集智学园重大改版终于发布。
这次改版完全替换了原来传统页面,使用一种全新的高维展示方式来展示网站的课程
如何才能访问到新版本呢?我们提供了两个途径
-
你是天选之子,小概率自动被分流到了新版本
-
你的智商超过爱因斯坦,发现了新版本的隐蔽入口
问:我们为什么要把网站改成这样?使用起来可真不习惯
答:这次的改版本质是维度的扩展,理论上所有一维列表可以表现的,在高维空间上都能表现,而且高维还有很多独特的优势。所以我们相信在深度使用后,你会在新版本无法自拔(不要问我是怎么知道的)
问:那新版本具体都有哪些优势?
答:不要着急,我这就说
懒癌患者太长不看版:
-
使用二维展示方式,展示的信息更多维,更丰富。
-
使用层级化展示,每个层级有对应的信息重点,在展示更多信息的同时,不产生视觉负担。
-
高手可便捷地自行探索学习路径,同时也为初学者提供了推荐的学习路径。
详细文字版:
突破传统列表展示产品的方式,把产品放在更高维的(二维)空间
在一维列表的展示体系中,想要展示产品信息,通常会在页面不同位置的布局,或者突出文字的颜色和大小,来体现信息的重要程度:比如重要的产品排在前面,比如优惠价格会标红等等。
但一维列表本身的局限性,就决定了它无法从更多维度,使用可视化的方式展示产品信息,比如产品之间的相关性,比如产品上新和优惠同时存在标识就会混乱等等

而在高维空间,可操作性就强的多。比如在我们的产品中,在一个界面中就表示了多个方面的信息
我们的界面中出了必备的课程名称等基本信息之外,还额外包含以下几个重要信息:
-
课程所属类别
-
点位的坐标代表了课程之间的相关性
-
点的大小代表课程的重要程度(热度,上新时间等几个指标的综合结果)
-
闪烁的点代表推荐课程
-
白色高亮的点代表已学课程
-
从当前课程文本中提炼出的关键词
-
......
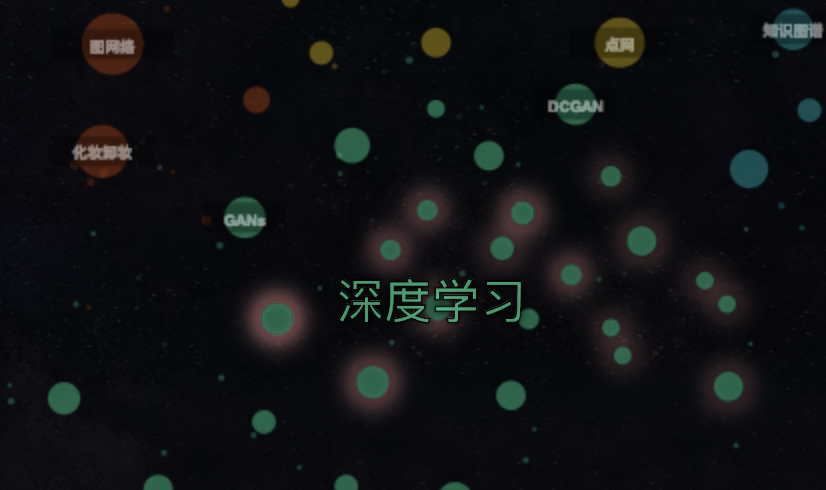
别担心有这么多信息会眼花,其实下面一张简单的局部图就已经几乎涵盖了上面所说的大部分信息

而对于“信息的展示量”,和“人脑在一瞬间所能接受的信息量”这两点之间的矛盾,我们也从产品设计上给出了解决方案。
层级化的信息展示形式,避免信息太多产生负担
当同时出现的信息量大于人脑处理的能力时,人就会失去视觉焦点,即“太多的信息等于没有信息”。所以,如何保证在发挥高维空间有丰富信息这一优势的同时,还要避免因为信息过多而感到混乱,这是一个产品概念上要解决的问题。
为了平衡“信息多”和“感到混乱”的矛盾,我们在产品中引入了“层级化”的概念。这也使得我们的产品越发地像一个“知识地图”
首先,在通常情况下我们要表示一个产品所属一个类别,会使用页面嵌套的形式来表示层级关系,比如类别页—>内容列表页就是一个典型的层级嵌套。下图一个版面展示了一个类别的内容,在这种产品展示形态中,切换类别时需要切换页面不说,不同类别的内容之间也没有显著的关联。

