前言
因为之前第一遍写项目的时候,技术什么的都是第一次学习就使用,所以期间没有对整个MD设计有一个全面的认识,结果就是四不像。关于MD能做什么,不能做什么,提倡什么,不提倡什么,通过第一次编写,已经有了把握。所以这一次是重新对MD的第二次实践。过程中肯定有以前没用过的技术,和新遇到的困难,都记录在这里,打上同样的标签,写成一个系列,作为未来的参考。
底部导航的使用情况和原因
-
使用情况: 用于切换不同的页面。
-
使用顾虑 之前我担心的问题在于:会不会因为一个导航一直悬停在底部,显得界面不好看。 实际上底部导航是能够跟随页面滑动隐藏的。 而且事实底部导航设计好了,也不会显得有突兀的问题。


如何实践
- 之前项目的不同模块是用Activity写的,现在用Fragment写
页面使用Fragment的理由:stackoverflow.com/questions/4… It will prevent from destroying and creation of the activities and screen blinking. 避免屏幕闪烁 It is easier to hold only one BottomNavigationView. 不同的activity要保持底部导航的一致是比较困难的 Single Responsibility for handling navigation, saving and restoring states. 处理导航的状态更方便
- MD风格底部菜单栏的样式
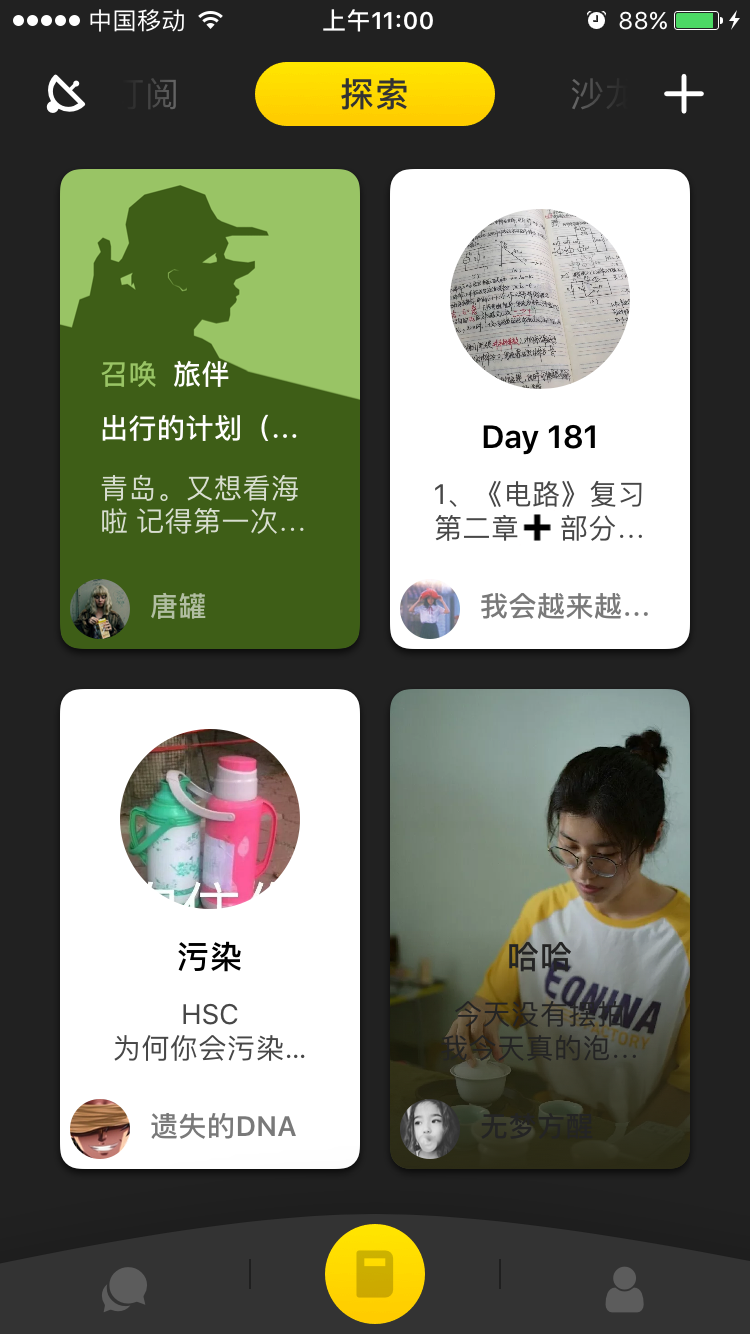
样式官网建议:www.mdui.org/design/comp… 用法:3 - 5 个顶级视图 且 对应的视图要可以直接访问 颜色:激活状态的导航项的图标和文字使用主色。如果底部导航栏有背景色,则使用白色或黑色的图标和文字。 规格:宽度80-168 高度56 图标24*24 底部导航主要用于移动设备。如果要在桌面设备上实现类似效果,请使用侧边栏导航。
- 如何实现
CoordinatorLayout + BottomNavigationView + Fragment ☆参考文章1,参考文章2
BottomNavigationView开始实践
问题一:如何在XML中放置:
参考:在CoordinatorLayout中使用BottomNavigation 我们都知道CoordinatorLayout是一个高级FragmentLayout,直接放置BottomNavigationView的时候,它会在界面的最上方,而不是直觉上认为的:名字都叫Bottom了,位置应该自动置于最下。 我们需要在不同的布局中为它进行设置:对CoordinatorLayout用android:layout_gravity="bottom"
