使用create-react-app创建react工程
这里使用的是less,sass的配置也是差不多,修改相应依赖、webpack配置test规则、loader即可
生成config文件夹
npm run eject
安装依赖:
npm i -D style-loader css-loader less less-loader
webpack配置
const lessRegex = /\.less$/;localIdentName:配置生成的css类名组成(path路径,name文件名,local原来的css类名,hash: base64:5拼接生成hash值5位,具体位数可根据需要设置- 如下的配置(
localIdentName: '[local]__[hash:base64:5]'):生成的css类名类似class="edit__275ih"这种,既能达到scoped的效果,又保留原来的css类名(edit)
// config/webpack.config.js
...
module:
...
rules:
...
{
test: lessRegex,
exclude: [/node_modules/],
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true,
// localIdentName: '[path][name]__[local]__[hash:base64:5]'
localIdentName: '[local]__[hash:base64:5]'
}
},
{
loader: require.resolve('less-loader') // compiles less to css
}
]
},
...
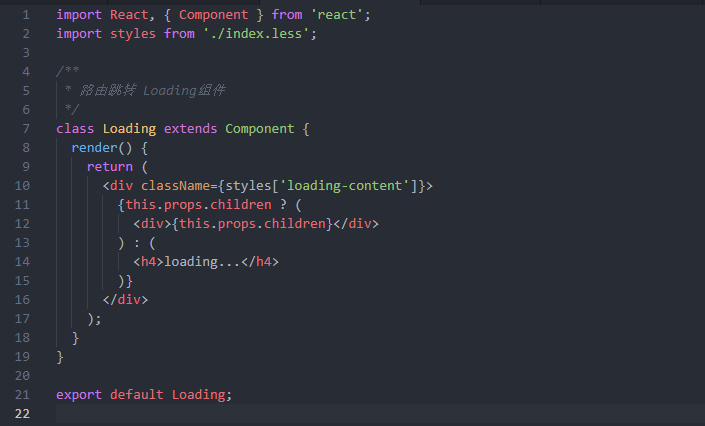
组件中使用: