对小程序进行原生开发时,我不喜欢写wxss,我喜欢写stylus。
于是开发了这个命令行工具:wxss-transform
可以将目录a进行处理,再输出到目录b
这里的处理就是,将stylus和css文件转换为wxss
并且启动后,会一直监听a目录
安装
npm i -D|-g wxss-transform
使用
npx wxss ./src ./dist
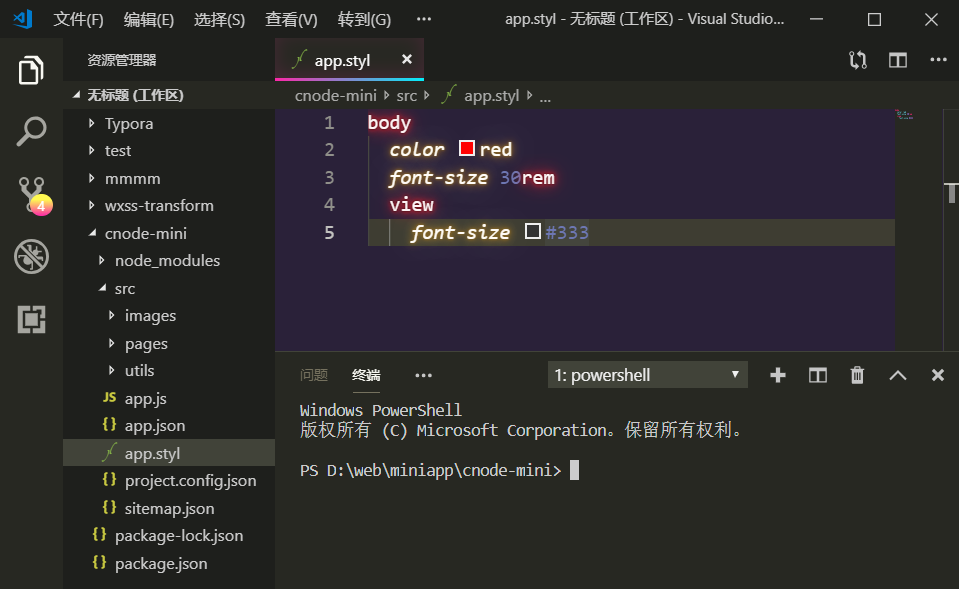
- 使用前

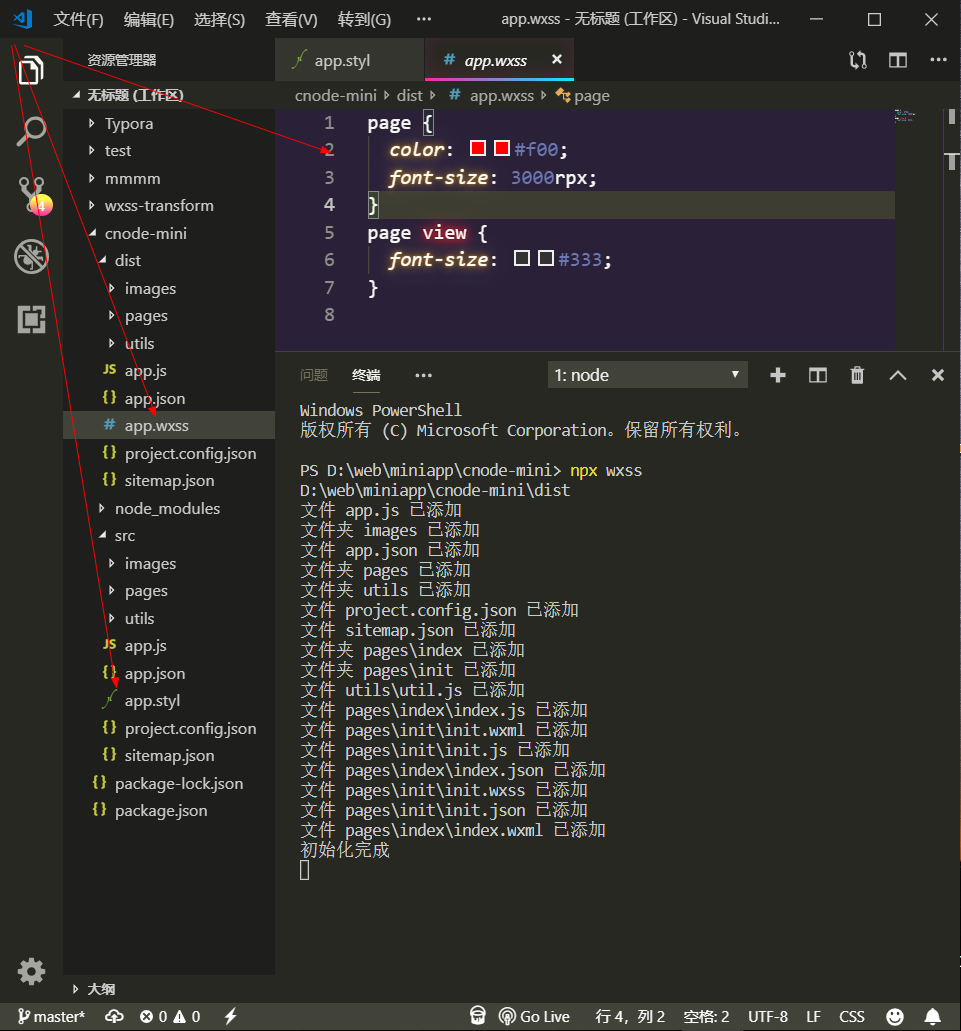
- 使用后
- 不加参数,默认就是监听项目下
./src,输出到./dist
- 不加参数,默认就是监听项目下

依赖
{
"chokidar": "^3.0.0",
"postcss-cli": "^6.1.2",
"postcss-mpvue-wxss": "^1.0.2",
"stylus": "^0.54.5"
}
其实就是把别人的转换工具,组合了一下,再监听下文件啦
有兴趣的可以玩玩这个工具看看