前言
需要给正在写的Markodwn编辑器加上同步滚动的功能,百度了一通,没找到比较好的思路。就自己写了一个。
Github上是写好的库,和更直观的Demo。 Github
这篇文章主要讲的是实现的思路。
介绍
同步滚动的实现方式有很多种。简单粗暴的就直接让HTMLElement.scrollTop相等,还有就是让滚动条等比例滚动,还有标题对齐的滚动(这个是我在stackedit上看到的)。
这篇文章主要的内容是标题对齐同步滚动的实现方式。
个人来讲比较喜欢标题对齐,因为这种方式相对于另外两个对用户更友好。
从原理上来讲标题对齐实际上是等比例滚动的改良版。因为他们的核心都是通过计算编辑区和预览区的高度比值决定滚动的距离。
DEMO
下面是DEMO的GIF图

# 同步滚动 同步滚动。
可以看到随着滚动条的移动,左右两边滚动的距离是不同的。
这个看起来有点像等比例滚动,但是他们是不一样的,区别在等比例滚动根据两边的全文高度决定滚动距离,标题对齐方式根据标题下内容高度决定滚动距离。
思路

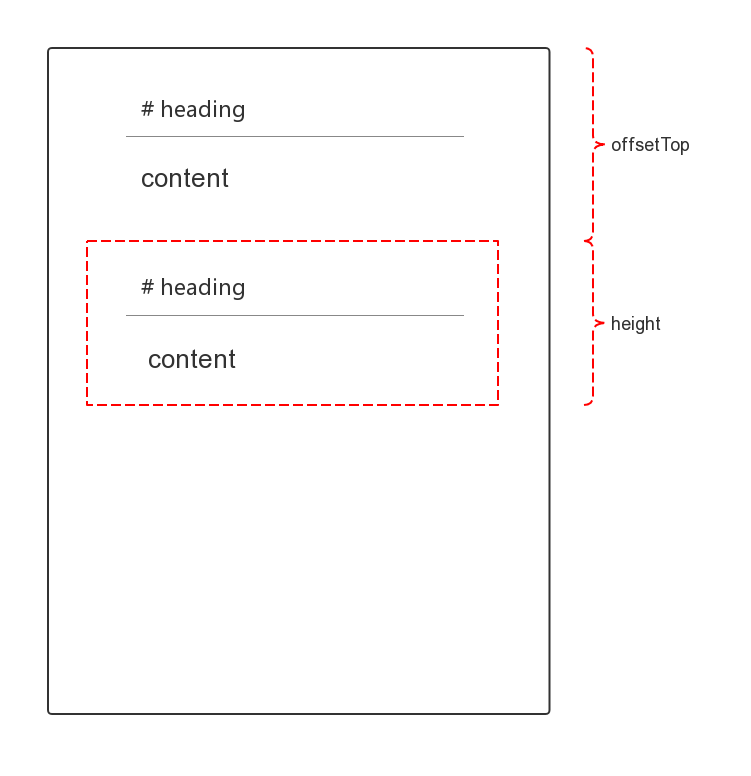
# heading表示标题,content表示标题下面的内容。我把标题+内容称为片段(fragment)。
等比例滚动我想应该比较好理解,就是通过计算编辑区和预览区的高度比值,然后根据比值再计算滚动距离。
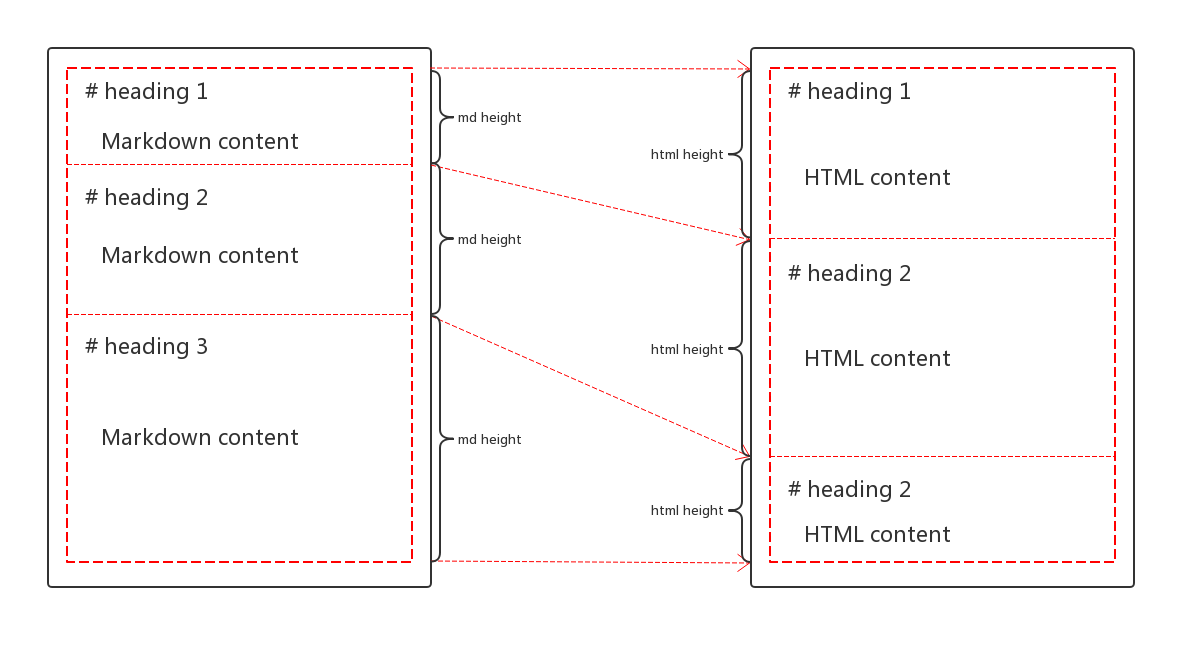
而标题对齐要更加精确一些,它把编辑区和预览区的高度换成了标题高度+标题下内容的高度即片段的高度,然后根据当前的片段对应的高度计算滚动距离。

上面的示意图中的md height和html height就是我们需要的片段的高度。
很明显只要我们根据这两个高度的比值就可以计算出相对应滚动的距离。
具体过程
- 首先需要编辑区和预览区的标题信息,数据结构如下。这里用
editFragmentsInfo和preFragmentsInfo代替
FragmentInfo: {
pairId, // 于编辑区/预览区相对应的标题匹配用的id
offsetTop, // 距离顶部偏移的距离
height // 标题加上内容的高度
}
- 然后需要能够获取当前页面顶部的标题块的方法,这里用
getCurrentFragment()代替 - 接下来要在 编辑区(editArea)/预览区(previewArea) 的滚动事件中向 预览区(previewArea)/编辑区(editArea) 发送消息通知它要开始滚动了。
- 在另一区域接收到之后,进行以下操作。(假设主动滚动的是编辑区,被动滚动的是预览区即另一区域)
- 先要拿到当前在顶部的标题,用上面提到的
getCurrentHeading()获取。 - 然后要在预览区中匹配到对应的标题。
- 根据两边
headingInfo.height的比值计算出的数值再加上headingInfo.offsetTop的值就是预览区的scrollTop。
- 先要拿到当前在顶部的标题,用上面提到的
- 到此为止,一次同步就结束了。这一过程是绑定在元素的滚动事件上的,每次滚动都会触发一次这样的过程。
同步问题
因为一个元素的滚动会导致另一个元素滚动,这必定会形成死循环。所以在滚动事件中一定要进行判断,避免死循环。
这是简单的互斥方法,支持两个以上对象的互斥 互斥锁