1. CodeSandbox(基于 React 的在线代码沙盒平台) 我常用的
① 主流的脚手架都支持,比如在线create-react-app,vue-cli等(在线 fork 修改),支持 github 登录(项目导入),也支持 cli 上传例子,例子可以在线访问和下载,当然也支持内嵌到其他博客等网页中。
② 地址:codesandbox.io/
③ 图示
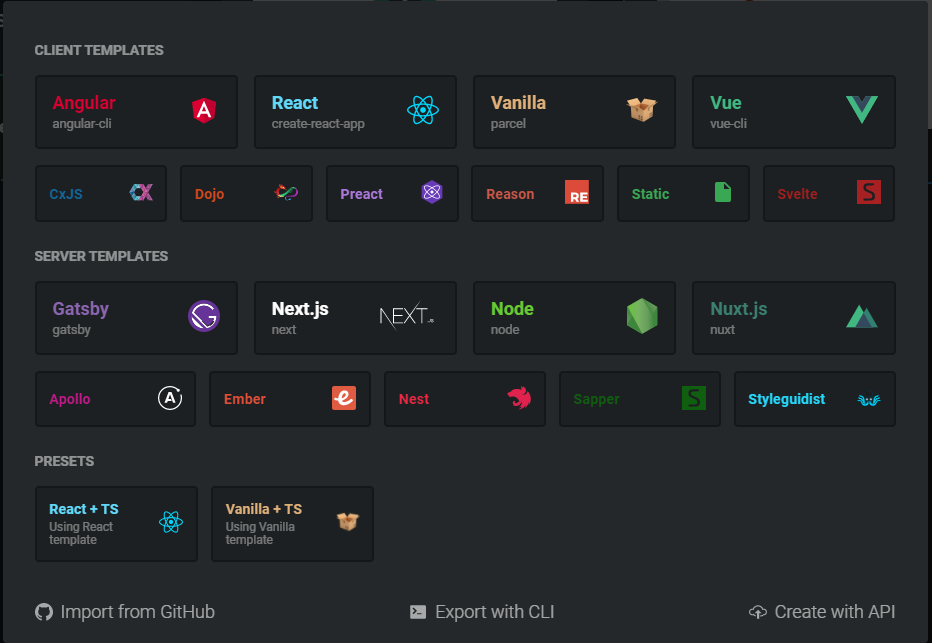
支持的脚手架 (图 1-1)
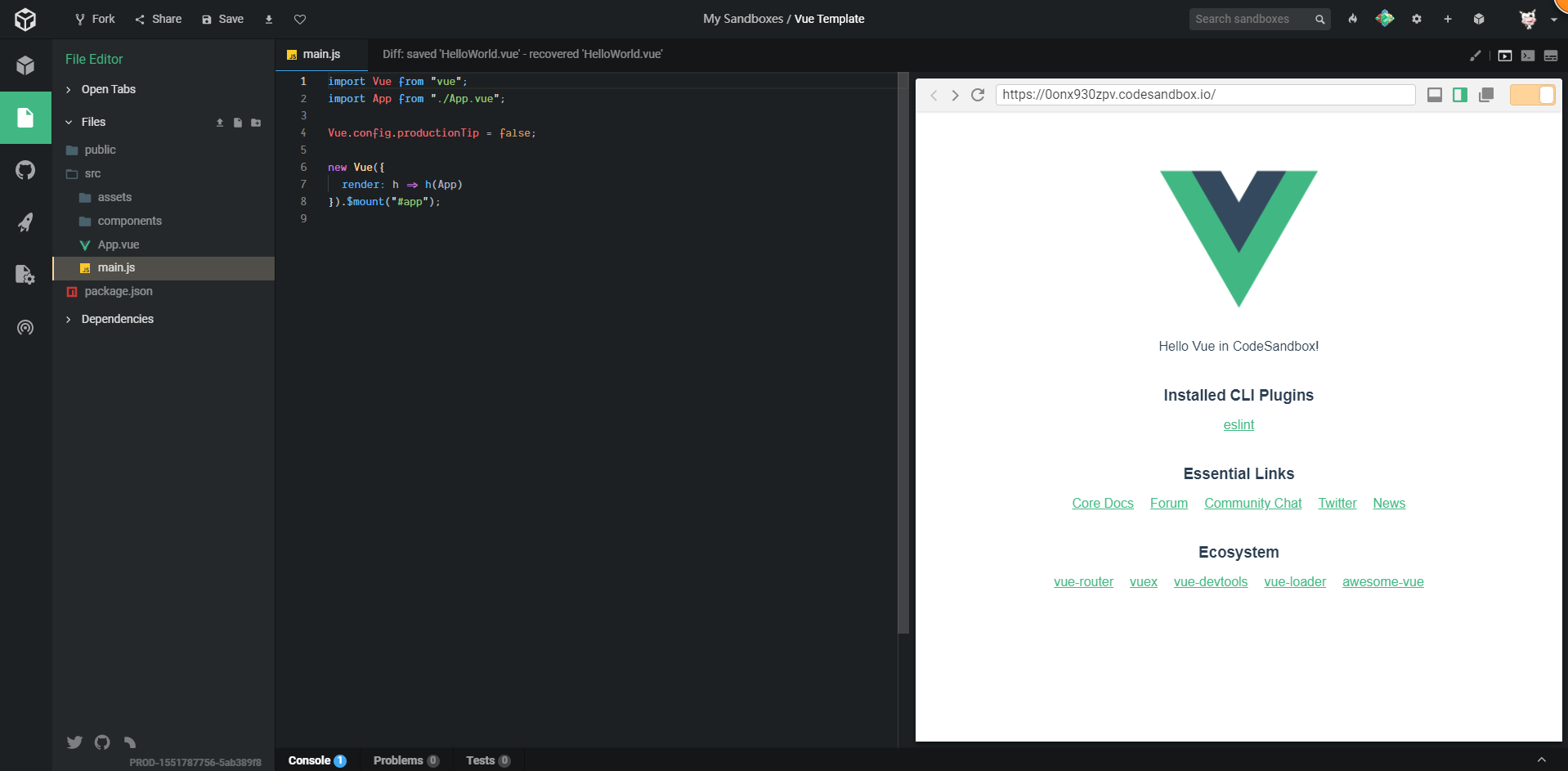
编辑界面 (图 1-2)


2. CodePen(前端代码编辑运行的网站)
① CodePen 是一个完全免费的前端代码托管服务,主要功能有:
- 即时预览。你甚至可以本地修改并即时预览别人的作品。支持多种主流预处理器
- 快速添加外部资源文件。只需在输入框里输入库名, CodePen 就会从 cdnjs 上寻找匹配的 css 或 js 库。
- 免费创建模板。支持创建三个模板,不是每个作品都需要从白板开始。
- 优秀的外嵌体验。在 WordPress 或 Reddit 等支持 oEmbed 的平台上,只要简单地把链接贴入编辑框, 发布后会自动转为嵌入作品。
② 地址:codepen.io/
③ 图示
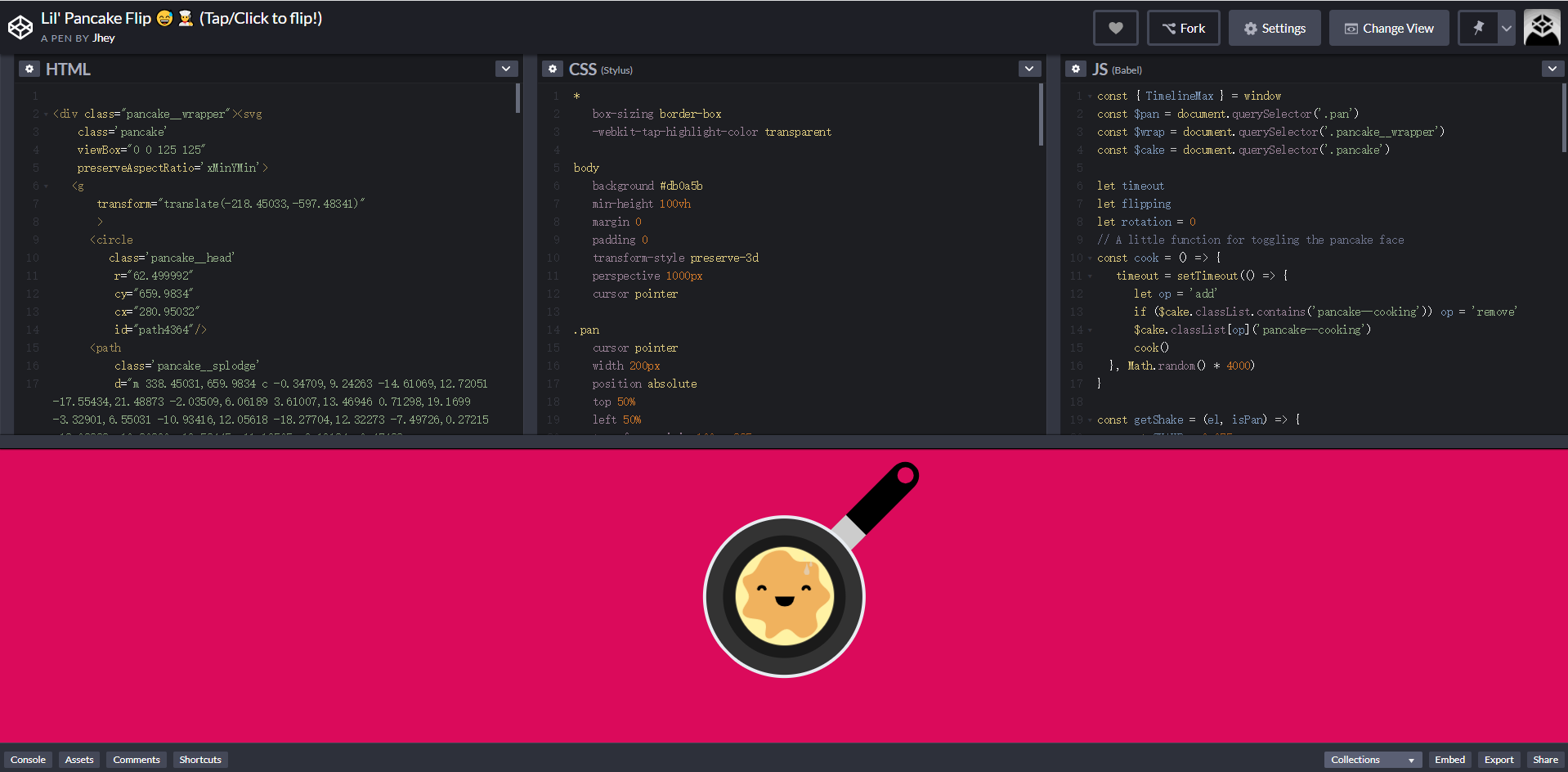
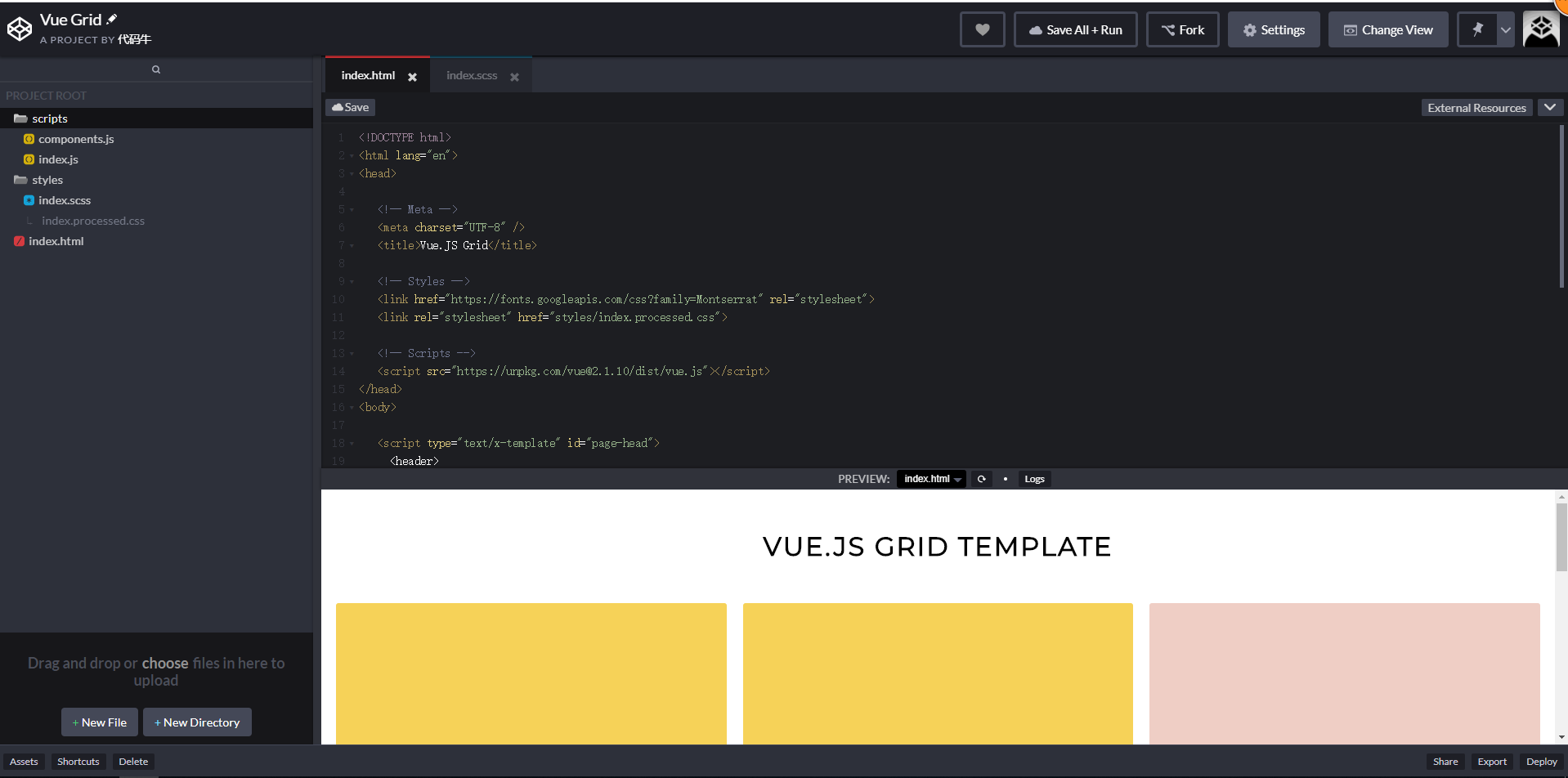
编辑界面 (图 2-1和 图 2-2)


3. JSRUN(支持手机端的在线JS编辑器)
① jsrun是一款支持手机端的在线JS编辑器, HTML/CSS/Javascript在线代码运行工具,js代码在线测试调试,是runjs的升级版支持vue.js/angular.js的在线编辑器
② 地址:jsrun.net/
③ 图示
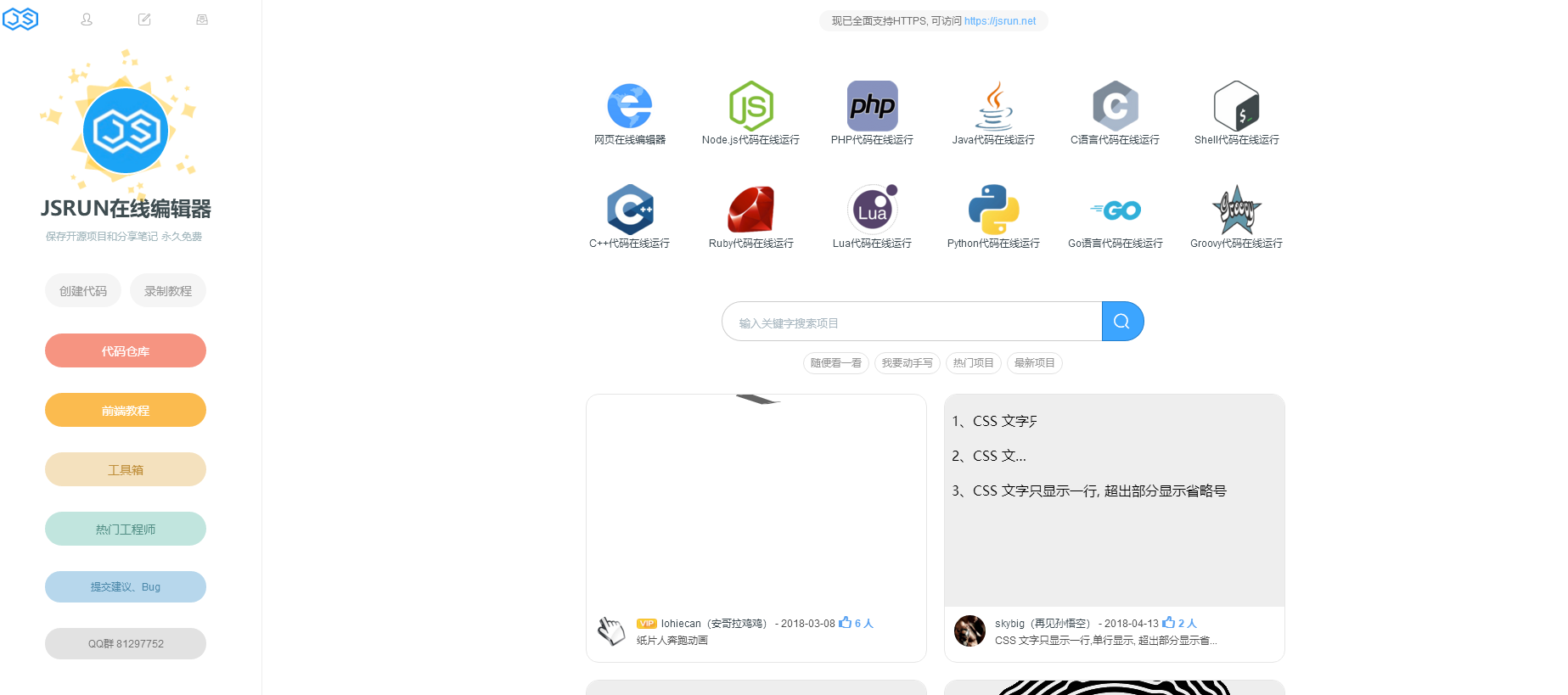
