
今天我们来分享如何减少http请求优化我们的服务之nginx-http-concat模块.
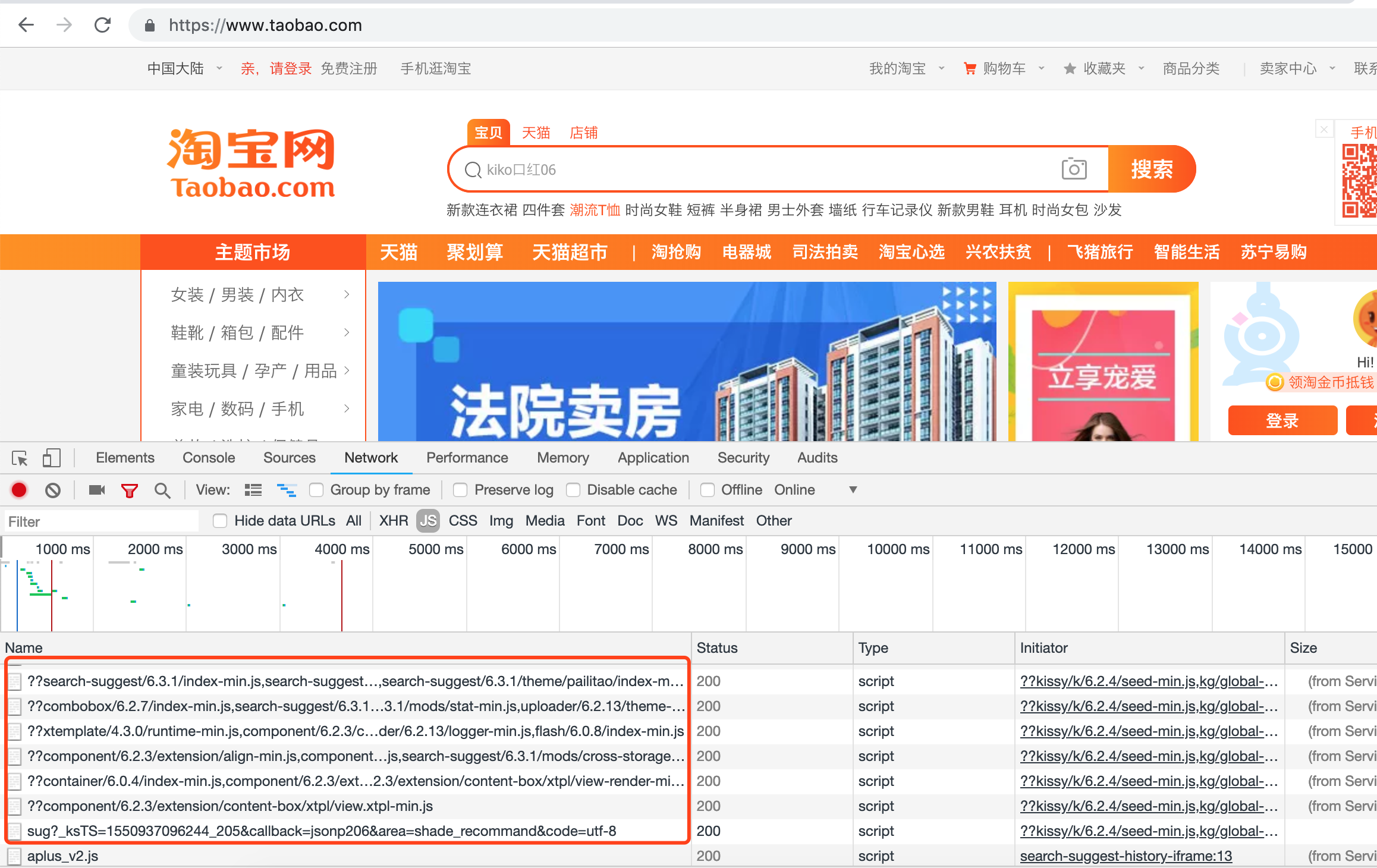
我们先来分析淘宝为什么会有大量类似这样的请求链接. taobao.com/a.js,b.js,c…

那么这么做有什么好处呢?
减少http请求,从而减轻了服务器的请求压力,更快的响应。 每个http请求的应答都是非常昂贵的, 并且我们知道浏览器本身也有并发请求限制,当一个网站并发请求非常多时,也会非常影响性能的。
通常来说合并css、js也是为了将很多小的css文件全部合并成一个http返回,也是非常重要的优化手段,对于前端工程实现来说,也比较清晰.下面我们来实际操作下阿里开源的基于nginx的开源实现。
项目地址: github.com/alibaba/ngi…
安装步骤
step1
下载源码
git clone https://github.com/alibaba/nginx-http-concat.git
step2
编译安装
./configure --add-module=./nginx-http-concat/
make && make install
查看nginx编译了那些额外的模块
/usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.14.2
built by clang 10.0.0 (clang-1000.10.44.4)
configure arguments: --add-module=./nginx-http-concat/
案例示范
看来我们已经安装成功了, 下面我们编辑nginx.conf
location /js {
concat on;
concat_max_files 3;
}
这个指令很简单,我们只是通过concat将此模块开启, 并且限制最大3个文件。
如果超过3个文件的限制,服务器就会会返回400 Bad Request。
文件返回顺序根据你url请求的参数位置排列。
当我们url中存在一个不存在文件时候,会整体返回404

这样对于我们来说过于严格,当一个url中因为一个文件的丢失,导致整个http请求失败的成本太高,这时候我们可以使用concat_ignore_file_error指令
location /js {
concat on;
concat_max_files 3;
concat_ignore_file_error on; #忽略错误
}
此时可以使用concat_ignore_file_error指令来忽略文件错误
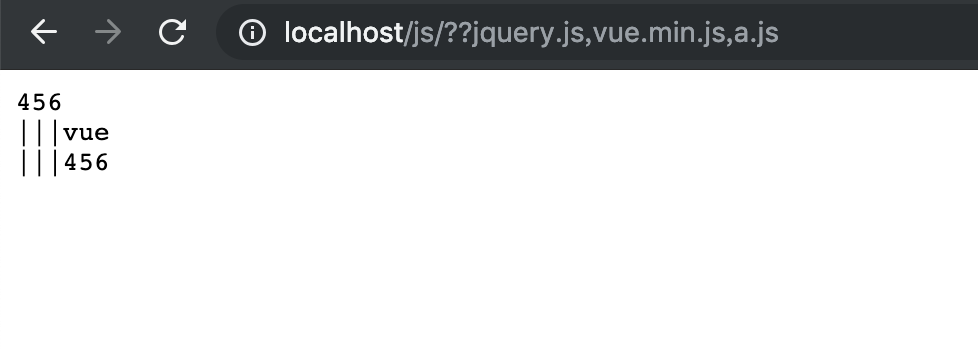
文件都在一起,如何划分文件
location /js {
concat on;
concat_delimiter '|||'; #按照三个竖线区分每个文件
concat_max_files 3;
concat_ignore_file_error on;
}

如果未能即时生效,请使用隐身模式
可能遇到的问题:
相信你在试验的时候遇到了这个问题, nginx新版本对JS使用标准MIME-Type(application/javascript)导致的400 Bad Request
复现过程:删除nginx的目录:rm /usr/local/nginx/ -rf,重新安装Nginx的1.7.6版本,并添加本模块,按说明文档配置后,按照说明访问css文件没有问题,但访问js文件时候,会出现400的错误提示。
原因是:Nginx1.7.6使用了标准的MIME-Type:application/javascript,而本模块的代码中,写的是application/x-javascript的类型,不匹配,所以导致这个问题
解决方案:1、修改nginx的mime.types配置文件,修改js的文件类型为application/x-javascript;2、修改模块的源文件,重新编译nginx并安装,统一为application/javascript;3、等待这个模块更新
只有js出现了这种问题,css是没有问题的。我们这里直接将application/javascript改为了application/x-javascript,解决问题。
更多干货关注公众号:
