Omip
今天,Omi 不仅仅可以开发桌面 Web、移动 H5,还可以直接开发小程序!直接开发小程序!直接开发小程序!
Omi 简介
Omi 框架是微信支付线研发部研发的下一代前端框架, 基于 Web Components 规范设计的组件化框架,可以开发 PC Web、移动端 H5,也可以直接使用 Omi 开发小程序。Omi 服务于微信支付 H5 页面, 微信支付 PC 网站以及内部 OA 系统,微信支付相关的小程序等。自去年年底开源以来,该项目共获得 Star 数 7000+,贡献者 40+。Omi 借助京东 O2Team 优秀的 taro 多端统一框架,以及 Omi 开发团队和社区贡献者近期的共同努力,使 Omi 打通了小程序与 Web。细心的用户会发现,Omi 的 slogan 从 下一代 Web 框架 变更为 下一代前端框架, 因为 Omip 的加入,Omi 生于 Web 却能脱离 Web。

同样的语法,同样的书写格式,运行在不同的平台、不同的环境,除了一些平台特有的API,几乎不用任何改动! 老的 Omi 项目做一些极其微小的改动(平台特性相关)就能跑在安卓/IOS的小程序里。
- Learn Once, Write Anywhere
- Write Once, Run Anywhere

Omip 特性
- 一次学习,多处开发,一次开发,多处运行
- 使用 JSX,表达能力和编程体验大于模板
- 支持使用 npm/yarn 安装管理第三方依赖
- 支持使用 ES6+
- 支持使用 CSS 预编译器
- 小程序 API 优化,异步 API Promise 化
- 超轻量的依赖包,顺从小程序标签和组件的设计
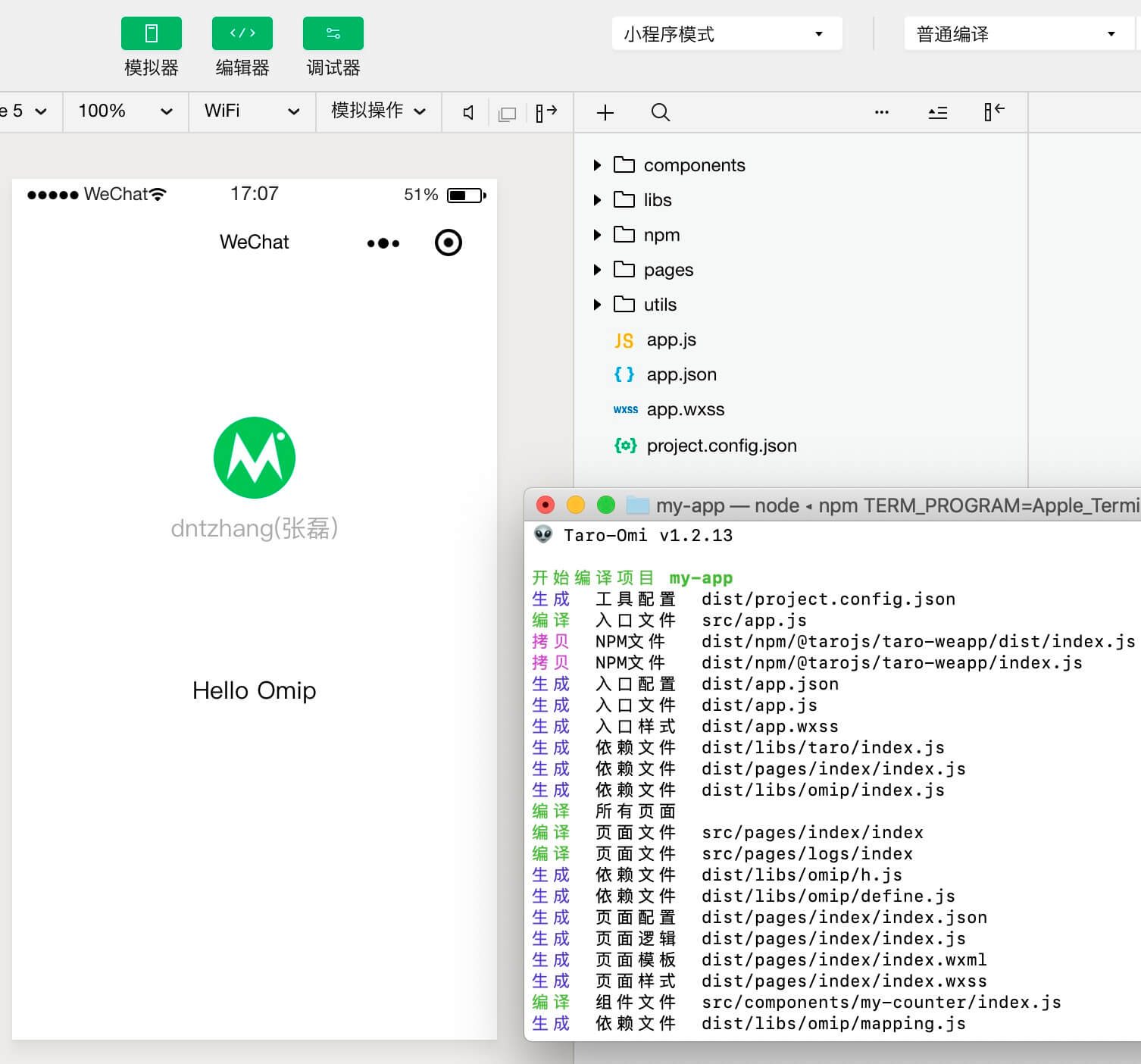
