前言
计划:
打算做一个简单的网站,拥有前端页面,后台数据,以及管理系统,然而这并不容易,所以打算先完成前端页面。
我喜欢做什么事情之前都做一个计划,现在这个计划可以说有这个想法很久了,但是一直没有去做,现在开始把前端页面分析下,方便之后开发
预计会用到的主要技术栈:
- vue
- nuxtjs
- koa2
页面统计
前端页面打算只做三个页面,首页,详情页,搜索结果页
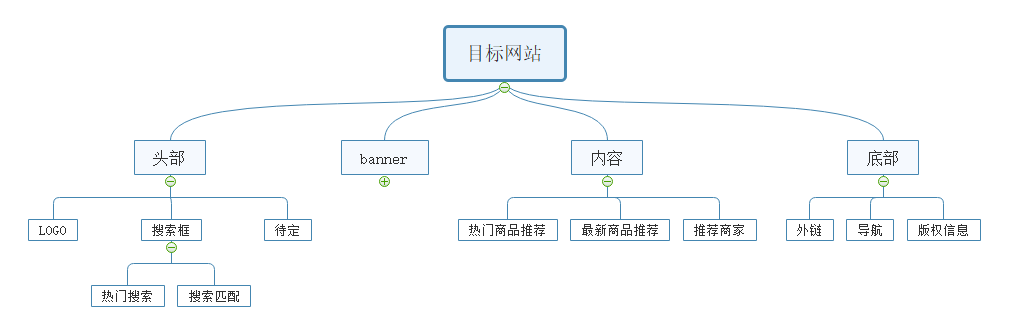
模板设计
整个网页分为头部,banner,内容,底部;每部分又可以细分如下

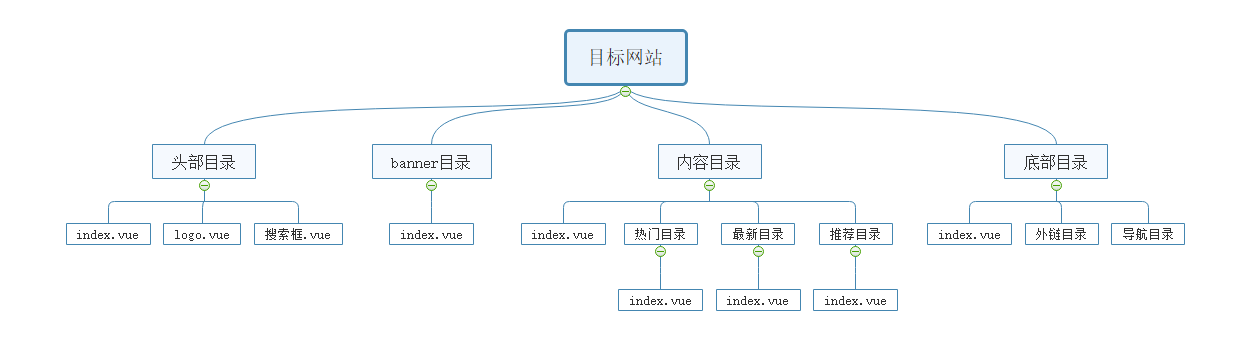
组件设计
可以将上面划分出来的每部分,建一个目录,目录下包含一个对外的文件(index.vue),以及若干当前部分的小组件,对外的文件用来整合当前目录组件,使其成为一个完整的部分

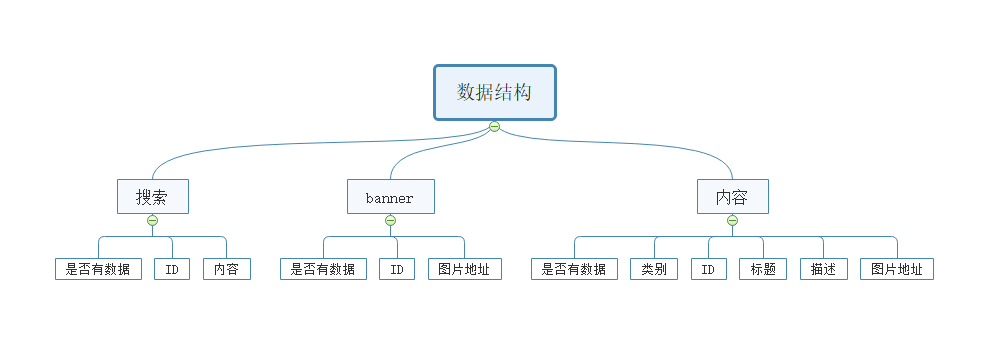
数据结构设计
搜索框需要有热门搜索的数据,banner需要有图片的地址,内容需要动态更新

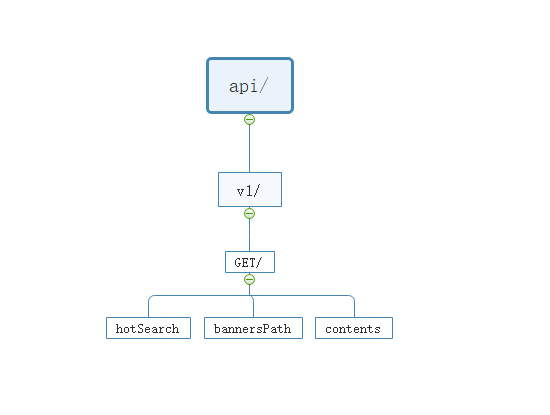
接口设计
加入版本号,使用 HTTP 动词,加入版本号是为了以后有不兼容和破坏性的更改,能更容易的发布API,使用 GET POSt 是为了方便理解这个接口是获取数据还是新加数据