起因
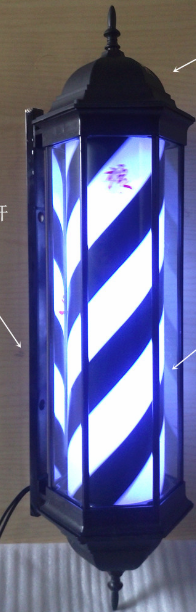
打开WeGame玩LOL时,发现要更新,无意间瞥见了这个效果(PS: 我老了,这俩战队我一个都不认识)

不知道你们第一眼想到了什么,反正我是想到了下面这货

然后..........然后 我就想实现一下这个效果, 然后...... 然后就是 到现在我也莫得游戏玩

最后实现的效果如下,纯天然 CSS 实现,开袋即食,绝不添加任何防腐剂,隔壁小孩都馋哭了

经过
二话不说, 打开 vscode 就开始撸,首先是 HTML 结构
<div class="cont">
<div class="twill"></div>
<div class="btn">查看详情</div>
</div>
这个很简单不多说,重点看一下斜纹的实现 👇👇👇
.twill {
width: 20px;
height: 2000px;
background: skyblue;
position: absolute;
left: 0px;
top: -500px;
transform: rotateZ(30deg);
transform-origin: top left;
box-shadow: 40px 0px 1px 1px rgba(255, 255, 255,0.6),
80px 0px 1px 1px rgba(255, 255, 255,0.6),
120px 0px 1px 1px rgba(255, 255, 255,0.6),
160px 0px 1px 1px rgba(255, 255, 255,0.6),
200px 0px 1px 1px rgba(255, 255, 255,0.6),
240px 0px 1px 1px rgba(255, 255, 255,0.6),
280px 0px 1px 1px rgba(255, 255, 255,0.6),
320px 0px 1px 1px rgba(255, 255, 255,0.6),
360px 0px 1px 1px rgba(255, 255, 255,0.6),
400px 0px 1px 1px rgba(255, 255, 255,0.6),
440px 0px 1px 1px rgba(255, 255, 255,0.6),
480px 0px 1px 1px rgba(255, 255, 255,0.6),
520px 0px 1px 1px rgba(255, 255, 255,0.6),
560px 0px 1px 1px rgba(255, 255, 255,0.6),
600px 0px 1px 1px rgba(255, 255, 255,0.6),
640px 0px 1px 1px rgba(255, 255, 255,0.6);
}
通过 box-shadow 添加多条阴影,通过 transform 实现斜纹
最后当然是要让它自己动起来啦, 就决定是你了! 出来吧! animation !!!

代码在下面 👇👇👇
@keyframes move {
0% {
left: 0px;
}
100% {
left: 45px;
}
}
.twill{
animation: move 1s linear infinite ;
}
结果
你问我结果? 结果就是
-
到现在我都没玩上LOL
-
这篇含水量99.99%的文章
-
你们会给我点赞的,对吧?
-
取色的时候没找到合适的工具,
然后就想用electron写一个拾色器
-
录制效果的时候,
想写一个 gif录制工具,最后找到一个感觉良好的工具 点我下载 ScreenToGif
请教大佬们一个问题,如何用 less 或者 scss 函数 生成这个长长的 box-shadow ?, 我用scss的循环试了一下,失败了,我果然是个小菜鸟

没啥可写的了,那就给大家拜个晚年,祝大家晚年幸福!,逃~~~
我是子夜,一个除了水还是水的菜鸟前端,公众号:
暂无,QQ群:暂无,(前排出租广告位)