简介
理解CSS中的BFC与IFC,使你对CSS布局更加得心应手。
什么是BFC
BFC(Block Formatting Context)英文直译:块级格式化上下文。BFC形成一个单独的区块,BFC里面的元素不会影响BFC区块之外的元素或区块,反之,BFC区块之外的元素不会影响BFC内的元素。
BFC的形成
以下元素会形成BFC:
- float 的值不为 none
- position 的值不为 static 或 relative
- overflow 的值不为 visibility
- display 的值为 table-cell、table-caption、inline-block、flex 或 inline-flex
BFC的特性
1.在BFC内部,块级元素会垂直排列,两个相邻的块级元素margin-bottom、margin-top会互相影响,margin值取较大的那一个。padding值不受影响。 在BFC内部,相邻两个块级元素的距离 “距离” = (margin-bottom、margin-top)中较大的那一个。
2.在BFC内部,块级元素的左边以包含块(BFC)的左边界为起点。
3.在BFC内部,行级元素会水平排列,两个相邻的行级元素margin-left、margin-right、padding-left、padding-right都不会受影响,会发挥它们应有的功效。margin-top、margin-bottom不起作用,没有相应的效果。相邻两个行级元素的距离 “距离” = “padding-right” + “padding-left”。
(如果不清楚行级元素、块级元素的,请参考:www.cnblogs.com/Bobo999/p/5…)
BFC示例
html代码

css代码

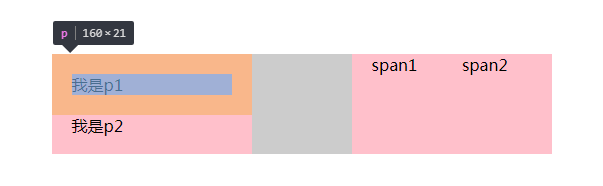
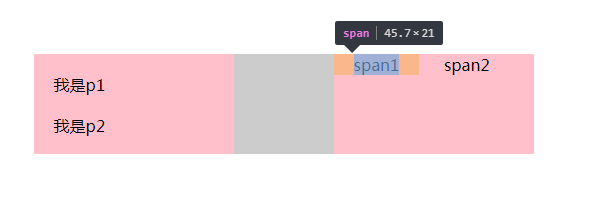
效果代码


什么是IFC
内部的元素从包含块的顶部开始,从左至右(默认)排列成一行形成的一个矩形盒子叫做line box。
IFC的特性
1.line box的宽度由浮动情况和它的包含块决定。 2.line box的高度由line-height的计算结果决定。 3.line box从左至右排列成一行形成一个line box如果不能一行排列,可能会生成多个垂直叠加的line box。Line boxs被叠加没4.有垂直方向上的分离(特殊情况除外),并且他们也不重叠。 通常line box的左边缘挨着包含块的左边缘,右边缘挨着包含快的右边缘。 5.当在一行中行内级盒子的总宽度比包含他们的line box的宽度小,他们的在line box中的水平放置位置由'text align'属性决定。 6.当一个行内盒子超过了line box的宽度,则它被分割成几个盒子并且这些盒子被分配成几个横穿过的line boxs。如果一个行内盒子不能被分割。则行内盒子溢出line box。
示例
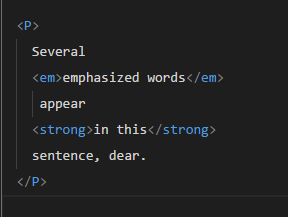
html 代码

会产生五个line box
- 匿名 : 'Several'
- em : 'emphasized words'
- 匿名 : 'appear'
- strong : 'in this'
- 匿名 : 'sentence, dear'
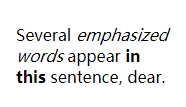
效果图

原文链接:tech.gtxlab.com/BFC_IFC.htm…
参考文献
segmentfault.com/a/119000000… www.w3cplus.com/css/underst…
作者信息:宁文飞,人和未来大数据前端工程师