
下载地址:
什么是 Kuuga
Kuuga 是一个基于 Electron + VueJS 构建的跨平台桌面应用,能够转化任何 Web 页面为桌面应用。
Kuuga 这个名称来源于《假面骑士古迦》。古迦是一个为了保护人们笑容而选择和恶魔战斗的英雄,他能够根据战斗场合的不同而切换不同的战斗模式——而这款工具也从古迦中获得了灵感,像古迦的战斗一样,它能够把不同的 Web 页面转化成对应的桌面应用,适应不同的使用场合。
使用方法
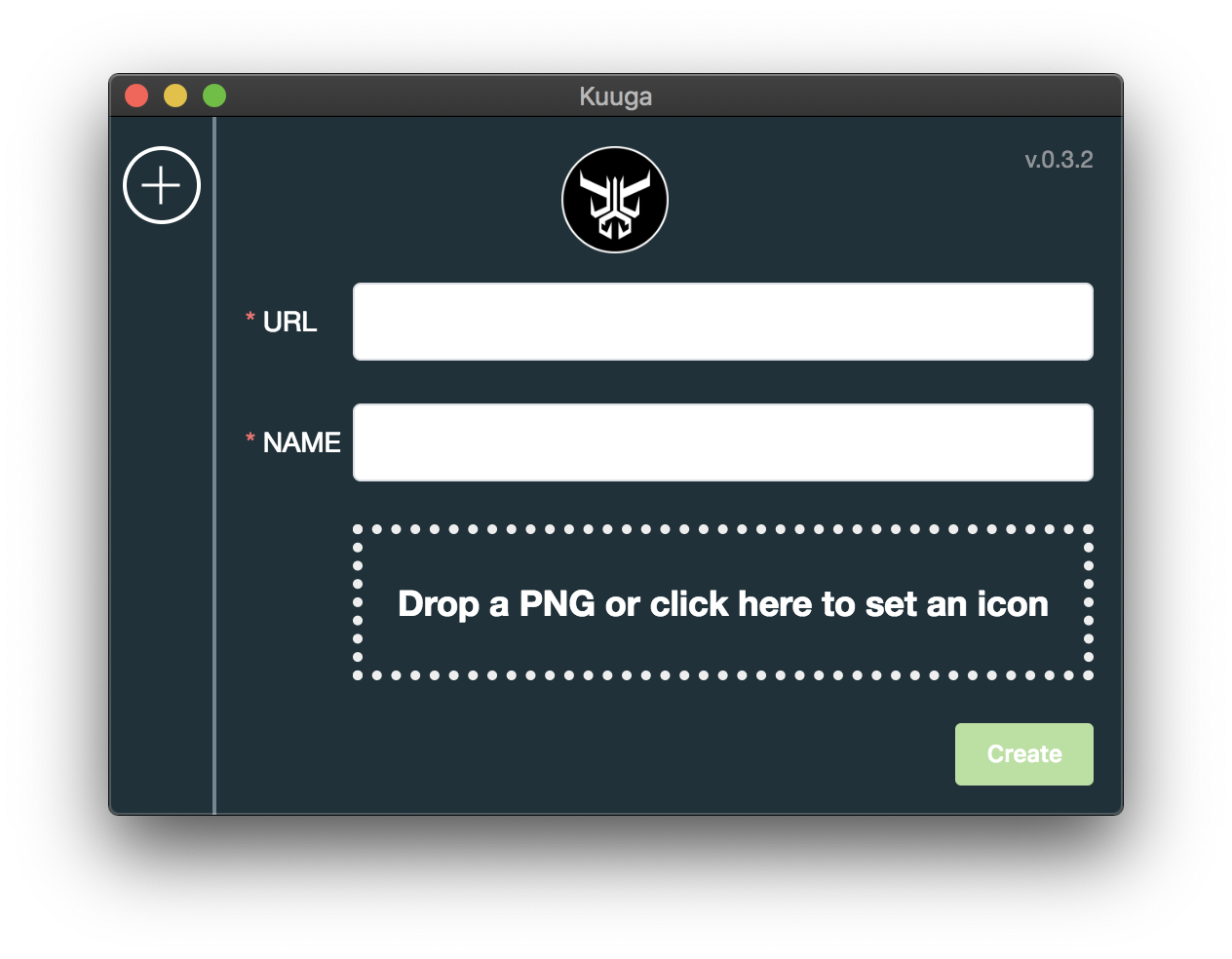
当你打开 Kuuga 的时候,映入眼帘的是一个极简风格的界面,里面只包含输入框和按钮。
现在让我们一起来把第一个 Web 页面转化成桌面应用吧!

