反馈样式
1.什么是反馈
反馈是用户在有目的性的前提下进行操作时,应用所给出的信息为结果信息,这样的形式称之为“反馈”。
反馈的意义是为了告诉用户发什么了什么, 用户刚刚做了什么事, 哪些过程已经开始了, 哪些过程已经结束了, 哪些过程正在进行中, 用户不能做什么, 用户刚刚操作的结果是什么等。
2.为什么要反馈
反馈机制建立的必要性:帮助用户随时感知系统的状态,满足用户的控制感,消减不确定性给用户带来的负面情绪。
判定一款产品的前景只要看它能否帮助用户解决根本问题。那么“为什么我们要在产品中建立有效的反馈机制?”或者说“有效的反馈究竟可以解决用户的哪些痛点?” 因为用户的每一步操作都得得到反馈,当用户得不到反馈时也就是对当前系统的状态一无所知时,就会产生一种焦虑感。焦虑感发展到最后是很恐怖的,因为它会让用户变得暴躁最终使用户直接弃用该产品。
3.反馈的分类
1.确定反馈
确认反馈是一种高频出现的反馈形式。通常我们在对某些重要信息进行修改提交时,或者是关于一些资料授权时。提交操作后,系统会再次通知用户操作已完成,通过文字描述进行二次确认。

2.警告反馈
反馈中带有警告性质的文字描述,用来提示用户当前的操作会造成的重大影响。
例如

3.错误反馈
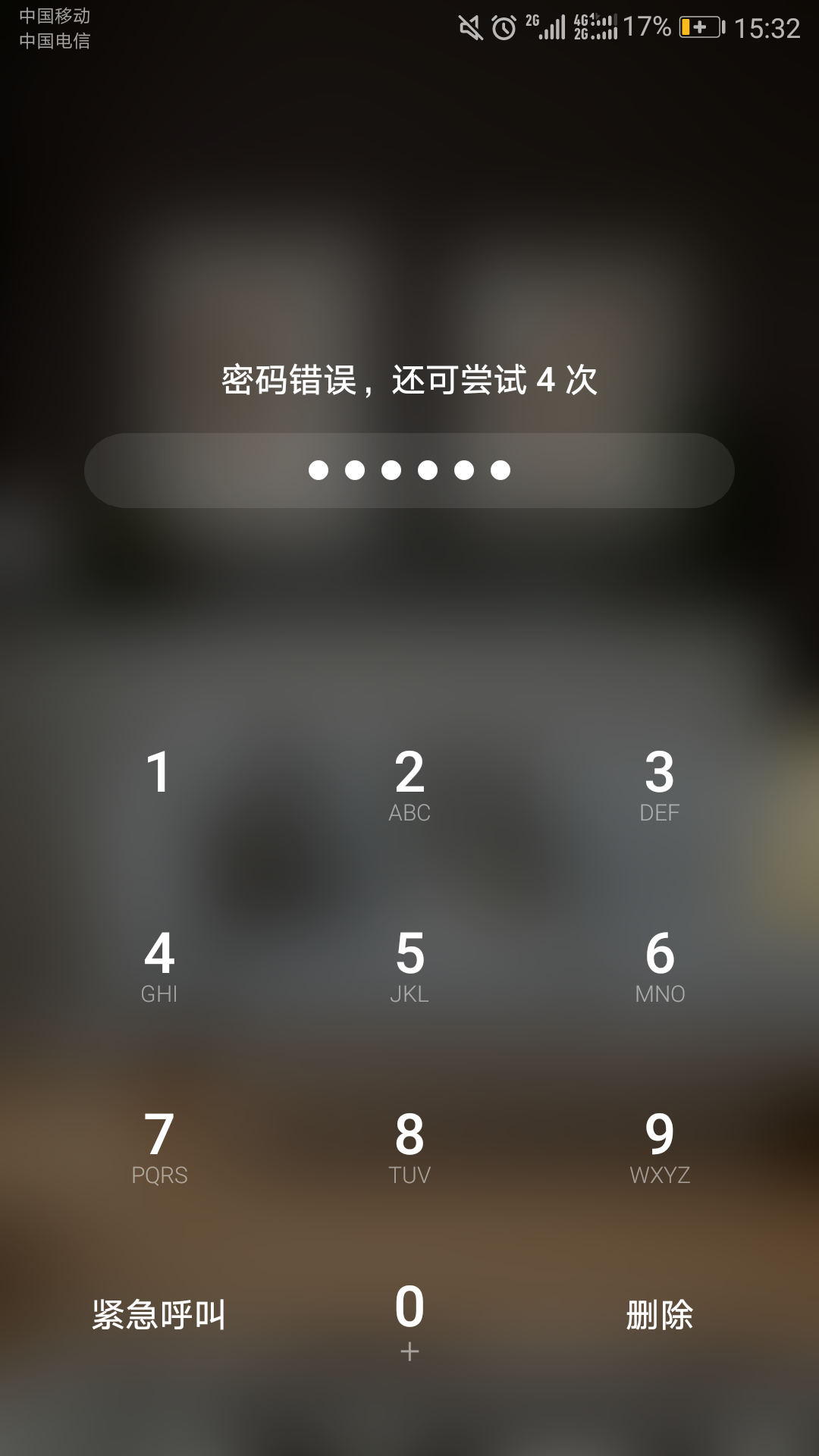
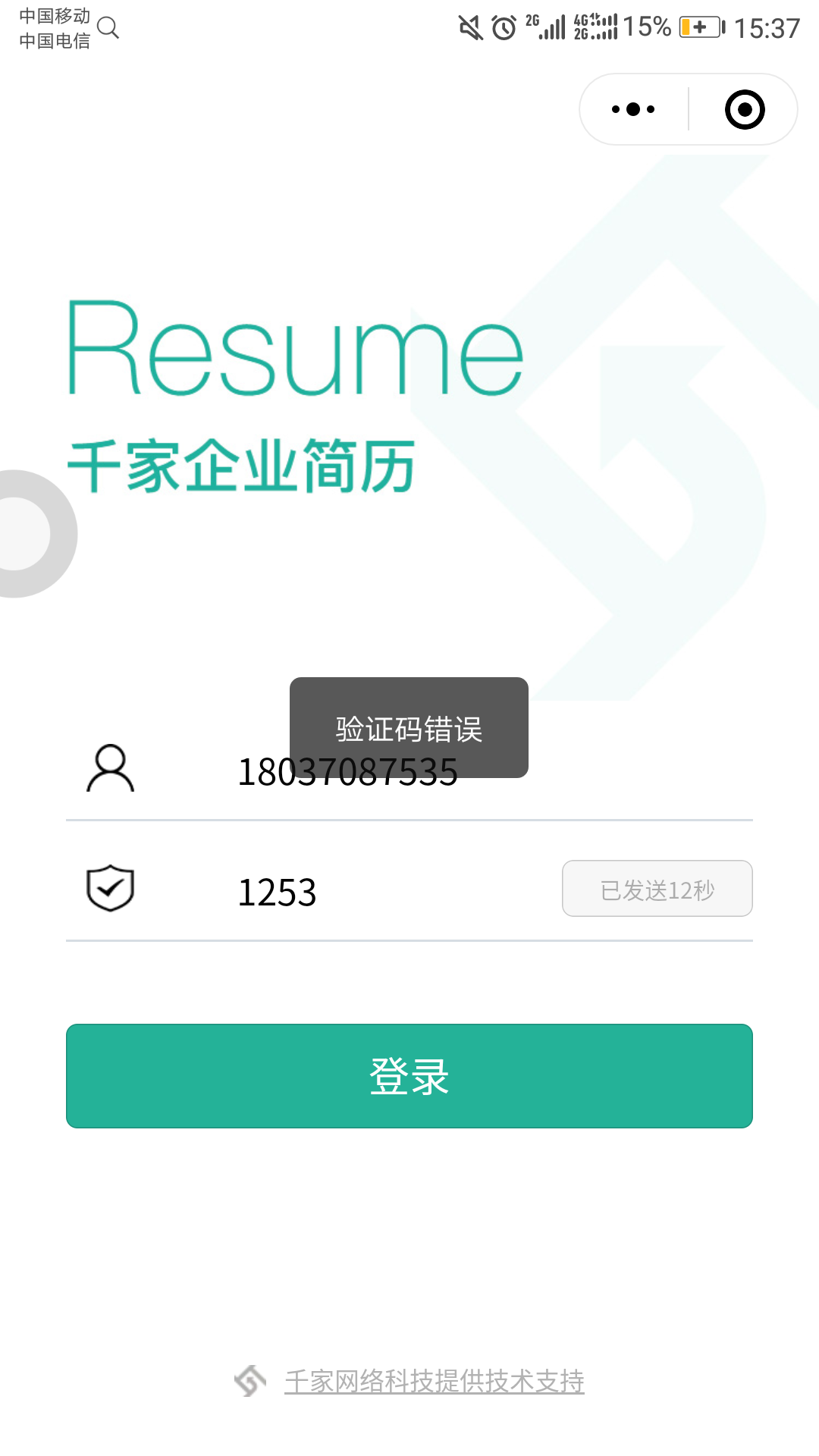
错误反馈也是常见的反馈形式,当用户的操作有误时,无法按预期进行之后的操作时,需要我们在错误提示中准确描述错误原因,并提供合理的解决方式,能让用户快速修改后通过。 例如我们在输入发来的验证码时,出现了输入错误,通常反馈中的错误描述是,“请输入正确的验证码”、“验证码错误”等。又例如表单验证。

4.信息传达反馈
信息传达反馈也是很常见的反馈形式之一,出镜率很高。它不存在对与错的问题,看似它和确认反馈很像,其实区别还是存在的,确认反馈的本质是用文字再次告知你的操作行为是有效果的。但信息传达反馈是用户想要得到更详细的信息,所以这类反馈的文字仅仅是对于现有问题进行了更详细的文字介绍而已。通常用在列表,改版信息,和一些功能开通上。例如列表页到详情页、进入软件后新版本提示信息。
4.反馈形式
1.弹窗反馈式

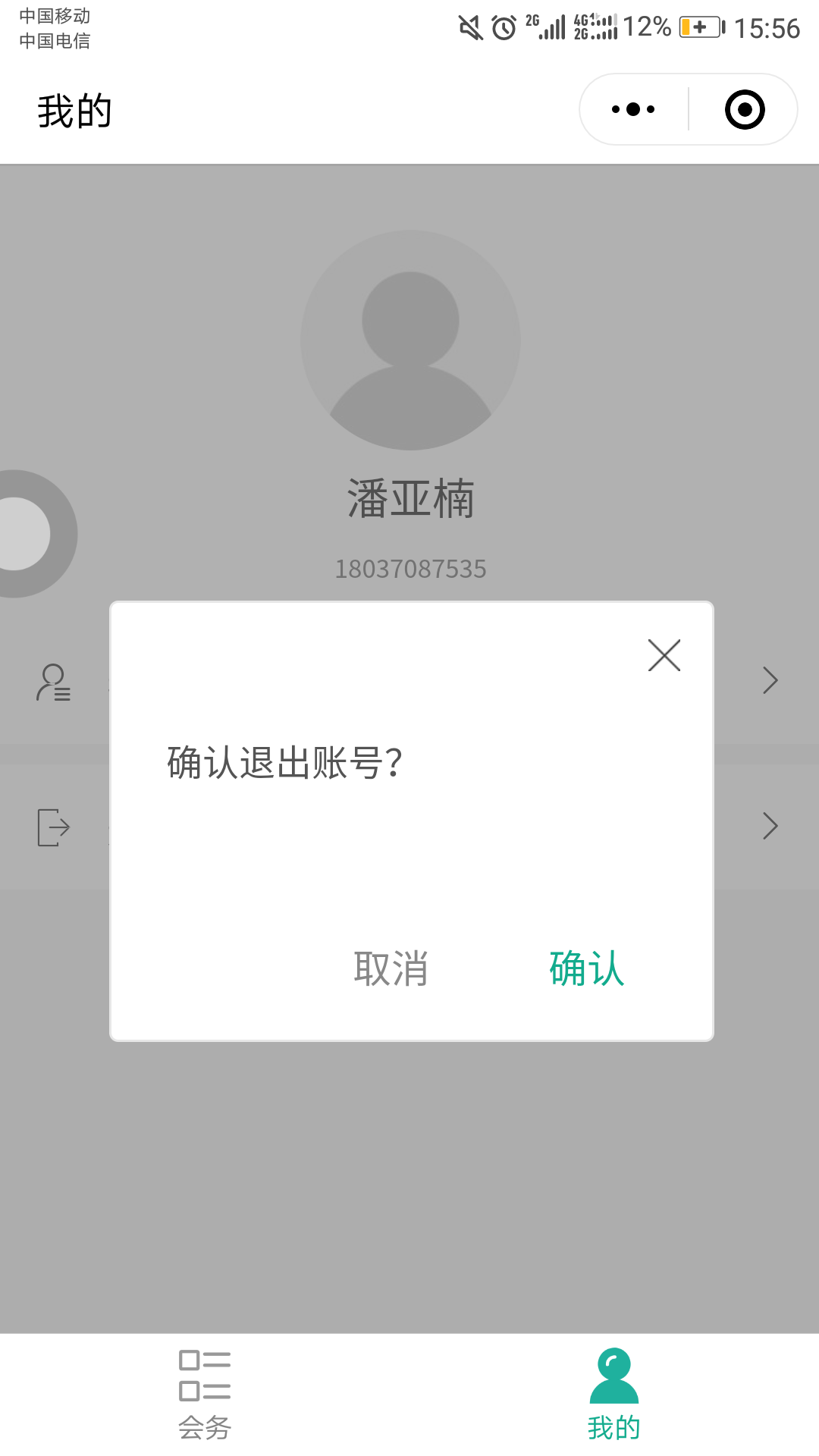
弹框是最主要的反馈方式。弹框可以分为模态弹框和非模态弹框,它们最大的区别就在于是否强制用户交互。模态弹框会打断用户当前的操作流程,用户不在弹框上操作的话,其余功能都使用不了。所以模态弹框都是用于展示优先级最高的信息。一般出现在用户在进行有风险性,不可逆的操作。例如删除、退出登录等。

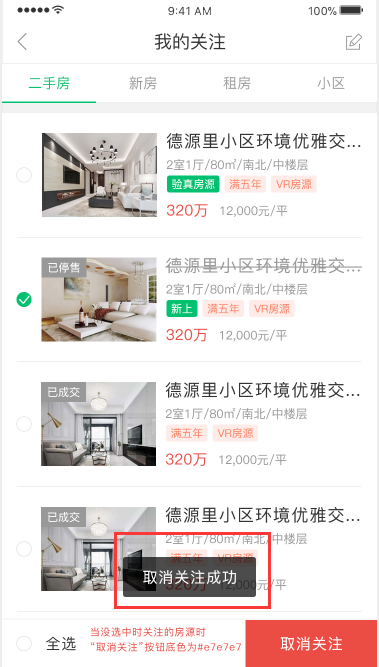
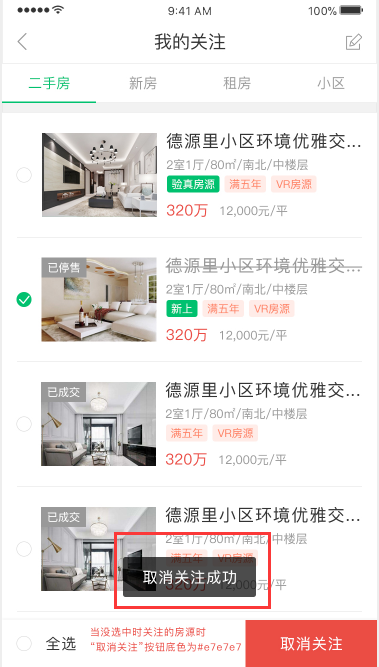
当反馈的信息不重要时,我们可以用自动消失的非模态弹框反馈形式,只要告知用户即可,例如外网的关注房源或取消关注房源时的 Tosat 提示反馈。

2.声音和震动反馈式
除了视觉的反馈,还可以用声音和震动的形式对用户进行反馈。多数人有把手机选择静音模式习惯,所以在输入文字时,听不到声音,其实我们每次点击都会有声音的反馈,告知用户点击到了手机中的键盘。
还有微信中的摇一摇,会有咔嚓咔嚓的声音。当然声音反馈虽然可以更好的引起用户的注意,但要是每一次都用到声音反馈的话,就会变成噪音,使用户产生反感。震动反馈可以与声音反馈结合增加反馈的强度,也可以代替声音反馈,避免在重要场合下出现声音打扰到其他人。
3.动画反馈式
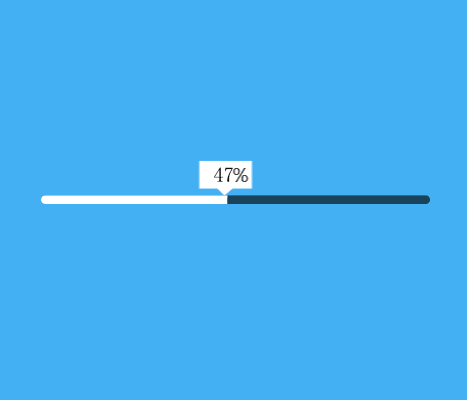
通过动图的展示形式来吸引用户的关注,例如在加载过程中的加载小动画,缓解用户的等待焦虑。但是在动画的使用上,我们还是要慎重,因为动画太复杂的话会拖慢界面加载的速度。总之一句话,动画只是甜点,不是正餐,吃多了会发胖。

4.页面反馈式
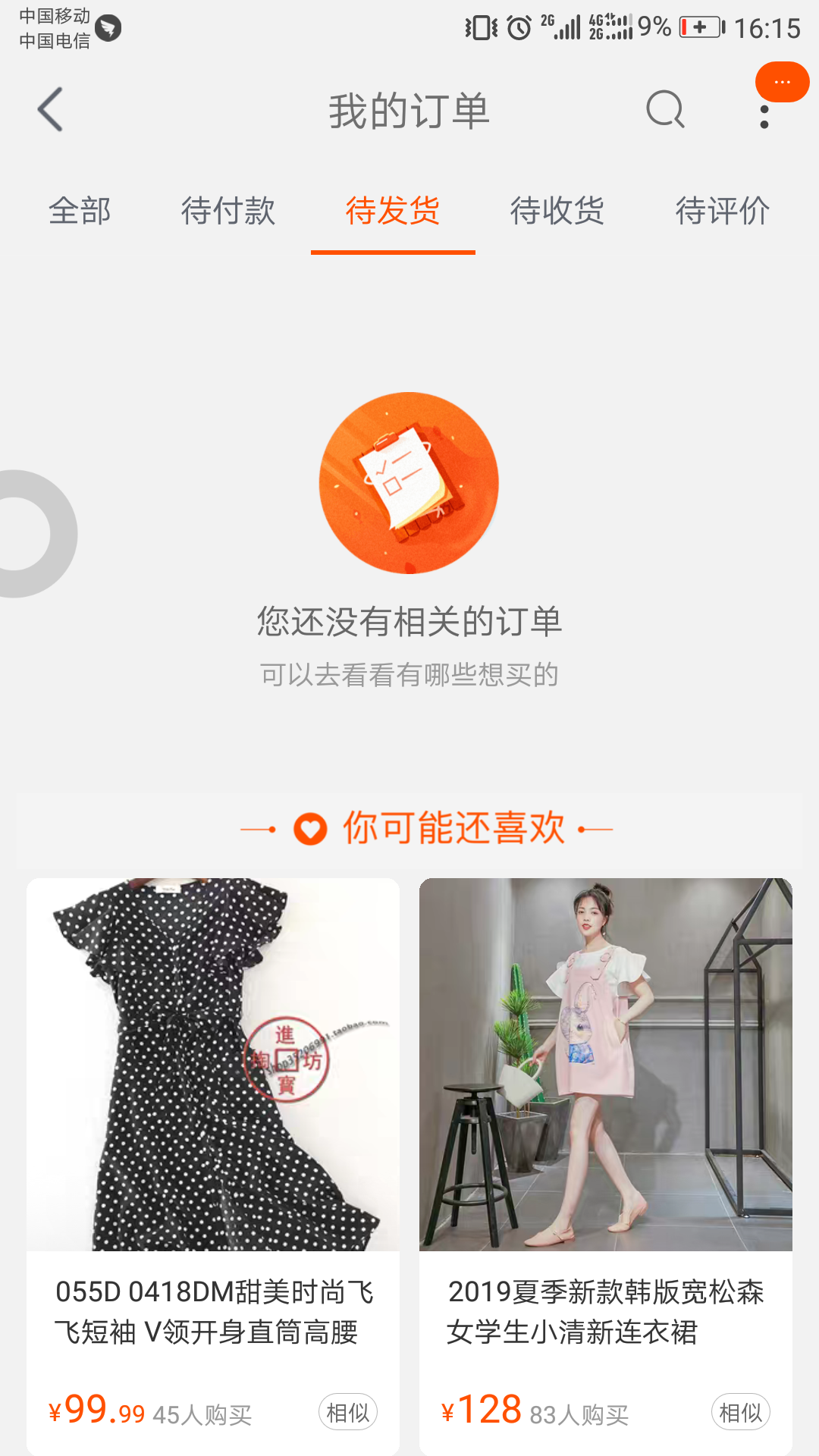
页面反馈是指对用户的某些操作直接用单独的页面来提示结果,例如我们点击当前页面内容,无法正常显示时,我们可以跳转到一个空页面作为一种反馈形式,通常的样式是图片加文字,图片可以是一个简单的图标,也可以是一个复杂的插画;文字描述多为错误的原因和解决方法等。
有时候也会加上功能按钮,更好更快捷的引导用户解决当前问题。另外页面反馈现在还有另外一个很好的用处就是在空白区域推荐相关的内容,充分利用页面的空间做引流,这个在电商平台上很常见。

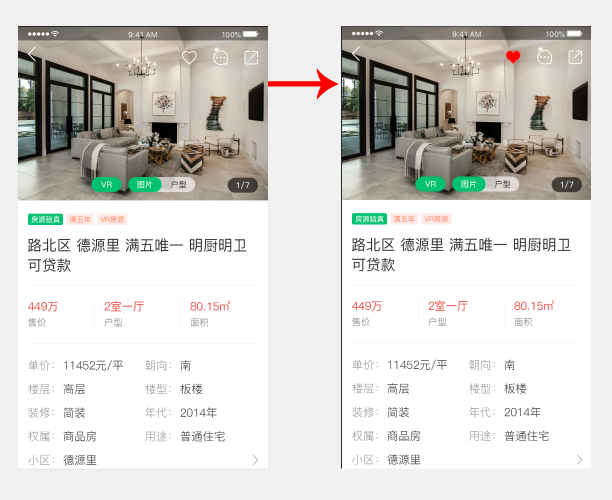
5.状态反馈式
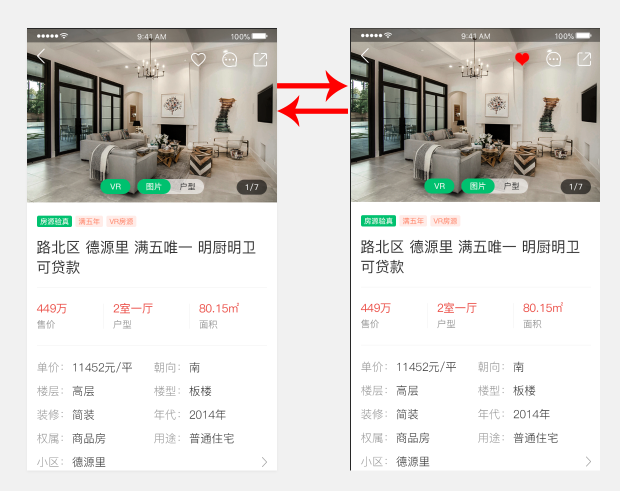
简单的来说就是我们点击按钮或者图标等组件时,通过组件本身发生不一样的状态变化,告知用户当前为有效操作。例如收藏房源后的图标变化和应用中底部标签栏的切换状态都是状态反馈式的一种形式。

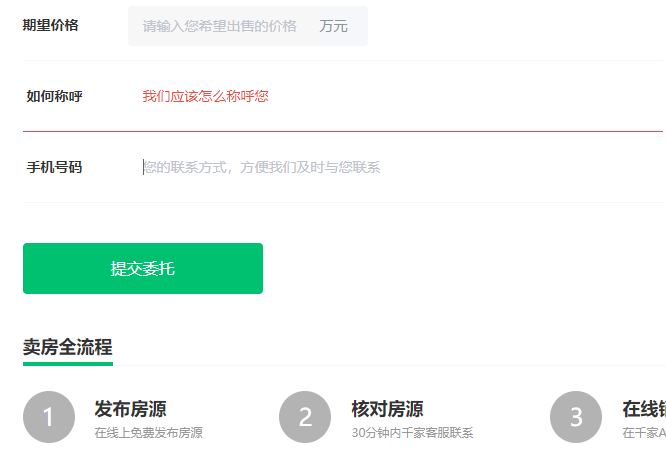
6.标签反馈式