问题二:怎么设置各个导航项:
参考:MD系列文章之底部导航栏 BottomNavigationView的Tab是通过menu的方式添加的,与TabLayout的Tab不同。 (TabLayout:addTab添加Tab | 与ViewPager adapter联动设置切换Fragments) 所以先来写menu,然后在BottomNavigationView中通过app:menu使用
<!--BottomNavigationView代码-->
<android.support.design.widget.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_gravity="bottom"
app:menu="@menu/navigation_bottom"
></android.support.design.widget.BottomNavigationView>
<!--menu代码-->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/navigation_bottom_folder_list"
android:icon="@drawable/ic_unselected_cards"
android:title="收藏"/>
...省略
效果:

问题三:导航栏如何与fragment对应以切换视图?
参考文章1 参考2 事实上,这个问题是错误的。底部菜单栏和TabLayout不一样,它是不能滑动切换的,所以没有设置对应fragment的这种说法。
那怎么做呢?setOnNavigationItemSelectedListener 设置item的点击事件。
第一步:创建fragment - 使用newInstance函数设置Fragment的个性 第二步:在XML中设置FrameLayout用于放置fragment 第三步:设置setOnNavigationItemSelectedListener,获取当前的点击位置,并设置对应的fragment到FrameLayout中
<FrameLayout
android:id="@+id/fragment_placeholder"
android:layout_gravity="top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
bottomNavigationView = findViewById(R.id.BottomNavigation);
bottomNavigationView.setOnNavigationItemSelectedListener(item -> onTabItemSelected(item.getItemId()));