你只需要简单地把 Web 页面的地址填写进去,同时赋予这个应用一个自定义名称即可。当然你更可以拖入一张 PNG 图片作为应用的图标。一切准备就绪之后,点击“Create”按钮就可以打开这个应用啦!

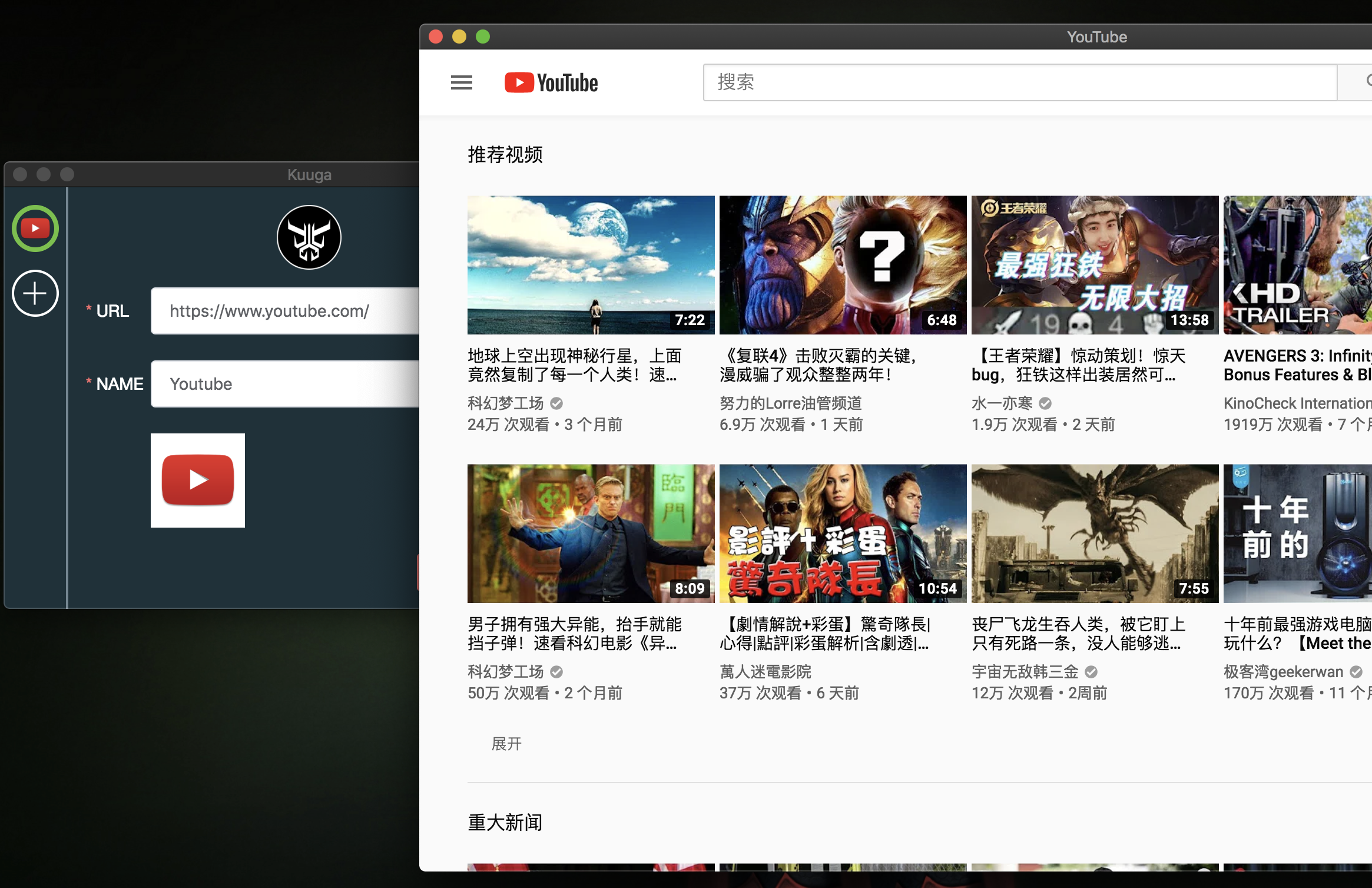
可以看到,YouTube 从一个原生窗口被打开了,意味着它现在已经成为了你的一个桌面应用。
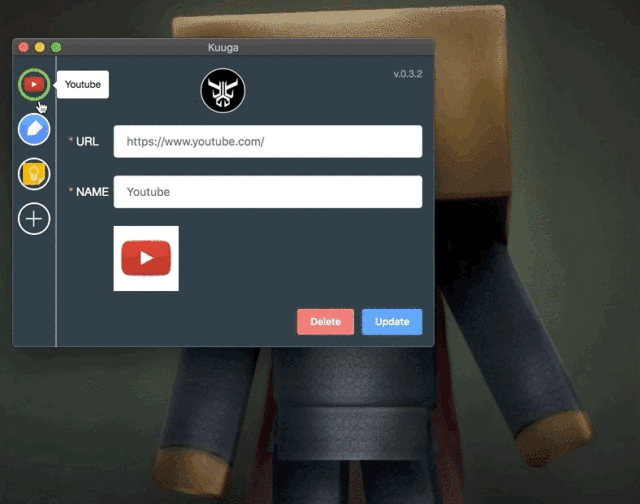
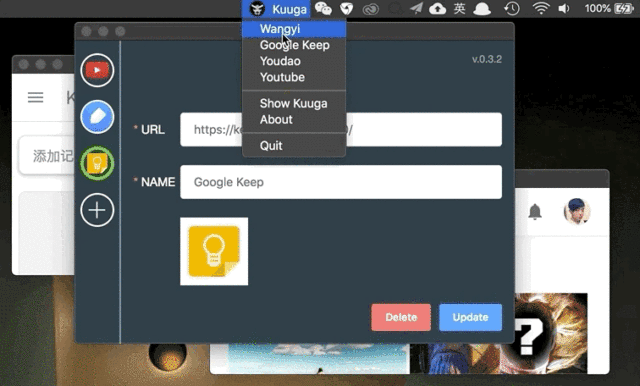
要想管理所添加的应用也是非常简单的,只需要把鼠标悬停在应用的图标上面,即可对对应的应用进行编辑。此外,你也可以从系统状态栏里面切换不同的应用。


以上就是 Kuuga 的全部用法,是不是很简单呢?赶紧试试吧!更多的用法还请大家继续摸索啦!
开发
Kuuga 由 Electron + VueJS 构建而成。对于开发者来说,可以根据下面的步骤在自己的机器上跑起来:
-
克隆项目到本地:
git clone https://github.com/jrainlau/kuuga.git -
安装依赖:
cd kuuga && npm install -
分开运行渲染进程和主进程:
npm run servenpm run electron:dev
在发布新版本之前,可以先运行 build 命令:
npm run build
一个包含了 Kuuga 所有可执行代码的名为 /release 的目录已经在根目录下生成,接下来运行 Electron 检查一下是否一切运行正常:
npm run electron:build
如果一切正常,那么就可以运行把 Kuuga 打包成桌面应用的命令了:
# for MacOS
npm run pack:mac
# for Windows
npm run pack:win
证书
MIT