本接口采用的是聚合数据接口:www.juhe.cn/docs/api/id…
1: 应用场景:物流信息查询

2:注册账号,申请的key

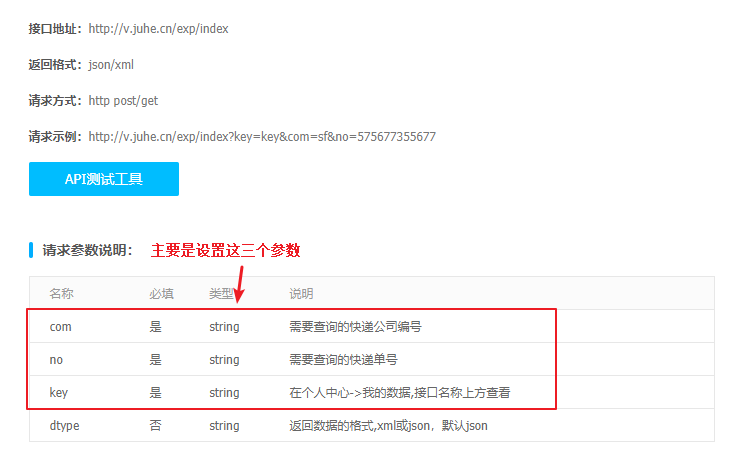
3:接口参数查看

4: Demo 代码
<!-- Jquery保证在1.12及以上 -->
<script src="./jquery-1.12.4.js"></script>
<script>
var $key = "870967b6f718e99ceda764f1829c1763"; //申请的商户ID
var $kdNumber = "3383748328872"; //快递单号
var $com = "sto"; //快递物流公司简称 如:STO申通 SF顺风等
$.get({
url:'http://v.juhe.cn/exp/index',
data:{
key : $key,
com : $com,
no : $kdNumber
},
dataType:"jsonp",
success:function(data){
console.log(data);
}
});
</script>
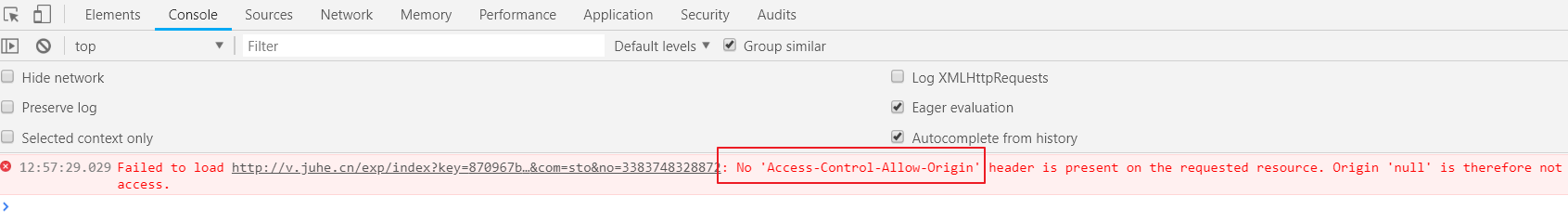
4.1: 设置jsonp跨域
使用JQuery的Ajax访问(经测试直接访问获取不到数据,因为服务端没有主动设置开放CROS资源共享)浏览器会默认同源策略,所以访问失败。需要设 dataType = “jsonp” 跨域访问。

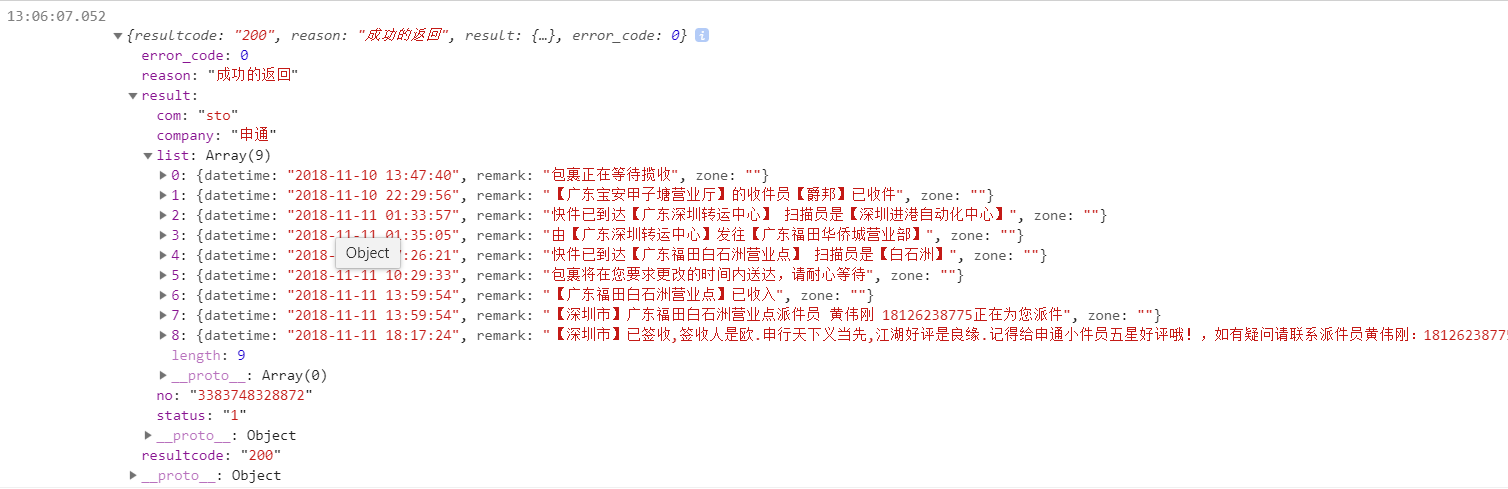
4.2:返回的物流信息

5:其他快递公司
查看聚合数据支持的哪些快递公司的查询:www.juhe.cn/box/index/i…