昨天看了大佬分享的vscode透明主题,感觉很不错,但是看到群里很多小伙伴都没有用上,所谓独乐乐不如众乐乐,所以我就来分享一下本人配置主题的过程,和其中遇到的问题。
原链接
- 透明主题(mac): juejin.cn/pin/6844910…
- 透明主题(windows):marketplace.visualstudio.com/items?itemN…
- 霓虹灯效果:twitter.com/Robb0wen/st…
第一步
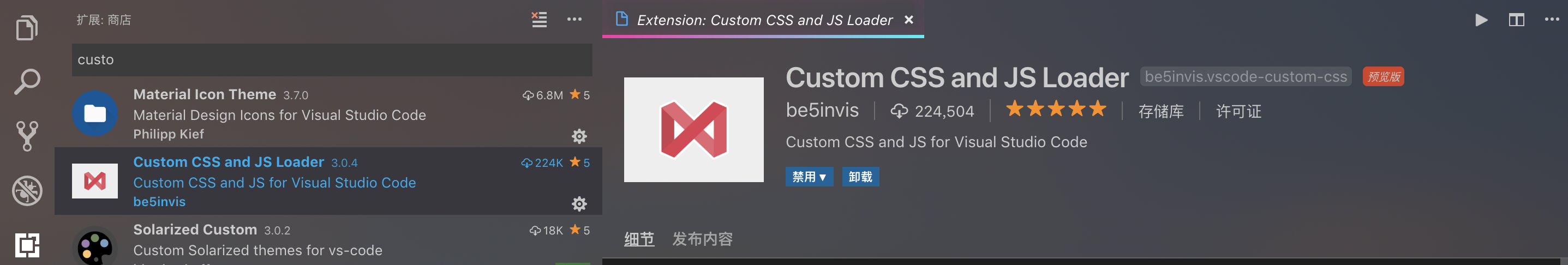
下载插件Custom CSS and JS Loader、SynthWave '84


第二步
随便找一个文件夹创建文件custom.css、custom.js文件
在custom.css中写入以下代码(如果只需要一种效果可以只复制一部分)
/*霓虹灯字体*/
.mtk3 {
color: #f92aad;
text-shadow: 0 0 2px #100c0f, 0 0 5px #dc078e33, 0 0 10px #fff6;
}
.mtk4 {
color: #6d77b3;
}
.mtk5 {
color: #f97e72;
}
.mtk6 {
color: #fdfdfd;
text-shadow: 0 0 2px #001716, 0 0 3px #03edf9, 0 0 5px #03edf9,
0 0 10px #03edf9;
}
.mtk7 {
color: #fff5f6;
text-shadow: 0 0 2px #000, 0 0 10px #fc1f2c, 0 0 5px #fc1f2c, 0 0 25px #fc1f2c;
}
.mtk8 {
color: #72f1b8;
text-shadow: 0 0 2px #100c0f, 0 0 10px #257c55, 0 0 35px #212724;
}
.mtk9 {
color: #fffcf7;
text-shadow: 0 0 2px #393a33, 0 0 35px #ffffff44, 0 0 10px #f39f05,
0 0 2px #f39f05;
}
.monaco-editor .margin,
.monaco-editor-background,
.monaco-editor .inputarea.ime-input {
background: transparent;
}
/* Add the subtle gradient to the editor background */
.monaco-editor {
background-color: transparent !important;
