导语
lottie的出现给设计师和开发带来了极大的便利。设计师设计的动画可以百分百还原。但是在使用过程中可能会遇到不少显示异常或者性能问题,因此结合lottie官方文档以及我在实践中遇到的问题做了如下总结:)


1. 保持简洁
动画一定要保持简洁,否则会影响性能,在手机上运行会出现卡顿的情况。
1.1 导出的矢量图层使用1X一倍图
- sketch等素材导出到AE时,使用1X 一倍图(以保证资源最小),在AE中更改资源大小即可
- 这一部分非常重要,使用一倍图的assets,在AE中调整最终需要的尺寸。而不要用大尺寸的assets。
1.2 尽可能使用【父子关系】parenting
- 原因:复制关键帧到相似的图层上会增加多余的代码
- 如何做:利用空图层Null layers作为控制图层,来控制多个有着相同动画的图层。具体方法:www.rocketstock.com/blog/how-to…
1.3 尽量保持图层简洁,预合成嵌套越少越好
- 对于嵌套关系复杂的动画(例如一个预合成里嵌套几个合成),会对性能产生负面影响。最终运行时,动画在手机中显示卡顿。
1.4 尽量少用路径动画(path keyframe animations)
- 由于它为每个关键帧的每个顶点添加数据,因此占用的空间最多
- 类似 Antotrace ; wiggler ,会使得你的json文件非常大,从而影响性能,造成卡顿
1.5 尽量不用alpha遮罩动画
- 对性能影响很大,会导致实际显示异常卡顿。因此所有涉及到必须使用蒙版来实现的动画,不用lottie实现。
- 如果必须要使用alpha遮罩,请尽量使遮罩面积最小。如果蒙版面积过大,会使得动画卡顿。
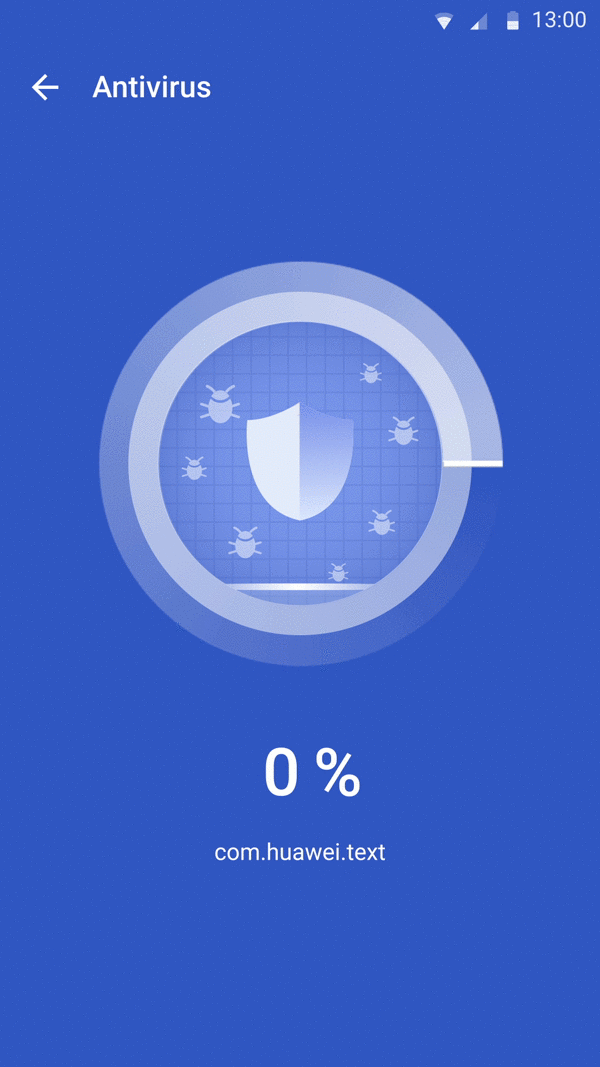
- 例子:我在一个扫描动画中使用了蒙版动画,在手机中跑起来之后蒙版动画部分(扫描时虫子随着指针滑动而变更显示范围)卡顿非常明显(动画如下,虽然在如下的预览中不卡顿,但是跑在手机里会非常卡)

2. 注意事项
- 重名可能会导致Lottie在处理过程中将相同名字的合成错认。名字使用中文也可能会导致导出动画显示异常
- 所有的图层为矢量图层
- 所有的合成尽量以 comp_开头,尽量使用英文
- 所有的图层名字尽量使用英文命名
- 所有的合成名字,图层名字 不要重名
- 如果使用了空图层Null layer来控制了多个动画,将 Null layer 可见 且 透明度为0%
3. 导出
- 输出全屏动画。输出尺寸以最宽屏幕为准。最终在android设备上用 【centerCrop】居中裁切
4. 不支持内容
4.1 不支持ae效果菜单中的任何一项
4.2 不支持表达式(官方卖萌,就假装他们不存在吧XD)
4.3 不支持混合模式(blend mode)
4.4 不支持图层效果(layer styles)
- 例如给图层添加阴影,颜色叠加,描边等
4.5 对渐变动画表达不稳定
许多时候涉及到渐变色的动画,显示会不正常。如果出现了这种情况
- 4.5.1 检查预合成是否有重名
- 4.5.2 检查预合成的命名格式是否是 comp_xxxxx(不要出现中文)
- 4.5.3 有时在bodymovin中渐变色动画会显示为黑白的,这有可能是bodymovin本身的预览问题,以demo的预览为准。
- 4.5.4 常见不支持内容已经列出,其他部分可以参照表格 * airbnb.io/lottie/supp…
5. 关于插件
5.1 淘汰sketch to ae
- 经常会使得矢量图层变成图片,会使得渐变图层变成图片,导出不稳定
5.2 使用AEUX这个插件
- 目前为止比较稳定
5.3 预览
- 使用Lottie app来预览动画
参考文章: * lottie官方文档 [airbnb.io/lottie/#/af… )
6. 相关文章
lottie零基础入门
免异常总结相当于高级篇了,因此总结了一个零基础入门版, 这一篇相当于lottie系列的基础篇,这两篇结合看一下就会对Lottie有比较系统的了解了。