用小程序的animation属性实现循环动画的开启与暂停,并封装到组件。
- 实现一个字体图标组件的循环旋转动画开启/暂停
-
用于点击图标,字体颜色变换,开始循环旋转动画,并刷新内容
-
刷新结束,停止动画,并设置字体颜色为原来的
-
主要利用
setInterval定时器循环执行动画
-
首先,组件写出来
添加点击事件,动画属性,style属性(用来动态修改样式)
src/components/refresh.vue
<template>
<div>
<div
class="iconfont icon-shuaxin"
:animation='refreshA'
@click="refresh"
:style='style'></div>
</div>
</template>
设置初始数据
使用一个 布尔 数据refreshing判断动画的状态为开启true/暂停false
<script>
export default {
data () {
return {
refreshA: null,
style: 'color: #eee;',
// 用来设置存储旋转的度数
rotate: 0,
// 存储定时器id
refreshI: null
}
},
props: ['refreshing']
}
</script>
添加点击事件函数
<script>
export default {
methods: {
// 刷新按钮点击
refresh () {
// 正在刷新 则跳出,避免在循环动画执行时,再次出发点击刷新事件
if (this.refreshing) return
// 否则提交刷新事件
this.$emit('refresh')
},
// 刷新动画结束
refreshend () {
// 当动画结束,字体颜色恢复原来
this.style = 'color: #eee;'
}
}
}
</script>
监听refreshing状态
<script>
export default {
watch: {
refreshing (newV, oldV) {
// 没有正在刷新 > 正在刷新 设置循环动画
if (newV && !oldV) {
this.style = 'color: #fff;'
this.refreshI = setInterval(() => {
// 每次 +360 实现每 300 毫秒旋转 360 度
this.rotate += 360
let animation = wx.createAnimation()
animation.rotateZ(this.rotate).step()
this.refreshA = animation.export()
}, 300)
return
}
// 从正在刷新 > 刷新完成 清空循环定时器动画
if (!newV && oldV) {
// 防止网速过快,动画队列还没生成就刷新完成,这里判断动画队列是否为空
// 为空,就重置一下样式
this.style = 'color: #eee;'
clearInterval(this.refreshI)
this.refreshA = null
}
}
}
}
</script>
- 需要注意的是定时器时间必须和动画的过渡时间设置为相同
组件调用
src/pages/index/index.vue
<template>
<div>
<Refresh @refresh='refresh' :refreshing='refreshing'/>
</div>
</template>
<script>
import Refresh from '@/components/refresh'
export default {
data: {
// 初始状态肯定为 false ,点击刷新组件后,在事件函数中再设置为 true
refreshing: false
},
components: {
Refresh
},
methods: {
async refresh () {
this.refreshing = true
// 这里为一个异步请求api
let data = await api.getData()
// 请求完成,执行想要操作的代码后,设置动画为 false
// this.data = data
this.refreshing = false
}
}
}
</script>
<style lang="stylus" scoped>
</style>
refresh组件完整代码
<template>
<div>
<div
class="iconfont icon-shuaxin"
:animation='refreshA'
@click="refresh"
:style='style'></div>
</div>
</template>
<script>
export default {
data () {
return {
refreshA: null,
style: 'color: #eee;',
rotate: 0,
refreshI: null
}
},
props: ['refreshing'],
watch: {
refreshing (newV, oldV) {
if (newV && !oldV) {
this.style = 'color: #fff;'
this.refreshI = setInterval(() => {
this.rotate += 360
let animation = wx.createAnimation()
animation.rotateZ(this.rotate).step()
this.refreshA = animation.export()
}, 300)
return
}
if (!newV && oldV) {
this.style = 'color: #eee;'
clearInterval(this.refreshI)
this.refreshA = null
}
}
},
methods: {
refresh () {
if (this.refreshing) return
this.$emit('refresh')
},
refreshend () {
this.style = 'color: #eee;'
}
}
}
</script>
<style lang="stylus" scoped>
</style>
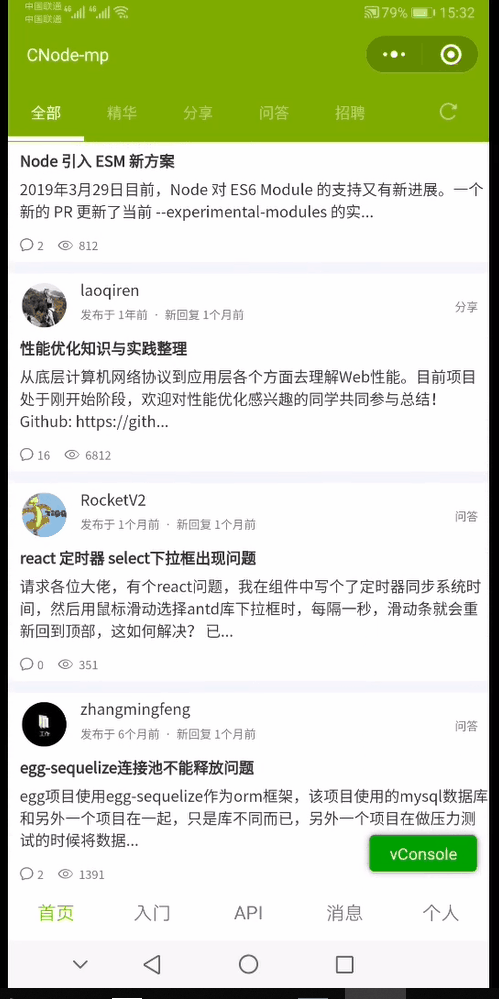
效果
- 正常效果,看图中右上角

- 网速太快
