在开始《ReactNative源码解析》系列文章之前,我们先不对源码做深入的分析,我们先对源码的结构和ReactNative的框架做个简要的分析和了解,我们将围绕它的核心进行展开。
1. ReactNative框架是怎样的?
2. ReactNative框架的核心是什么,如何去分析?
好,我们先来看第一个问题。
一、ReactNative框架总览
ReactNative源码结构如下:

- jni:ReactNative的核心机制都是由C、C++实现的,这部分便是用来载入SO库。
- perftest:测试配置
- proguard:混淆
- react:ReactNative Java层源码部分,我们将对这些源码进行重点分析。
- systrace:system trace
- yoga:facebook开源跨平台的布局引擎
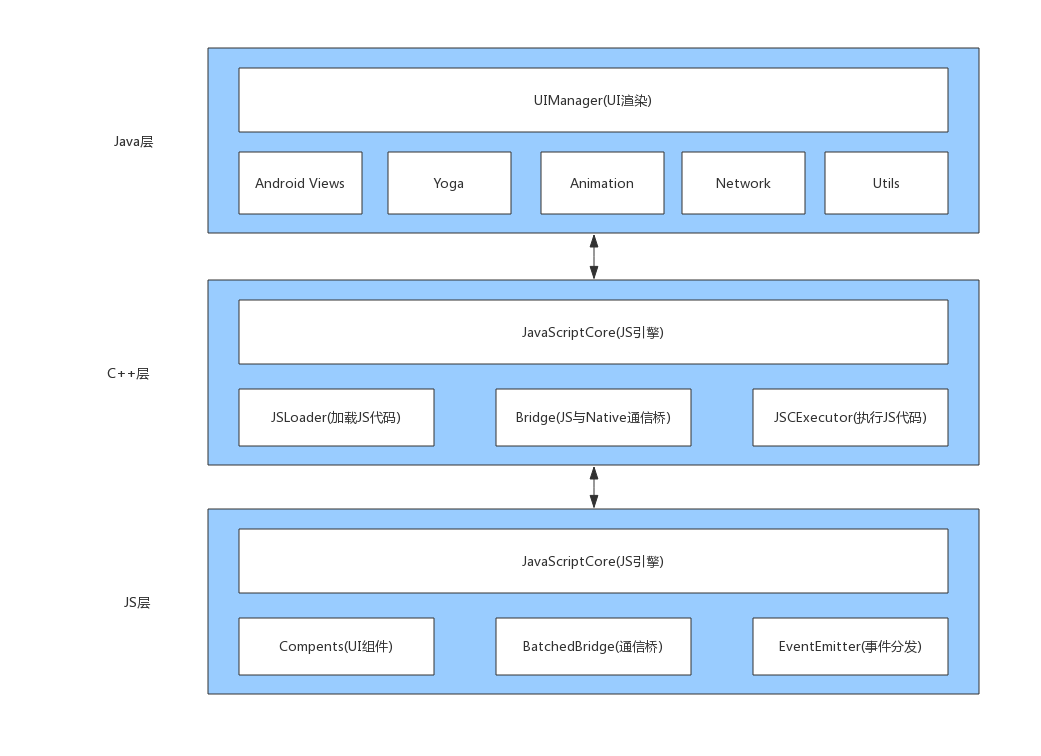
ReactNative系统框架图如下所示:

二、ReactNative框架的核心
通过对ReactNative系统框架的分析,我们可以发现源码的核心如下:
1、ReactNative启动流程
2、ReactNativeUI渲染
3、ReactNative通信机制(Java调用JS,JS调用Java)
4、ReactNative事件处理
5、ReactNative线程模型
后面的文章将按照此顺序对ReactNative框架展开深入分析,在分析之前,我们先来理解一下关于ReactNative的重要概念。
三 ReactNative框架的重要概念
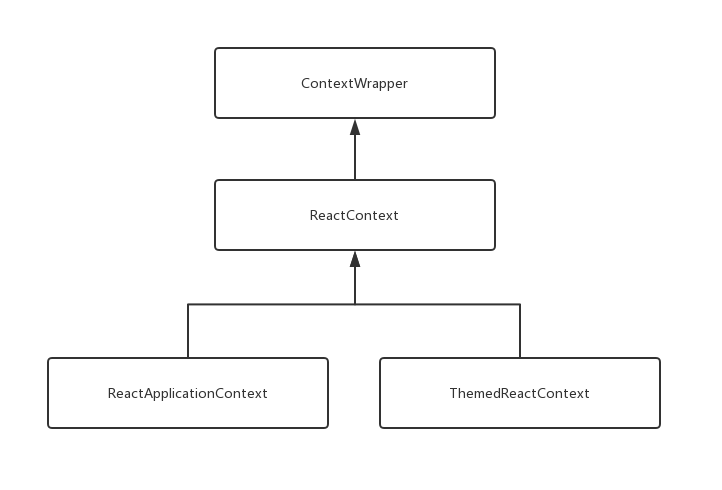
1、ReactContext
ReactContext继承于ContextWrapper,是ReactNative应用的上下文;可以简单理解它和Android中的Context是一个概念,是整个应用的上下文。

2、ReactInstanceManager
ReactInstanceManager是ReactNative应用总的管理类,创建ReactContext、CatalystInstance等类,解析ReactPackage生成映射表,并且配合ReactRootView管理View的创建与生命周期等功能。
3、CatalystInstance
CatalystInstance是ReactNative应用Java层、C++层、JS层通信总管理类,总管Java层、JS层核心Module映射表与回调,三端通信的入口与桥梁。
4、NativeToJsBridge/JsToNativeBridge
NativeToJsBridge是Java调用JS的桥梁,用来调用JS Module,回调Java。
JsToNativeBridge是JS调用Java的桥梁,用来调用Java Module。
5、JavaScriptModule/NativeModule
JavaScriptModule是JS Module,负责JS到Java的映射调用格式声明,由CatalystInstance统一管理。
NativeModule是ava Module,负责Java到Js的映射调用格式声明,由CatalystInstance统一管理。
JavaScriptModule:JS暴露给Java调用的API集合,例如:AppRegistry、DeviceEventEmitter等。业务放可以通过继承JavaScriptModule接口类似自定义接口模块,声明 与JS相对应的方法即可。
NativeModule/UIManagerModule:NativeModule是Java暴露给JS调用的APU集合,例如:ToastModule、DialogModule等,UIManagerModule也是供JS调用的API集 合,它用来创建View。业务放可以通过实现NativeModule来自定义模块,通过getName()将模块名暴露给JS层,通过@ReactMethod注解将API暴露给JS层。
6、JavascriptModuleRegistry
JavascriptModuleRegistry是JS Module映射表,NativeModuleRegistry是Java Module映射表