实践反馈-新的问题
这种实践反馈而来的问题,更多是使用原理的问题。也就是和这个系统的原理有关, 比如 不会默认设置选中状态, setOnNavigationItemSelectedListener一定要返回true(这个应该和事件分发有关,或许不返回true就认为没有成功设置,所以没有改变底部)

protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_folder_list);
initFragments();
initView();
}
private void initView() {
bottomNavigationView = findViewById(R.id.BottomNavigation);
//一定要获得true的返回
bottomNavigationView.setOnNavigationItemSelectedListener(item -> onTabItemSelected(item.getItemId()));
//这个地方来设置默认选中的状态
onTabItemSelected(R.id.navigation_bottom_folder_list);
}
private boolean onTabItemSelected(int id) {
Fragment fragment = null;
switch (id) {
case://省略
fragment = fragments.get(0);
break;
//省略
}
if (fragment != null) {
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_placeholder,fragment).commit();
return true;
}
return false;
}
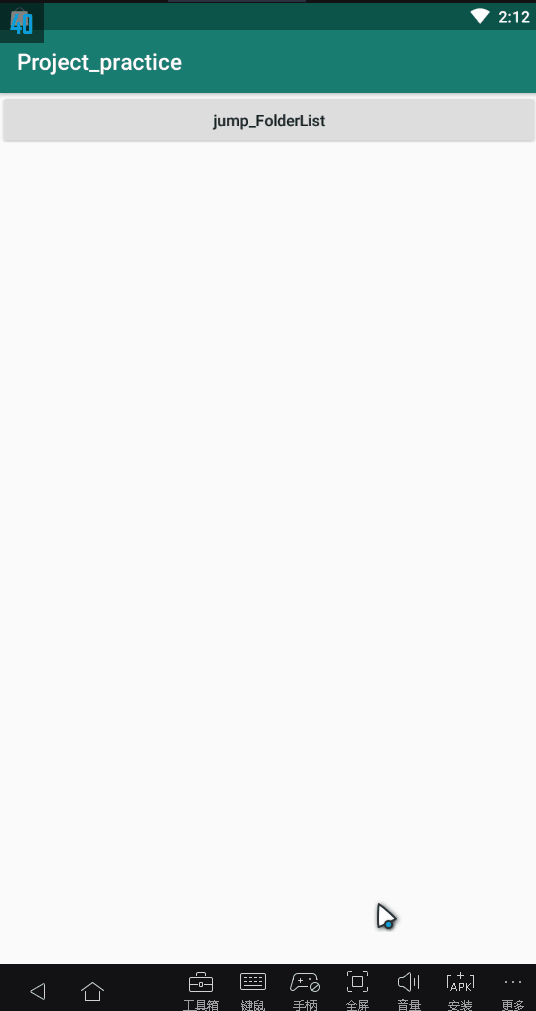
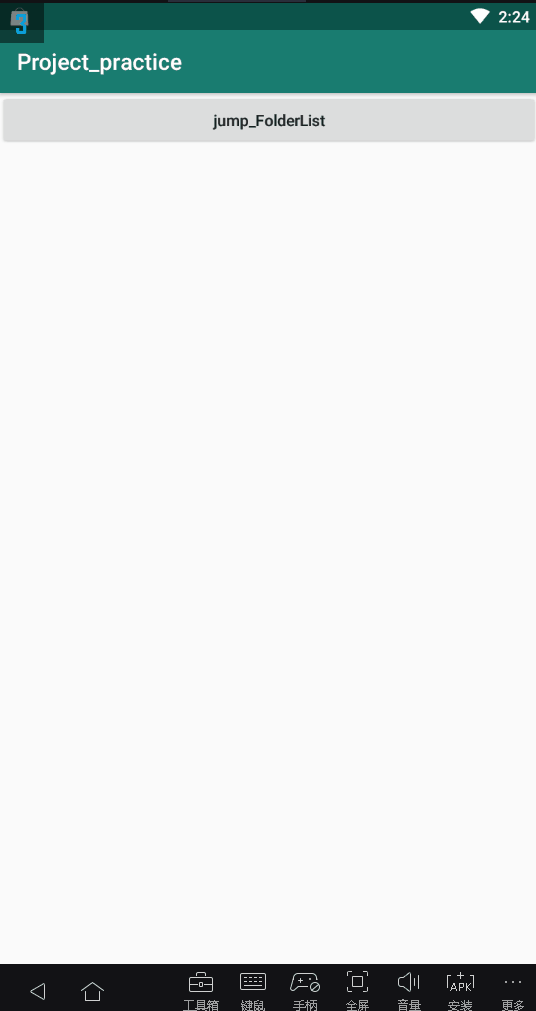
效果如下

项目地址
github.com/Wubingyu/An… branch:project_practice clone命令:
git clone -b project_practice git@github.com:Wubingyu/Android-Practice.git
后记
在CSDN上写,感觉它界面太乱了,而且喜欢掘金旁边的导航。
- 结果上来用找不到导航设置
- 编辑部分没有图片,左右会不对应。
- 编辑部分没有粗体等效果,一堆乱七八糟的颜色颜色我给看麻了。找不到自己要找到的东西
- 快捷键不够多- -
- 标签只能用设置好的,不能自己设置,我想放个“自己犯错集”标签都不行。