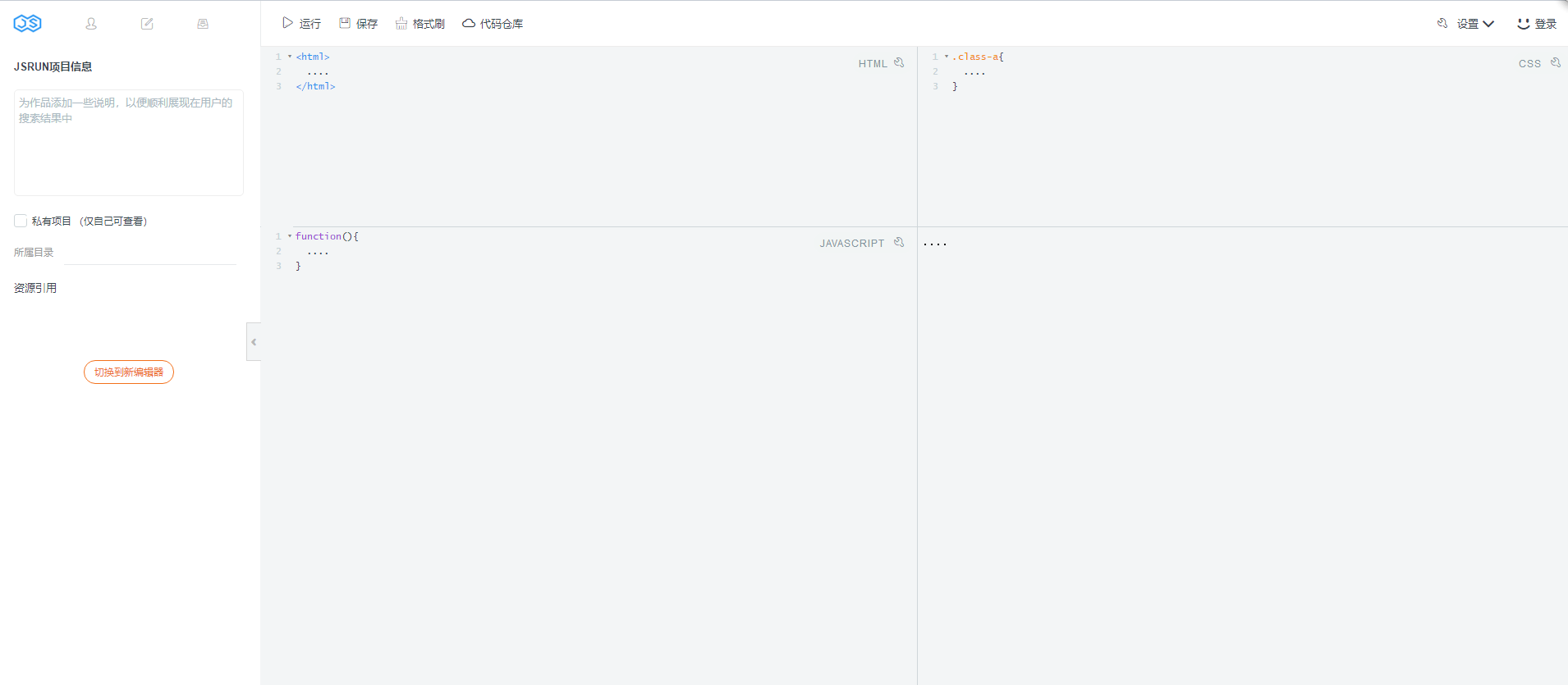
编辑界面 (图 3-1和 图 3-2)


4. jsFiddle(前端代码编辑运行的网站)
① jsFiddle 是一个Web开发人员的练习场,可在线编辑和测试 HTML、CSS、JavaScript代码片段。在 jsFiddle 编辑的代码,可以保存,也可分享给其他人,还可嵌入到其他网页
② 地址:jsfiddle.net/
③ 图示
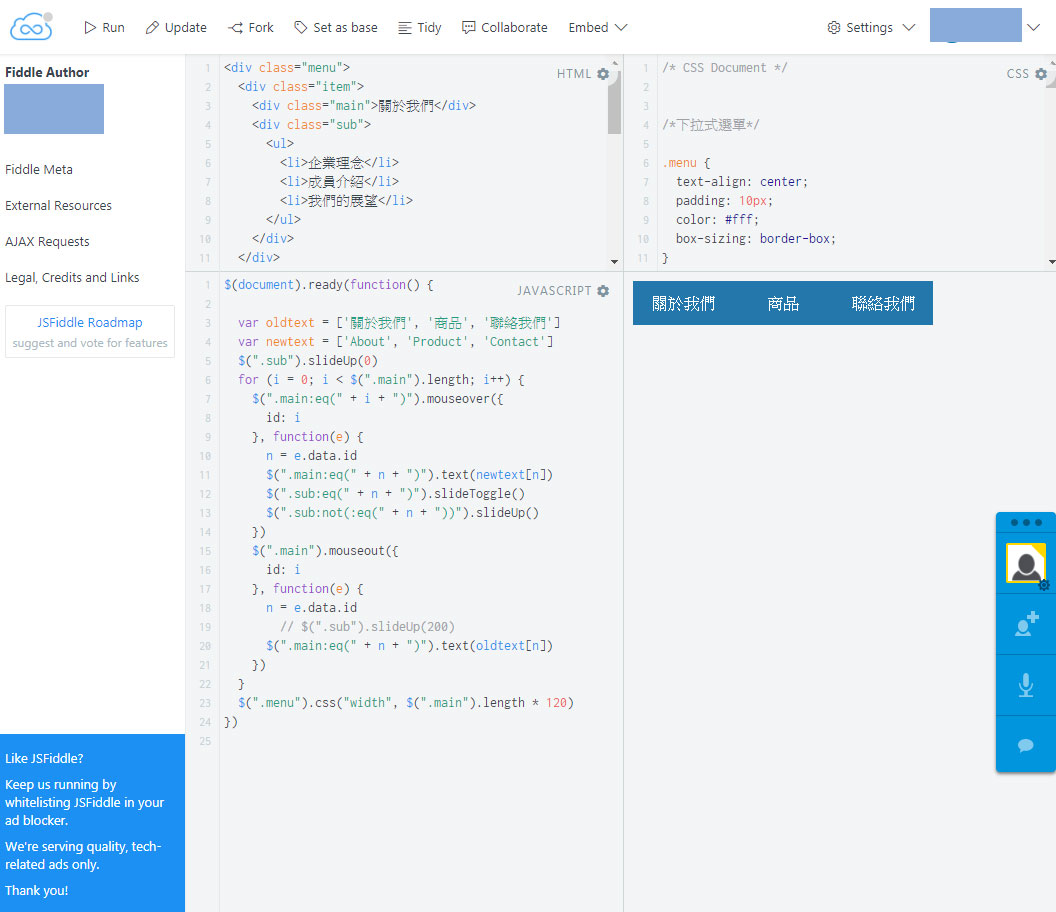
编辑界面 (图 4-1)

5. Ideone(C和C++的在线编译和调试工具,支持其他的60种语言) 我常用
① Ideone是C和C++的在线编译和调试工具,支持其他的60种语言。这个工具提供许多强大的功能,允许程序员快速高效的编译源代码
② 地址:www.ideone.com/
③ 图示
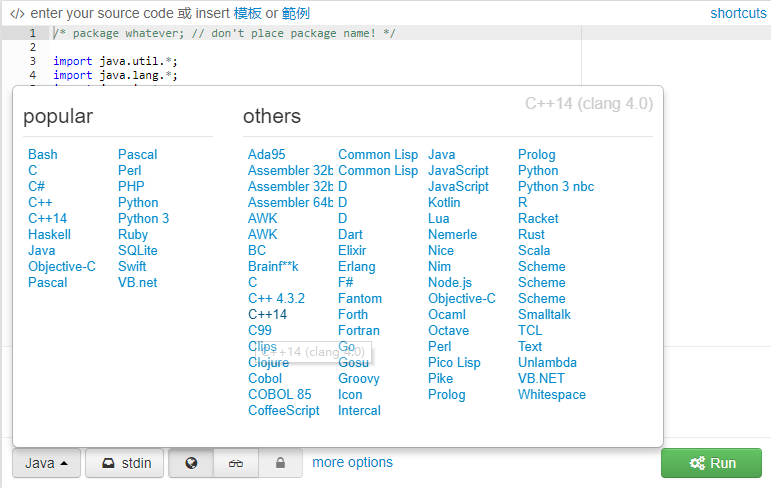
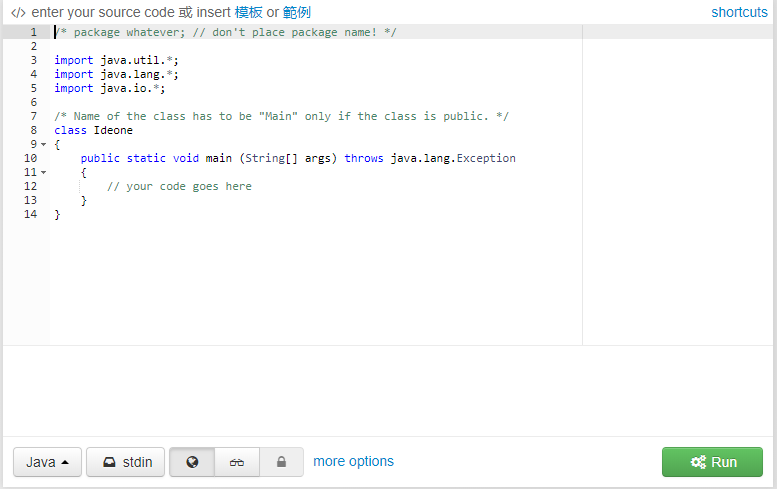
编辑界面 (图 5-1 和 图 5-2)


6. Codechef(C,C ++和Java的在线编译工具)
① 它支持C,C ++和Java,非常接近真正的桌面IDE。这是超快速和易于使用。适合于课堂和作业的学生,练习面试问题。