传统类别和内容的布局
而在我们的空间中,无需通过页面跳转,就能把想要表达的嵌套关系展示出来,充分利用了当前页面的空间,也减少路由跳转。
另一个很重要的点就是,我们能在同一个界面下,看到不同类别内容的相关性信息
-
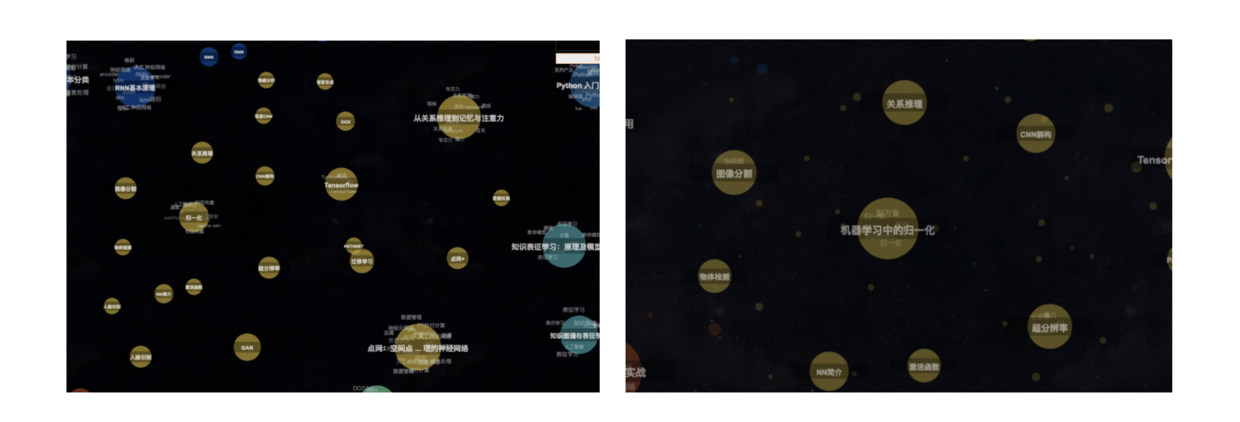
在全局视图,展示全局的类别信息,此时课程名称不可见;
-
当放大(或点击)某个局部,则隐去全局类别,显示局部的课程信息。
-
同时,无论在什么视角,我们都能在同一个界面下,看到不同类别内容的相关性信息


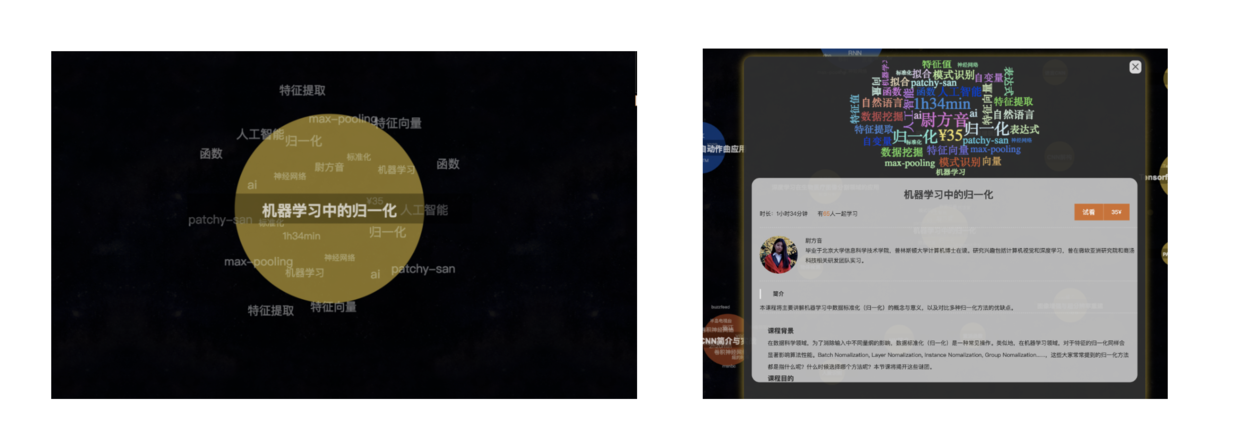
另外,想必心细的同学已经发现,对某节课程进行放大操作时,还会有更多的细节信息显示出来:
1. 视图中有很多课程的时候,显示的是课程的名称缩写
2. 放大到一定程度,显示出课程的全称
3. 再继续放大,逐渐显示出这门课程的更多关键词信息
4. 放大到一定程度,自动打开课程详情窗口
下图是逐渐放大的过程步骤


可根据课程相关性探索学习路径,同时也为初学者提供学习路径
在我们产品中,所有的课程都是按照内容相似性通过聚类算法生成的坐标,说人话就是,位置相近的点,内容上也相近。
这就意味着,对于一个在这个领域已经较熟悉的探索者来说,他完全可以根据课程的信息,以及课程之间的相关性,利用我们的布局优势,快速规划出一条适合自己的学习路径。
而对于一个不具备规划学习路径的初学者,我们也提供了一些推荐的学习路径。
-
在搜索框尝试搜索关键词。
-
选择某条路径,在界面上显示动态的学习路径


你是探索者吗,请尽情前往集智学园探索吧~
接下去,我会发布一系列新版本的技术篇,尽情关注