录下的详情

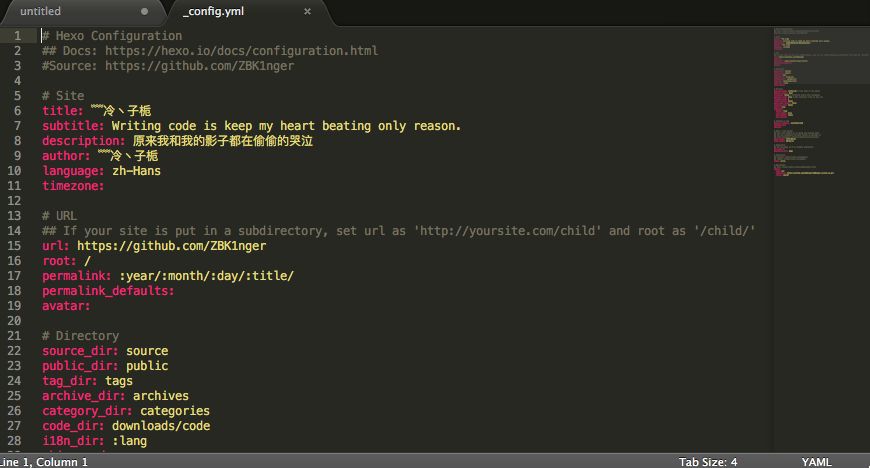
yilia主题就在themes目录下了,_config.yml主要是主目录下的一些配置,很清晰,每个地方应该如何填写也很简单
open _config.yml-a"Sublime Text 2"

打开source下的_posts,这里就是我们的博客文章了,都是以.md形式存在的,在该目录下我们就可以写文章了,hexo new 文章名称,再用你的MarkDown编辑器打开,书写吧,少年,然后回到主目录下 hexo d -g就可以生成发布到你的博客下啦

在者就是themes下yilia下的_config.yml这个和主目录下的重名,主要是一些主题的配置,Github链接,微博链接等等,动画,关于自己的一些信息,在这里作者都很好的标明了,所以你可以很好的配置
使用yilia主题遇到的一些问题解决办法
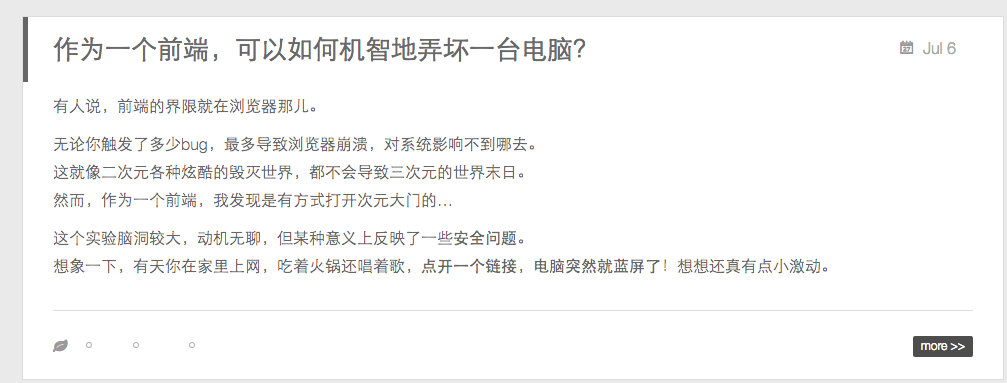
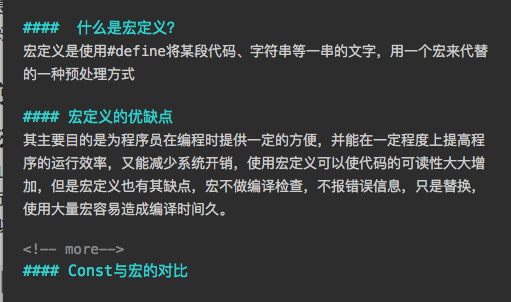
1 我们发布的文章是在主页显示的时候全部显示,那样很长很难看,想要部分展示的效果,类似于这样

我们可以这样解决,打开一篇文章
open 黑魔法-常用的宏定义 大全.md -a"MacDown"

2 下图效果的标签如何添加?

打开你的编辑器,在文章头部这块的tags下面用 -标签这种形式添加,就会生成图片中的标签了,相同的标签文章将会被归类到一起,很方便查看
---
title: 宏定义的黑魔法
date: 2016-07-22 15:08:32
categories:
tags:
- 黑魔法
- 奇淫技巧
---
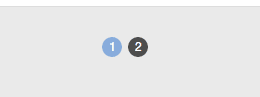
3 每页显示多少篇文章,分页效果如何设置?

类似于上图,每一页显示几篇文章,我们打开主目录下的_config.yml,找到下端代码的位置,修改per_page后面的参数就行,例如我的就是每页五篇文章
## Set per_page to 0 to disable pagination
per_page: 5
pagination_dir: page
暂时我遇到的问题就这么几个,总体来说yilia是一款优秀的主题,友情链接,多说评论,界面风格,是我觉得很棒的一个主题,大家也可以试下,遇到问题一起讨论,作者关于该主题配置的一篇介绍