Hero 是 Flutter 提供的页面转场动画的一种。
在进行页面转场时,它能够共享页面间视图元素。
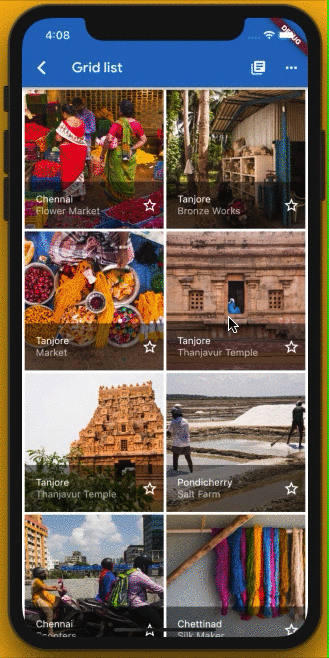
通过 Hero,可以很容易的实现图中的动画效果。
接下来看看如何实现的吧。
1.跳转位置添加 Hero,包裹需要共享的 Widget
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {
showPhoto(context);
},
child: Hero(
key: Key(photo.assetName),
// tag 是关键
tag: photo.tag,
child: Image.asset(
photo.assetName,
package: photo.assetPackage,
fit: BoxFit.cover,
)));
}
2.目标页的共享元素也使用 Hero 包裹
Scaffold(
appBar: AppBar(title: Text('Hero PageB')),
body: SizedBox.expand(
child: Hero(
// tag 是关键
tag: photo.tag,
child: ClipRect(
child: Image.asset(
photo.assetName,
package: photo.assetPackage,
fit: BoxFit.cover,
),
),
),
),
);
实现方式很简单,就是使用 Hero 包裹两个页面间的共享元素。
其中关键就是共享元素的 tag 必须相同。
剩余的处理 Flutter 已经帮开发者完成了。
快自己动手试试吧。