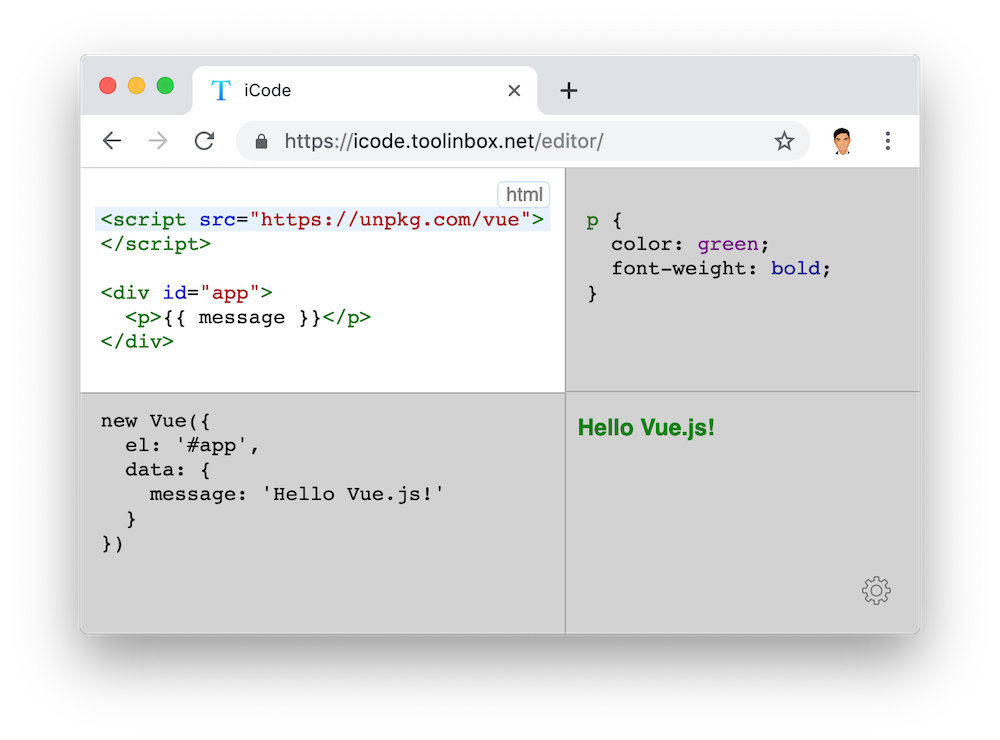
iCode,一款开源的在线 html/css/js 编辑器。

为什么要创建 iCode?
是的,市面上已经有很多成熟的产品,比如 jsfiddle、codepen 等,为什么要再来一个呢?很简单:练手 😂
一方面,iCode 比较适合练手 css/Vue 等技术,另一方面自己平时也可能会用到 iCode 来测试代码。
iCode 有什么特点?
即使是练手项目,iCode 还是有些自己的特点的:
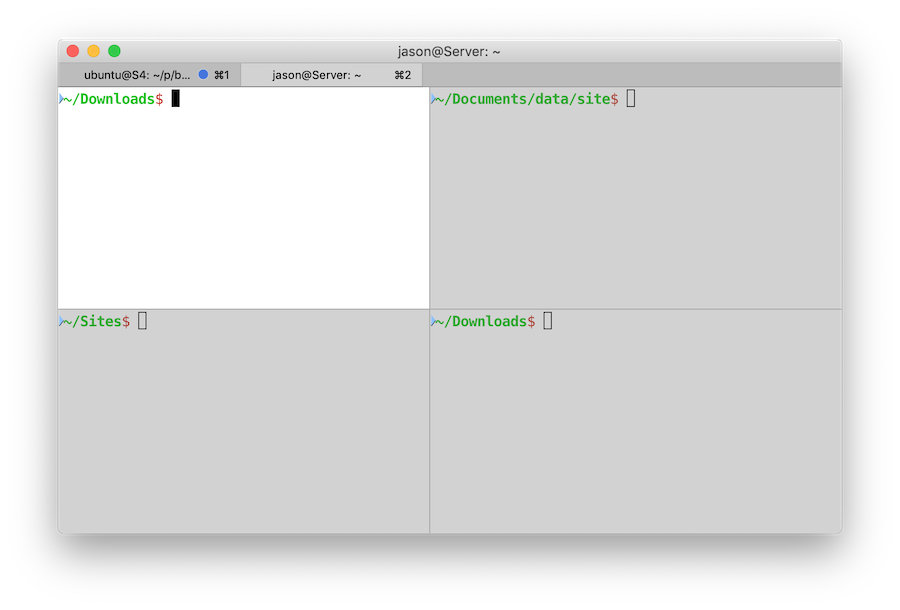
- html/css/js/preview 四分布局,非常类似于我自己平时用的 iTerm2
- 交互上,也类似于 iTerm2:高亮当前 Panel,可拖拽调整 Panel 大小

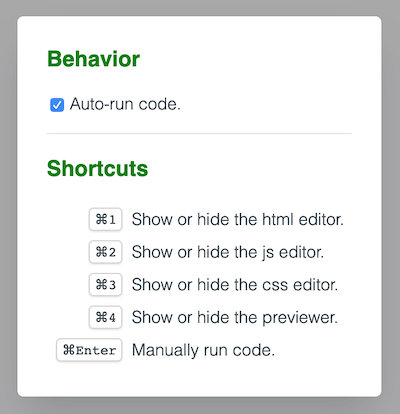
- 快捷键支持(我是效率控):
- ⌘1/2/3/4 显示隐藏 html/js/css/preview 区域
- ⌘Enter 手动运行代码
- 基础的编辑器支持,如自动缩进、语法高亮、语法检查等
- 代码保存在浏览器本地存储中
默认编辑后自动运行代码,如果担心有太多次不必要的执行,可以点页面右下角设置按钮,取消该选项。

iCode 还差什么?
距离一款成熟的在线编辑器,iCode 还差很多,比如:
- 浏览器适配,手机适配
- 多项目支持;目前 iCode 仅支持单项目代码
- 云端保存代码,跨浏览器运行
- 代码可嵌入网站
- 上传资源文件
- 更多界面布局、主题
- …
源码
npm run serve,你懂的。
欢迎交流~