快速开始
npm i omi-cli -g
omi init-p my-app
cd my-app
npm start
node 版本要求 >= 8
把小程序目录设置到 dist 目录就可以愉快地调试了!
npx omi-cli init-p my-app也支持(npm v5.2.0+)
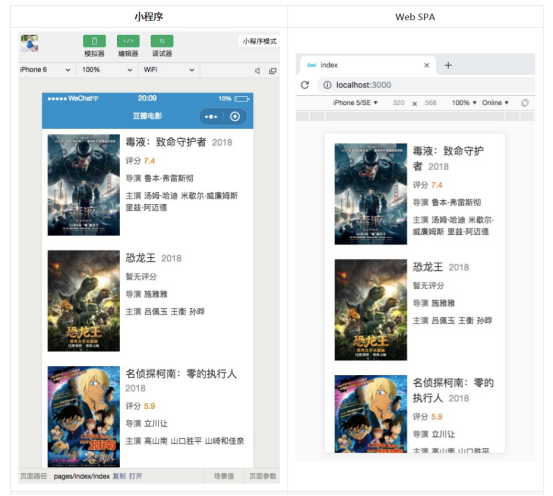
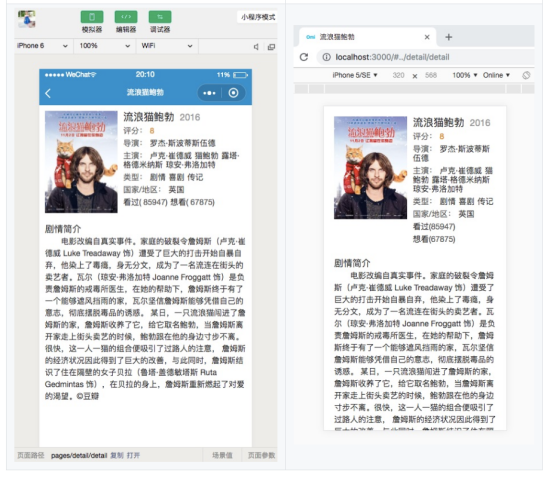
Omip 多端示例


Omi 其他


社区化发展,欢迎加入并贡献社区
目前 Omi 的贡献者遍布国内外各大公司(中国、韩国、美国、土耳其),Omi 共接受了快 40 位贡献者的文档和代码提交,核心贡献者共 11 名。欢迎有想法有能力有激情的开发者加入贡献者行列并最终能够进入 Omi Team。
你可以从这几个方面贡献:
1.翻译文档,目前有中文、英文和韩文,欢迎其他语言版本的翻译加入 2.提交补丁代码优化 Omi 3.积极参与 Issue 的讨论,如答疑解惑、提供想法或报告无法解决的错误 4.贡献案例,可以是管理后台、PC 网站、移动端 H5等等 5.完善文档,可以反复修正文档,让其更易懂,上手更快 6.扩展 Omi 生态,编写 Omi 自定义组件 7.分享与 Omi 的故事 8.写 Omi 相关的 blog
我们非常欢迎开发者们为腾讯开源贡献一份力量,相应也将给予贡献者激励以表认可与感谢。参见腾讯贡献者激励计划
Omi 交流群
欢迎加入Omi交流群,群聊号码:256426170,也可扫码加入:

感谢
- 感谢京东 O2Team taro 项目
- 感谢京东 O2Team taro 团队