问题起源是,在学习Vue源码的时候,
因为采用的观察者模式
针对每一个data元素要创建对应的Observer对象,存储data元素关联的所有dom对象。
一顿初始化完成了new Vue的创建之后,也创建了很多的Observer对象,
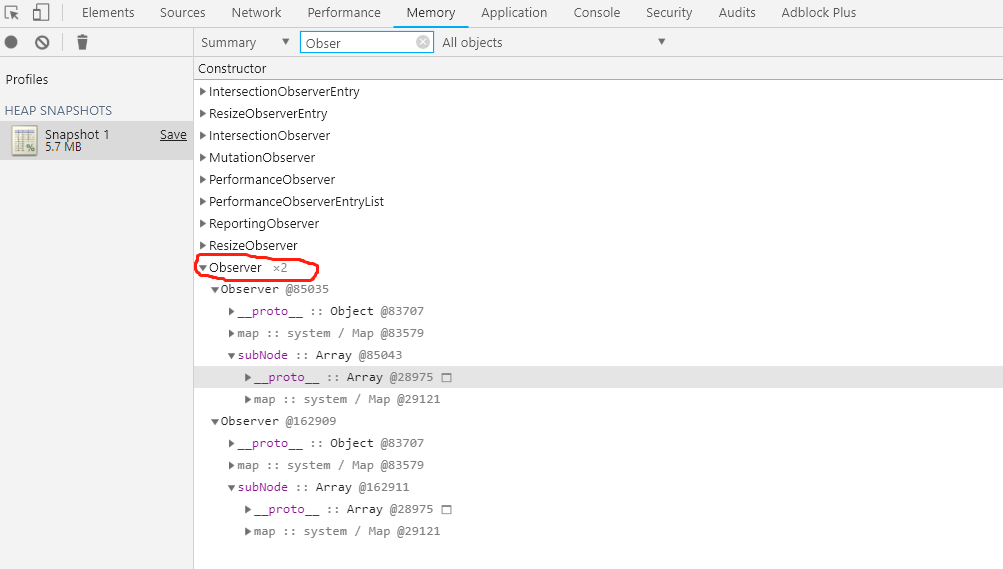
这时候,我想看一看内存里面到底都存储了哪些对象?
查询资料后发现,chrome是有支持该功能的,

截图显示,创建了两个Observer对象用于观察数据变化。
问题起源是,在学习Vue源码的时候,
因为采用的观察者模式
针对每一个data元素要创建对应的Observer对象,存储data元素关联的所有dom对象。
一顿初始化完成了new Vue的创建之后,也创建了很多的Observer对象,
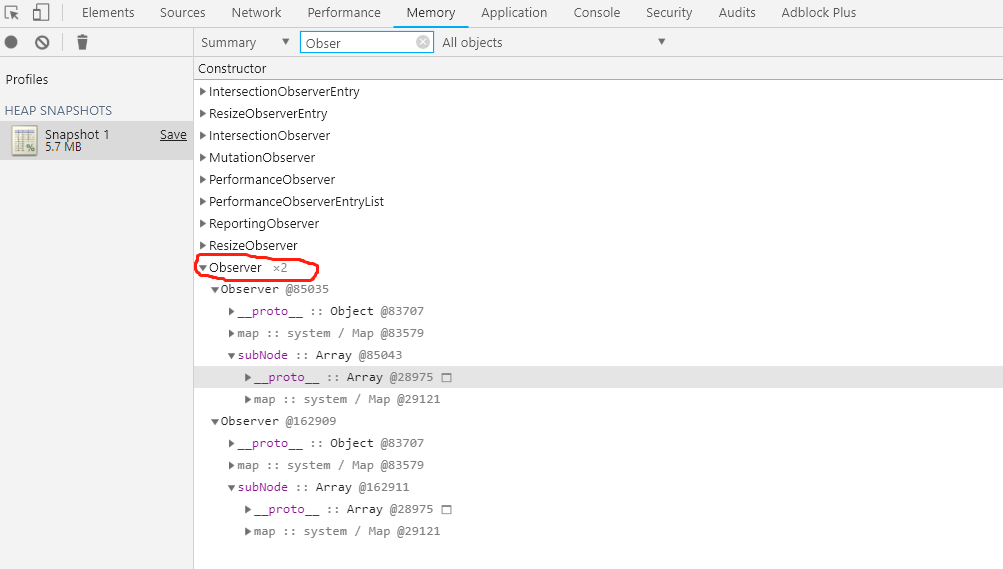
这时候,我想看一看内存里面到底都存储了哪些对象?
查询资料后发现,chrome是有支持该功能的,

截图显示,创建了两个Observer对象用于观察数据变化。