② 地址:www.codechef.com/ide
③ 图示
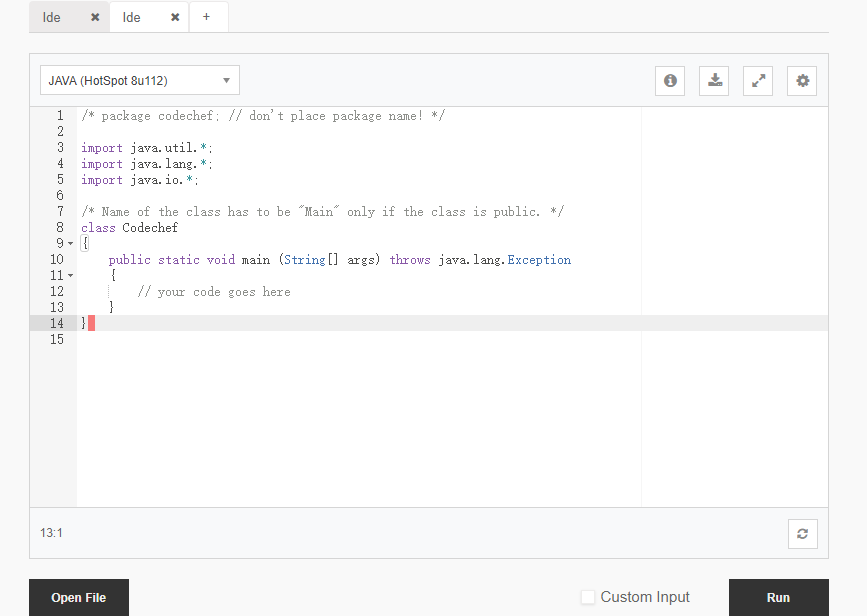
编辑界面 (图 6-1)

7. JDoodle (C,C ++和Java的在线IDE)
① 支持协作代码。它只是从一个简单的文本区域开始,您可以粘贴代码,然后单击运行。您可以更改命令行参数并在运行该程序之前设置stdin。最适合新的在线编辑器不支持的许多旧语言。
② 地址:www.codechef.com/ide
③ 图示
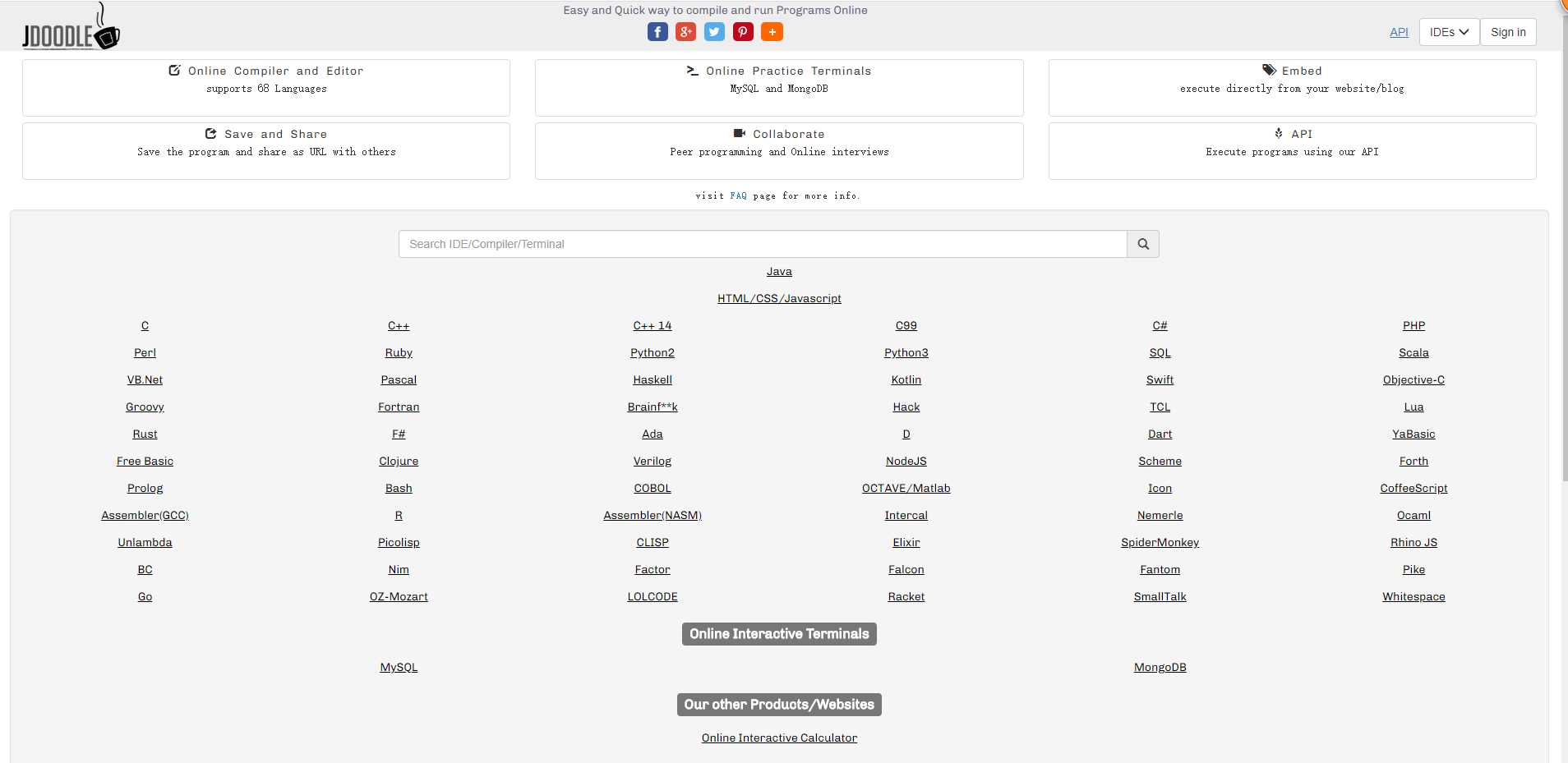
