一、简介说明
本文主要是讲解word-wrap和word-break属性的含义与二者之间的区别,以及whtite-space各个属性值之前的区别。
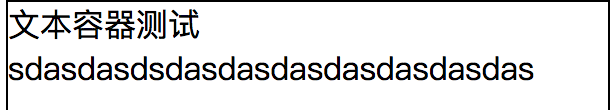
正常情况下,如果有一个单词很长,导致一行中剩下的空间已经放不下它时,则浏览器会把这个单词挪到下一行去:

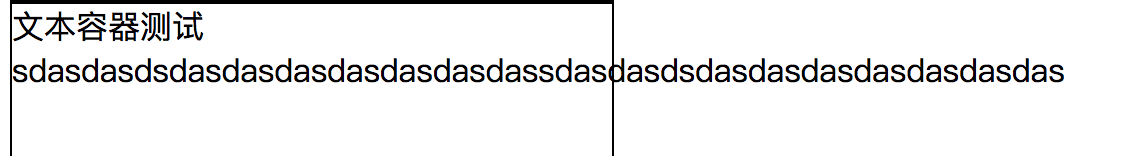
但是如果这个单词挪到下一行中还是一整行都存放不下,它就会溢出它的父容器。

二、word-wrap属性
css的word-wrap属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
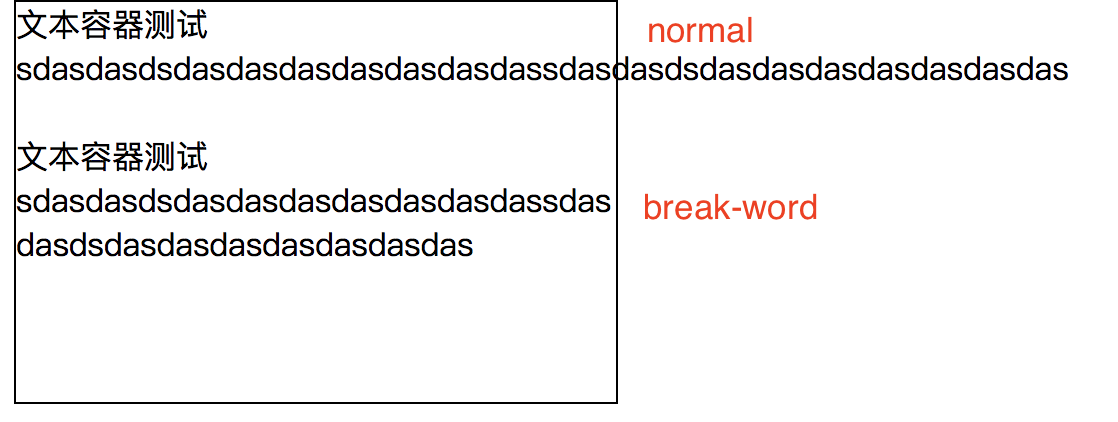
word-wrap: normal | break-word
- normal:单词太长,剩余空降不足则挪到下一行显示,在下一行中超过一行就溢出显示。
- break-word:单词太长,剩余空降不足则挪到下一行显示,在下一行中超过一行就在单词内换行。

三、word-break属性
css的 word-break 属性用来标明怎么样进行单词内的断句。
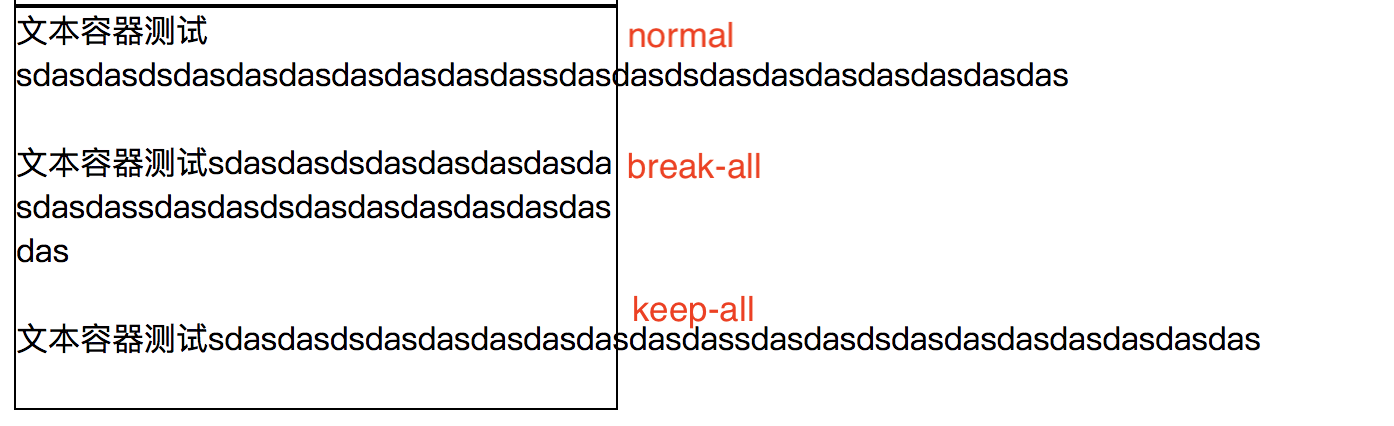
word-break: normal | break-all | keep-all
- normal:单词太长,剩余空降不足则挪到下一行显示,在下一行中超过一行就溢出显示。
- break-all:单词太长,剩余空间不足就直接在单词内换行显示。
- keep-all:单词太长,不会换行,直接溢出显示,只有在半角空格或连字符处才会换行。

四、white-space属性
white-space 属性设置如何处理元素内的空白
white-space: normal | nowrap | pre | pre-wrap | pre-line | inherit
- normal:默认。空白会被浏览器忽略。
- nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。
- pre:空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。
- pre-wrap:保留空白符序列,但是正常地进行换行。
- pre-line:合并空白符序列,但是保留换行符。
- inherit:规定应该从父元素继承 white-space 属性的值。
| 换行符 | 空格和Tab | 文本超出容器宽度 | |
|---|---|---|---|
| normal | 忽略 | 折叠 | 换行 |
| nowrap | 忽略 | 折叠 | 不换行 |
| pre | 换行 | 保持原样 | 不换行 |
| pre-wrap | 换行 | 保持原样 | 换行 |
| pre-line | 换行 | 折叠 | 换行 |