/* background-image: linear-gradient(to bottom, #2a2139 75%, #34294f); */
background-size: auto 100vh;
background-position: top;
background-repeat: no-repeat;
}
/* Sweet sunset dots */
.monaco-workbench
.activitybar
> .content
.monaco-action-bar
.badge
.badge-content {
background: linear-gradient(to bottom, #fff951 25%, #fc28a8);
}
/* Active tab neon */
.monaco-workbench
.part.editor
> .content
.editor-group-container
> .title
.tabs-container
> .tab.sizing-fit.active {
box-shadow: inset 0 -5px 25px #fc28a825;
position: relative;
}
/* Active tab stripe */
.monaco-workbench
.part.editor
> .content
.editor-group-container
> .title
.tabs-container
> .tab.sizing-fit.active::after {
content: "";
position: absolute;
bottom: -1px;
left: 0;
right: 0;
height: 4px;
background: linear-gradient(to right, #fc28a8, #03edf9) !important;
}
/* update lightbuld to be neon */
.lightbulb-glyph {
background: url("data:image/svg+xml,%3Csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Crect fill='%23ffffff' x='5.68' y='6.93' width='2.1' height='6.1' rx='0.96' transform='translate(-1.94 1.63) rotate(-12.09)'/%3E%3Cpath fill='%2303edf9' d='M7.08,13.5a1.46,1.46,0,0,1-1.43-1.16L4.77,8.26A1.47,1.47,0,0,1,5.9,6.53l.17,0A1.46,1.46,0,0,1,7.81,7.61l.87,4.09a1.46,1.46,0,0,1-1.12,1.73l-.18,0Zm-.7-6h-.1l-.17,0a.45.45,0,0,0-.29.21.45.45,0,0,0-.07.34l.88,4.09a.46.46,0,0,0,.54.35l.18,0a.46.46,0,0,0,.29-.2.48.48,0,0,0,.07-.35L6.83,7.82A.46.46,0,0,0,6.38,7.46Z'/%3E%3Crect fill='%23ffffff' x='8.22' y='6.93' width='2.1' height='6.1' rx='0.96' transform='translate(16.25 21.68) rotate(-167.91)'/%3E%3Cpath fill='%2303edf9' d='M8.93,13.5a1.63,1.63,0,0,1-.31,0l-.18,0A1.46,1.46,0,0,1,7.32,11.7l.87-4.09A1.47,1.47,0,0,1,9.93,6.49l.18,0a1.45,1.45,0,0,1,.92.63,1.47,1.47,0,0,1,.2,1.1l-.88,4.08a1.45,1.45,0,0,1-.63.93A1.48,1.48,0,0,1,8.93,13.5Zm.69-6a.45.45,0,0,0-.25.07.5.5,0,0,0-.2.29L8.3,11.9a.43.43,0,0,0,.06.35.46.46,0,0,0,.29.2l.18,0a.47.47,0,0,0,.55-.35l.87-4.09a.45.45,0,0,0-.06-.34A.47.47,0,0,0,9.9,7.5l-.18,0Z'/%3E%3Cpath fill='%23ffffff' d='M11.77,9l-3.53.67a1,1,0,0,1-1.15-.88h0A1.09,1.09,0,0,1,7.9,7.48l3.53-.67a1,1,0,0,1,1.15.89h0A1.08,1.08,0,0,1,11.77,9Z'/%3E%3Cpath fill='%2303edf9' d='M8.07,10.18A1.54,1.54,0,0,1,6.6,8.83a1.74,1.74,0,0,1,.25-1.22,1.46,1.46,0,0,1,1-.66l3.52-.67A1.51,1.51,0,0,1,13.07,7.6a1.61,1.61,0,0,1-1.22,1.88l-3.52.67A1.15,1.15,0,0,1,8.07,10.18ZM11.6,7.34h-.09L8,8a.53.53,0,0,0-.4.62.5.5,0,0,0,.57.44l3.52-.67a.54.54,0,0,0,.41-.62A.53.53,0,0,0,11.6,7.34Z'/%3E%3Cpath fill='%23ffffff' d='M11.74,6.74,4.67,8.08A1,1,0,0,1,3.52,7.2h0A1.08,1.08,0,0,1,4.33,6l7.06-1.34a1,1,0,0,1,1.16.88h0A1.08,1.08,0,0,1,11.74,6.74Z'/%3E%3Cpath fill='%2303edf9' d='M4.5,8.64a1.44,1.44,0,0,1-.86-.29A1.64,1.64,0,0,1,3,7.29a1.72,1.72,0,0,1,.25-1.21,1.48,1.48,0,0,1,1-.67l7.07-1.34a1.39,1.39,0,0,1,1.11.27A1.65,1.65,0,0,1,13,5.4a1.72,1.72,0,0,1-.25,1.21,1.48,1.48,0,0,1-1,.67L4.76,8.62Zm7.07-3.5h-.09L4.42,6.49a.45.45,0,0,0-.32.22.56.56,0,0,0-.09.4.61.61,0,0,0,.21.35.47.47,0,0,0,.36.09L11.65,6.2A.47.47,0,0,0,12,6a.51.51,0,0,0,.08-.4.55.55,0,0,0-.2-.35A.47.47,0,0,0,11.57,5.14Z'/%3E%3Cpath fill='%23ffffff' d='M11.7,4.52,4.64,5.86A1,1,0,0,1,3.49,5h0A1.09,1.09,0,0,1,4.3,3.72l7.06-1.34a1,1,0,0,1,1.15.88h0A1.09,1.09,0,0,1,11.7,4.52Z'/%3E%3Cpath fill='%2303edf9' d='M4.46,6.42a1.36,1.36,0,0,1-.85-.3,1.58,1.58,0,0,1-.61-1A1.61,1.61,0,0,1,4.21,3.19l7.07-1.34a1.35,1.35,0,0,1,1.11.27,1.58,1.58,0,0,1,.61,1,1.74,1.74,0,0,1-.25,1.22,1.44,1.44,0,0,1-1,.66L4.72,6.39A1.09,1.09,0,0,1,4.46,6.42Zm7.07-3.51h-.08L4.38,4.26a.53.53,0,0,0-.4.62.5.5,0,0,0,.57.44L11.62,4a.47.47,0,0,0,.32-.22.62.62,0,0,0,.08-.4.56.56,0,0,0-.2-.35A.53.53,0,0,0,11.53,2.91Z'/%3E%3Cpath fill='%23ffffff' d='M8.34,2.89,4.57,3.6a1,1,0,0,1-1.15-.88h0a1.08,1.08,0,0,1,.81-1.25L8,.75a1,1,0,0,1,1.15.89h0A1.08,1.08,0,0,1,8.34,2.89Z'/%3E%3Cpath fill='%2303edf9' d='M4.4,4.16a1.44,1.44,0,0,1-.86-.29,1.69,1.69,0,0,1-.61-1.05A1.74,1.74,0,0,1,3.18,1.6a1.51,1.51,0,0,1,1-.67L7.91.22A1.38,1.38,0,0,1,9,.49a1.58,1.58,0,0,1,.61,1.05,1.74,1.74,0,0,1-.25,1.22,1.47,1.47,0,0,1-1,.66l-3.77.72A1.18,1.18,0,0,1,4.4,4.16ZM8.17,1.28H8.09L4.32,2A.45.45,0,0,0,4,2.23a.51.51,0,0,0-.08.4.55.55,0,0,0,.2.35.49.49,0,0,0,.37.09l3.77-.72a.47.47,0,0,0,.32-.22.62.62,0,0,0,.08-.4.56.56,0,0,0-.2-.35A.53.53,0,0,0,8.17,1.28Z'/%3E%3Cpolygon fill='%231e1e1e' points='5.5 11.1 5.5 11.1 5.5 14.4 7.1 16 9.1 16 10.6 14.4 10.6 11.1 5.5 11.1'/%3E%3Cpath fill='%23c5c5c5' d='M6.5,12h3v1h-3Zm1,3H8.6l.9-1h-3Z'/%3E%3C/svg%3E")
50% no-repeat !important;
filter: drop-shadow(0 0 5px #03edf9);
}
/*透明主题*/
:root {
--vibrancy-dark: rgba(0, 0, 0, 0.2);
--vibrancy-light: rgba(255, 255, 255, 0.2);
}
html {
background: transparent !important;
}
.scroll-decoration {
box-shadow: none !important;
}
.minimap {
opacity: 0.6;
background-color: transparent !important;
}
.editor-container {
background: transparent !important;
}
.search-view .search-widget .input-box,
.search-view .search-widget .input-box .monaco-inputbox,
.monaco-workbench
> .part.editor
> .content
> .one-editor-silo
> .container
> .title
.tabs-container
> .tab,
.monaco-editor-background,
.monaco-editor .margin,
.monaco-workbench > .part > .content,
.monaco-workbench > .editor > .content > .one-editor-silo.editor-one,
.monaco-workbench
> .part.editor
> .content
> .one-editor-silo
> .container
> .title,
.monaco-workbench > .part > .title,
.monaco-workbench,
.monaco-workbench > .part,
body {
background: transparent !important;
}
.editor-group-container > .tabs {
/* background-color: rgba(37, 37, 37,0.2) !important; */
background: transparent !important;
/* box-shadow: 0 1px 10px -2px gray; */
}
.editor-group-container > .tabs .tab {
background-color: transparent !important;
}
.editor-group-container > .tabs .tab.active * {
color: #fff !important;
background-color: transparent !important;
}
.monaco-list.settings-toc-tree .monaco-list-row.focused {
outline-color: rgb(37, 37, 37, 0.6) !important;
}
.monaco-list.settings-toc-tree .monaco-list-row.selected,
.monaco-list.settings-toc-tree .monaco-list-row.focused,
.monaco-list .monaco-list-row.selected,
.monaco-list.settings-toc-tree:not(.drop-target)
.monaco-list-row:hover:not(.selected):not(.focused) {
/* background-color: rgb(37, 37, 37,0.6) !important; */
color: #00aaee;
}
.monaco-list.settings-editor-tree .monaco-list-row {
background-color: transparent !important;
outline-color: transparent !important;
}
.monaco-inputbox {
background-color: rgba(40, 40, 40, 0.2) !important;
}
.monaco-editor .selected-text {
background-color: rgba(58, 61, 65, 0.6) !important;
}
.monaco-editor .focused .selected-text {
background-color: rgba(38, 79, 120, 0.6) !important;
}
.monaco-editor .view-overlays .current-line {
border-color: rgba(41, 41, 41, 0.2) !important;
}
.extension-editor,
.monaco-inputbox > .wrapper > .input,
.monaco-workbench
> .part.editor
> .content
> .one-editor-silo
> .container
> .title
.tabs-container
> .tab.active,
.preferences-editor > .preferences-header,
.preferences-editor
> .preferences-editors-container.side-by-side-preferences-editor
.preferences-header-container,
.monaco-editor,
.monaco-editor .inputarea.ime-input {
background: transparent !important;
}
.editor-group-container > .tabs .tab {
border: none !important;
}
.panel.integrated-terminal,
.panel.integrated-terminal *{
background: transparent !important;
}
.monaco-scrollable-element {
/* background-color: #fff !important; */
}
在custom.js中写入以下代码
此处为macos下的vscode设置vibrancy属性,windows中暂不支持,windows想实现透明主题可以直接搜索插件--GlassIt-VSC
nodeRequire('electron').remote.getCurrentWindow().setVibrancy('ultra-dark');
新建好这两个文件之后,还要给这两个文件修改操作权限,确保文件可以被插件读取。
打开命令行,进入文件所在路径,执行以下命令
sudo chmod 755 ./custom.css ./custom.js
第三步
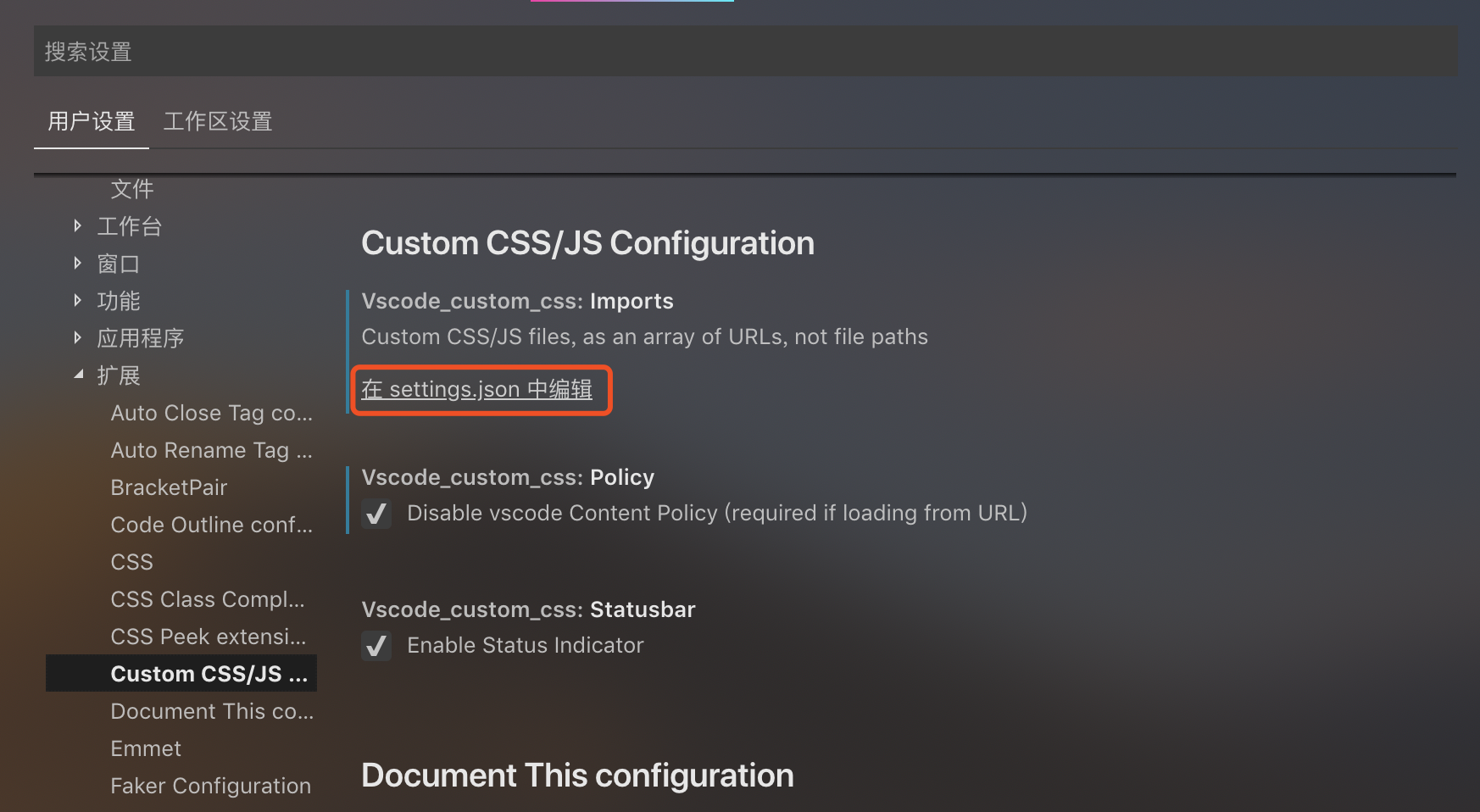
打开vscode设置页面(注意:这里的设置分为工作区设置和用户设置,用户设置对所有工作区都生效)
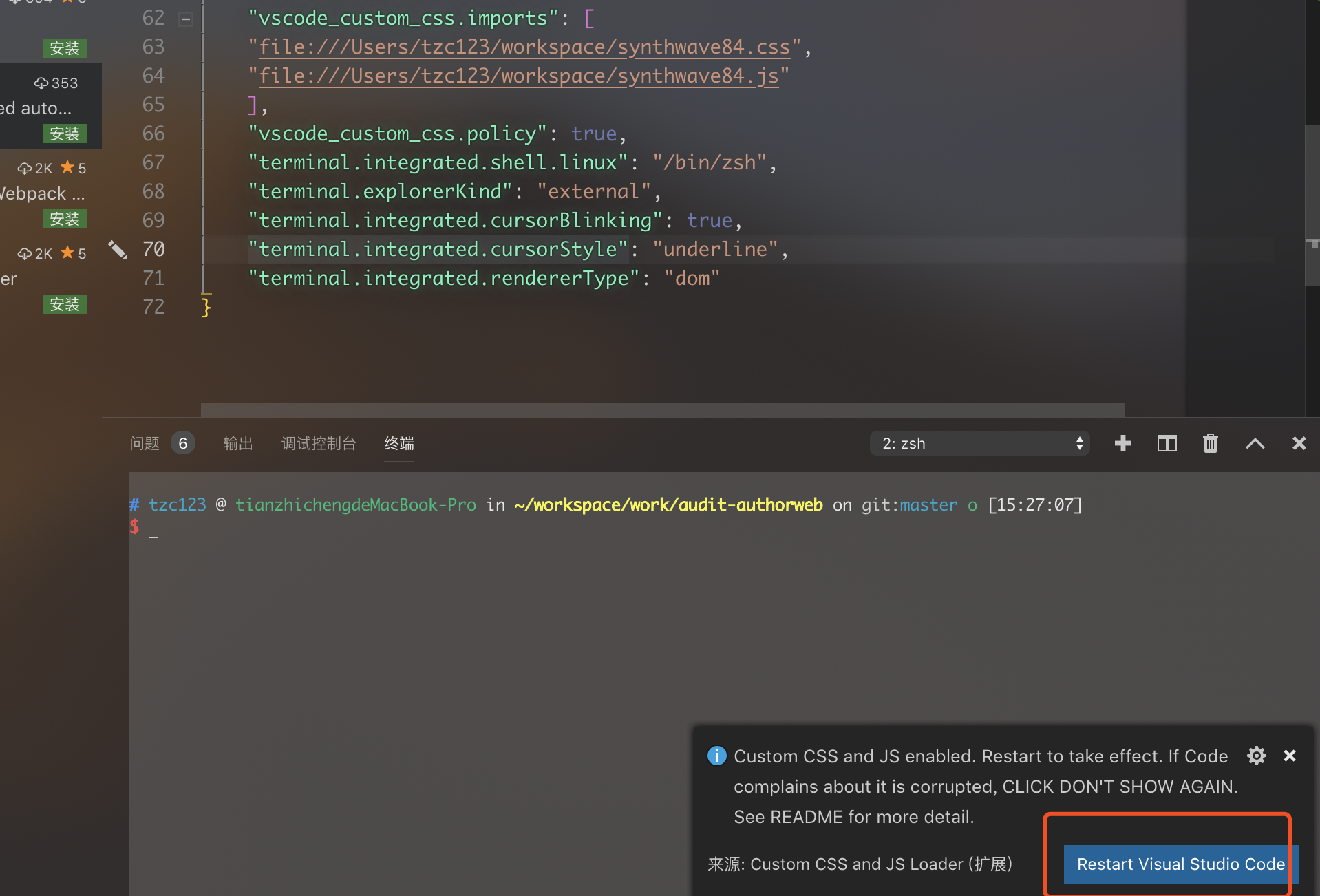
打开扩展,找到custom css/js loader,选择在settings.json中编辑

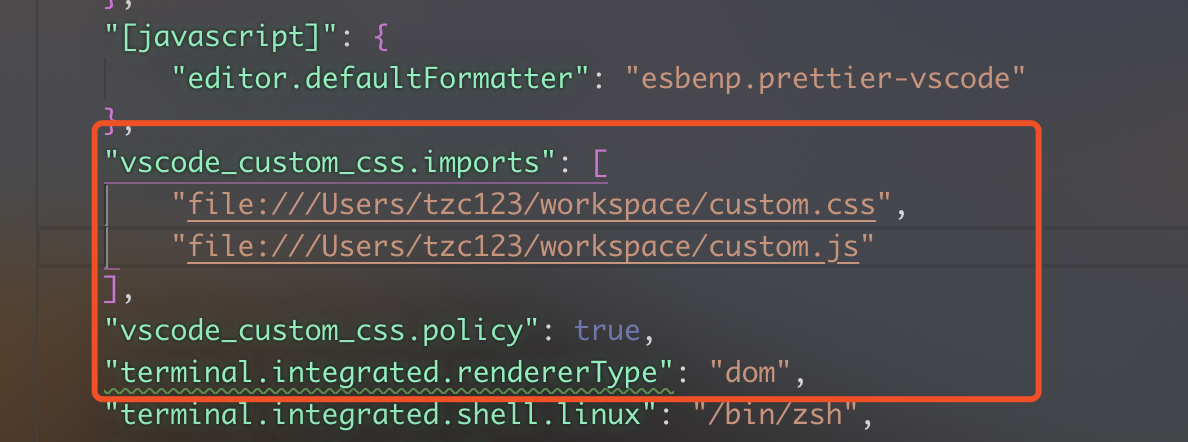
"vscode_custom_css.imports": [
"file:///Users/tzc123/workspace/custom.css",
"file:///Users/tzc123/workspace/custom.js"
],
"vscode_custom_css.policy": true,
"terminal.integrated.rendererType": "dom"

第四步
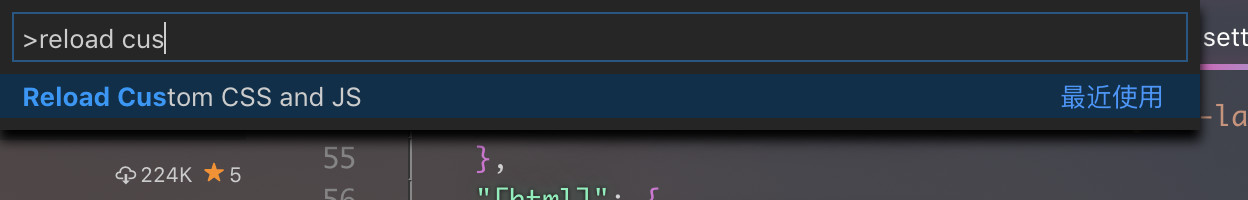
在vscode中按快捷键command + shift + p(ctrl + shift + p),输入reload custom css and js,然后确认


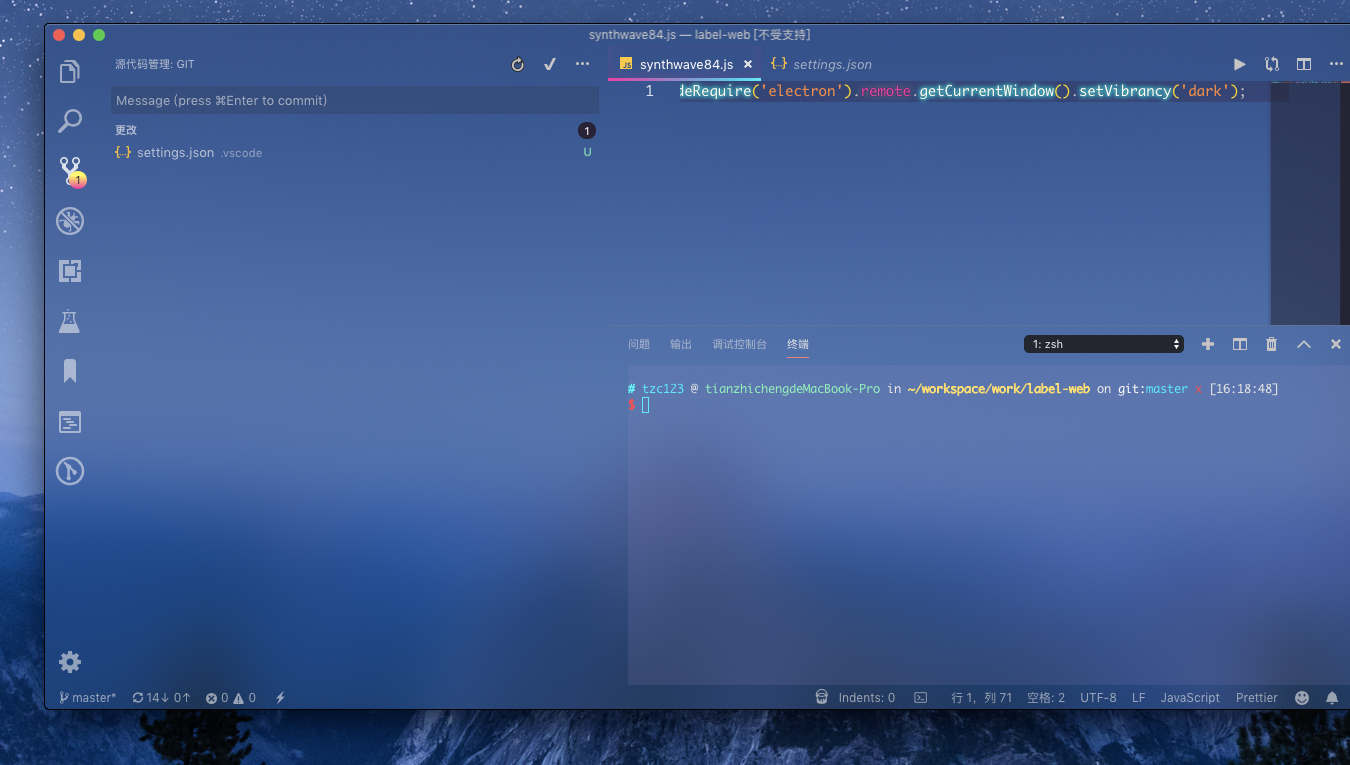
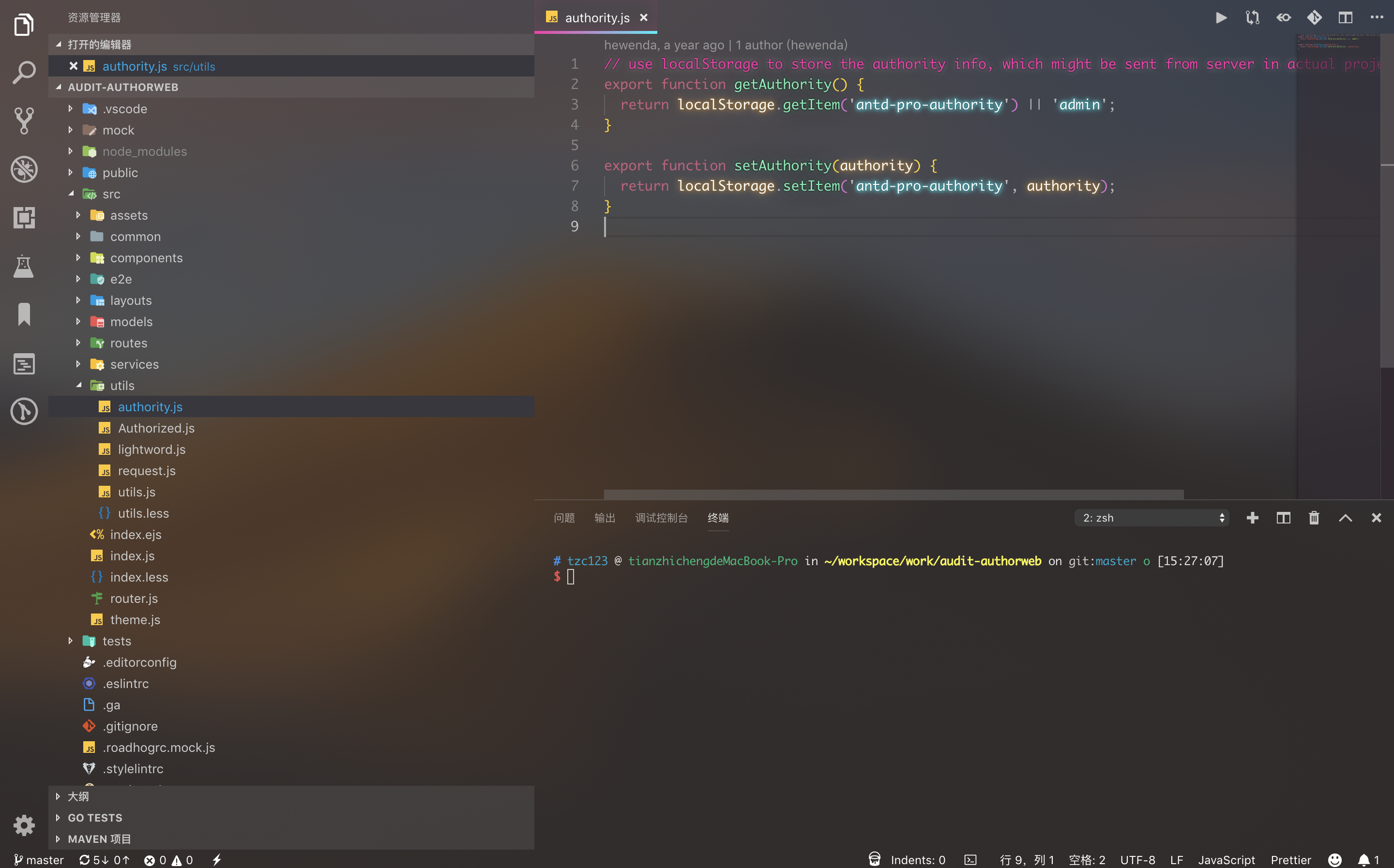
最后效果就是这样

补充
custom.js中的ultra-dark还可以改成light、dark等,最后效果都不一样(每次修改后都要重复第四步)。
例如如我设置成了dark