标签(文字)在反馈体系中同样占据一席位置,不过它的使用场景比较单一:主要用于表单,用户录入信息的过程可以提供逐行报错提示。当然表单信息录入报错也可以通过弹框也完成,但是有两个缺点:1 弹框会遮挡界面信息,用户看不到表单内容;2 在录入项目过多的情况下,标签可以给予更具有指向性的提示,用户不用费力去寻找。所以说在表单信息录入我们选择更加轻量化的标签。

7.红点反馈式
红点在反馈中偶尔也会出现,例如微信聊天列表页有新消息时,就会以小红点的形式反馈

5.反馈的设计原则
反馈的设计原则:轻量化和差异化
首先是轻量化设计,我们需要找出所有需要反馈的场景,然后进行优先级的排布,将重要的信息优先使用页面和(模态)弹框来展示,然后依次使用(非模态)弹框,标签和动效来展示。不要一提到反馈就使用弹框,一使用弹框就是dialog;合理使用反馈形式避免过度反馈。接下来是差异化设计,这需要我们对所有的反馈进行精准定位,做到在一个产品中不同的操作运用同一种的反馈形式时做出差异性设计。以头条为例,它的反馈可以分为流程反馈和行为反馈。流程反馈指的是用户的操作需要一定的时间来处理,例如下拉加载;行为反馈属于即时性的反馈,用户可以立马看到,例如屏蔽某类消息,头条中的这两种反馈都采用的是非模态弹框,但是在位置上进行了区分,一个不遮挡信息内容,另一个遮挡。


6.反馈设计的注意项
1.反馈通过直观的体现,帮助用户理解微交互的规则,最大可能地降低用户的学习成本。
2.别让反馈给用户造成压力,通过最少的反馈传达同样的信息,避免过度反馈。
3.反馈应该由需求驱动,然后在恰当的场景下和时间下让用户知道他需要知道的事情。
4.反馈的速度尽可能的快,反馈过慢会给用户感觉产品的性能差。
7.如何避免过度反馈
在设计反馈时,如果已经有一组元素的变化足以暗示用户当前状态得到了反馈,那么没必要再增加多余的元素进行反馈提示(除非有特别的目的)。这样会使得用户的心理负担变重,一个反馈可能不足以影响用户体验,如果整个APP都出现这种情况呢,那影响就大了,例如,外网app中的房源详情页关注房源和取消关注的反馈方式仅仅用了图标颜色变化,并没有同时再用toast弹窗就是未来避免过度反馈。