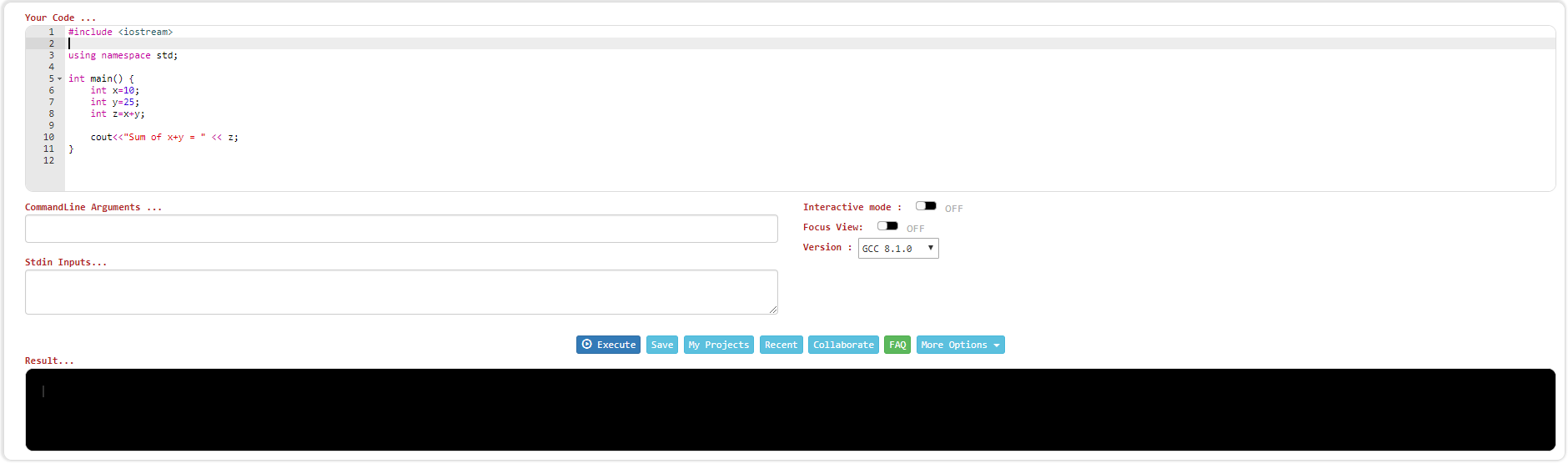
编辑界面 (图 7-1 和 图 7-2)


8. OnlineGDB (在线C,C ++,Java,PHP编译器) 我常用
① 它支持C,C ++,PHP和Java编译器。OnlineGDB的独特功能是,您可以逐步调试您的代码。一旦代码被写入,它可以很容易地格式化,使其看起来不错。
② 地址:www.onlinegdb.com/
③ 图示
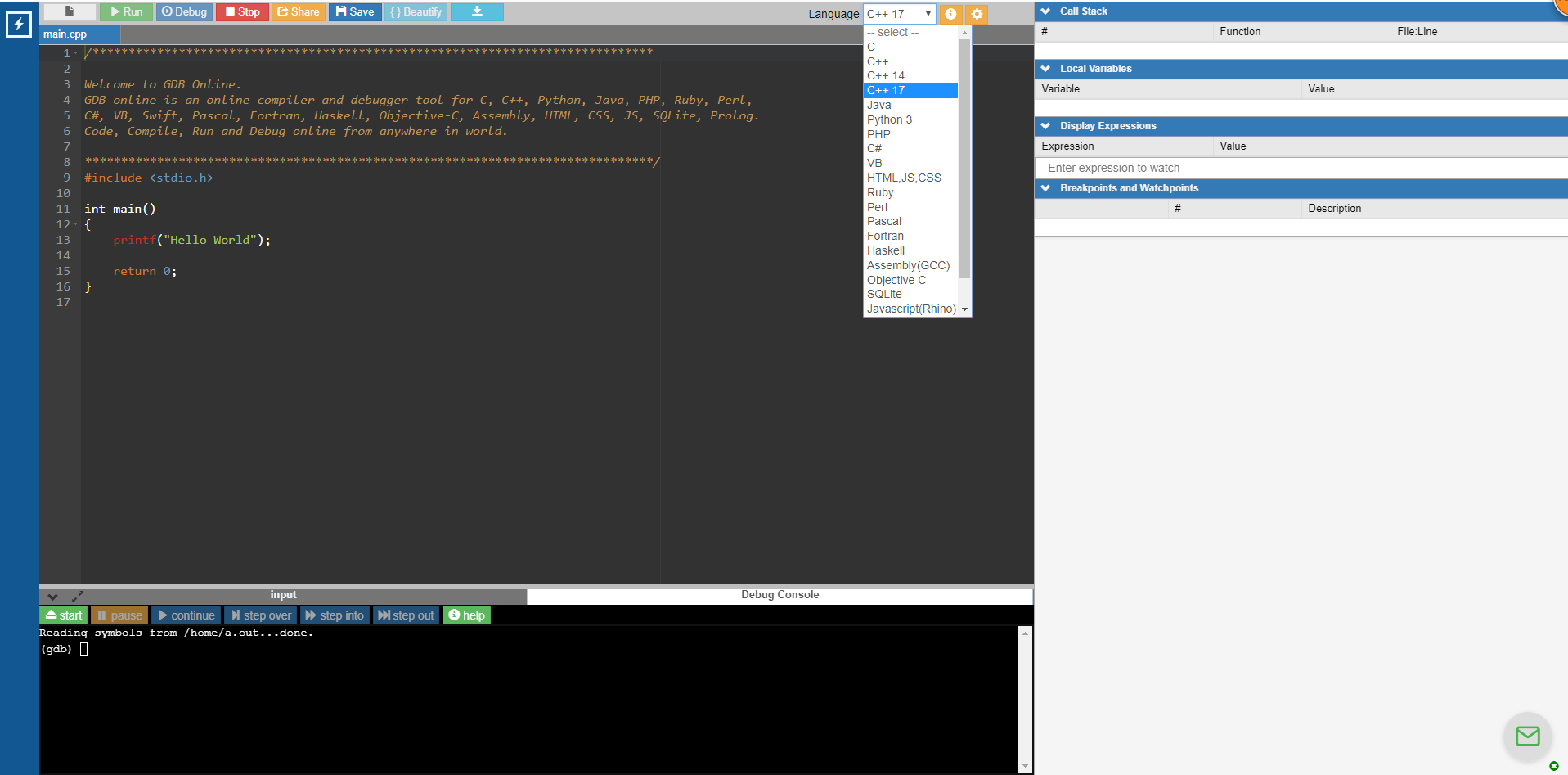
编辑界面 (图 8-1)

9. GCC资源管理器
① GCC编译器资源管理器是一个交互式在线编译器,它显示编译后的C++、RISE、GO(以及更多)代码的汇编输出。
② 地址:gcc.godbolt.org/
③ 图示
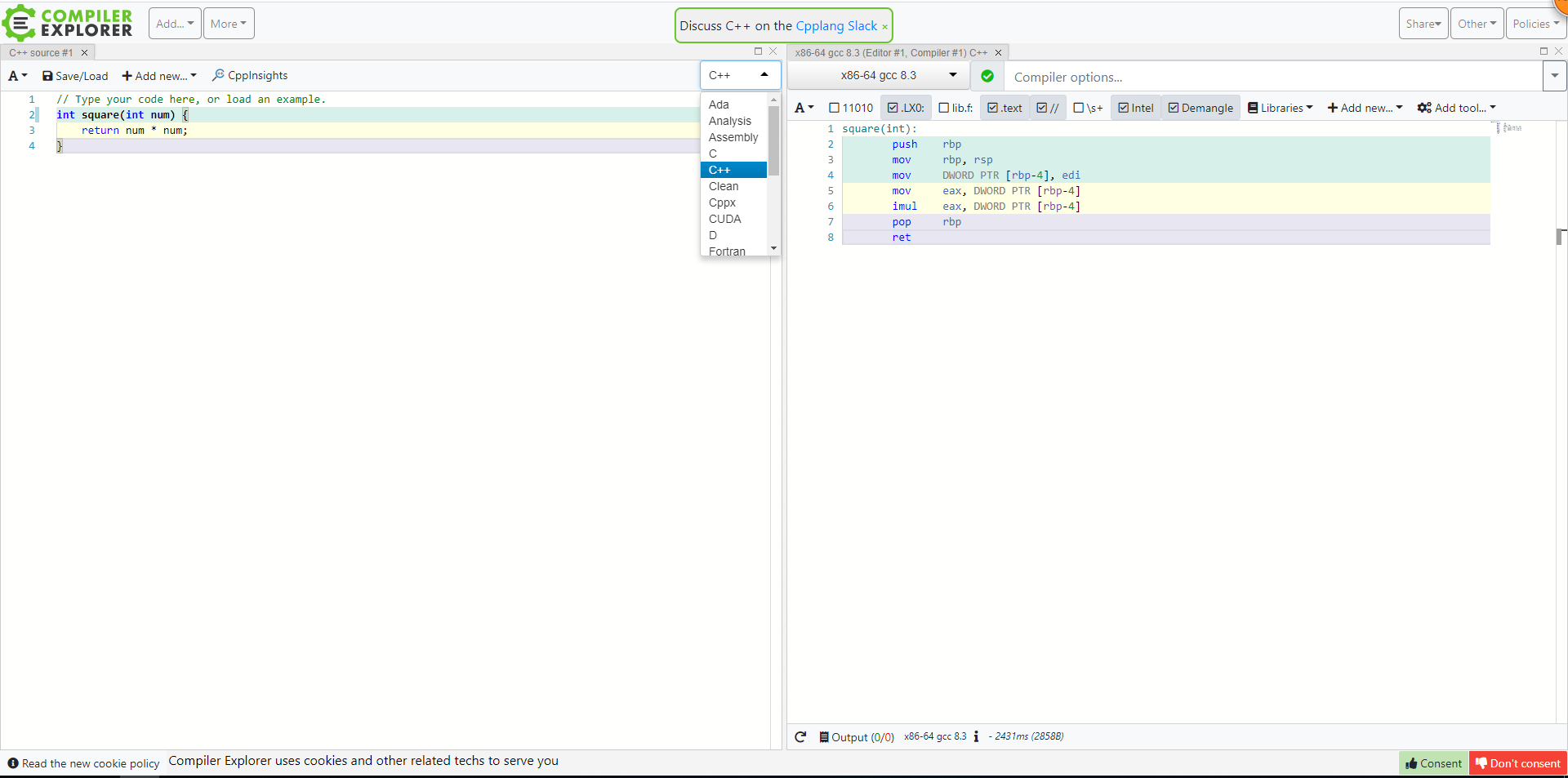
编辑界面 (图 9-1)

10. plnkr edit在线编辑器
① js的在线编辑器。
② 地址:plnkr.co/edit/
③ 图示
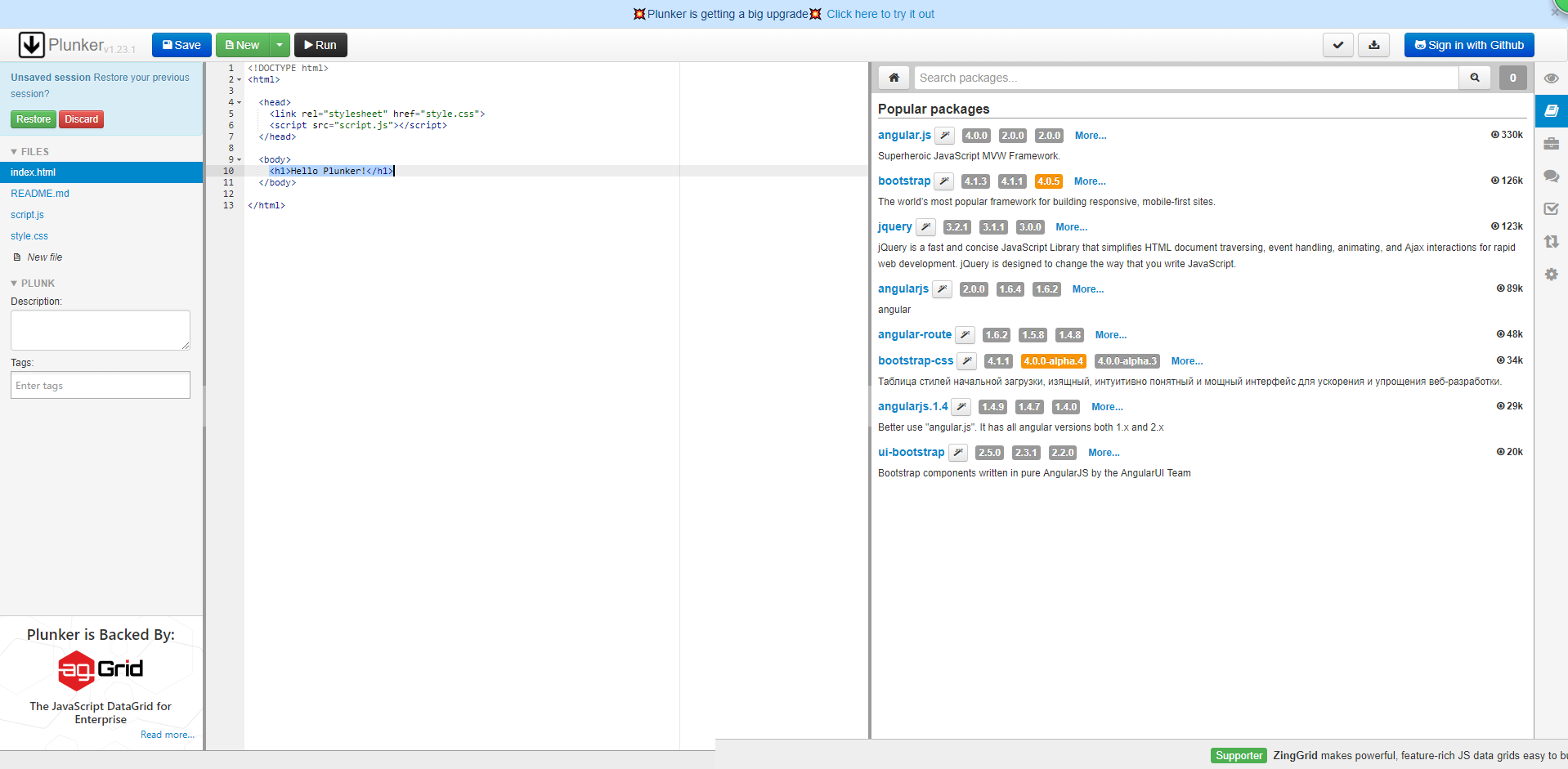
编辑界面 (图 10-1)

结语: 以上的编辑器我只用过部分编辑器的部分功能,如果大家用过这些在线编辑器,欢迎评论补充。我会将内容更新到文章中。