前几天刚从Eclipse转到IDEA,但是IDEA的默认背景和字体看起来难受,作为一个轻度强迫症的我也不能忍受,替换了各种主题以及字体后还是不太理想,不经意间在V2EX看到一个老哥说道使用MacType渲染windows上的文字效果还不错,就尝试使用了一下,果然与之前相比整体的文字渲染比之前好door~了,特别是IDEA上文字的渲染让我很满意(本人电脑win7,分辨率1920*1080)。
1、关于 MacType
开始之前,先简单的介绍一下 MacType,MacType 是由 FlyingSnow 延续 GDI++ 开源专案的字体渲染软体,顾名思义:用来模仿 Mac 的渲染风格;直白的说就是替 Windows 的使用者在网页浏览、系统界面、一般程式中呈现更好看的字体显示效果(类Mac风格)。 MacType可以自由选择对哪些程序、哪些字体进行渲染优化,不同的字体可以使用不同的优化方案,还可以定义特定字体的替换字体。MacType也为你提供了很多预设的配置,通常只需从中选择一个最适合你显示器的方案,当然它也提供很多专业的字体渲染选项,你可以进行微调,以取得最佳显示效果。
简单来说,MacType 可以:
- 改善 Windows 字体渲染
- 在不修改系统的情况下快速更替使用的系统字体
2、安装 MacType
前往MacType的官方网站:www.mactype.net/ 下载最新的版本
点击下载exe安装文件一路默认安装。

3、启动MacType
双击桌面上的MacType用户向导图标

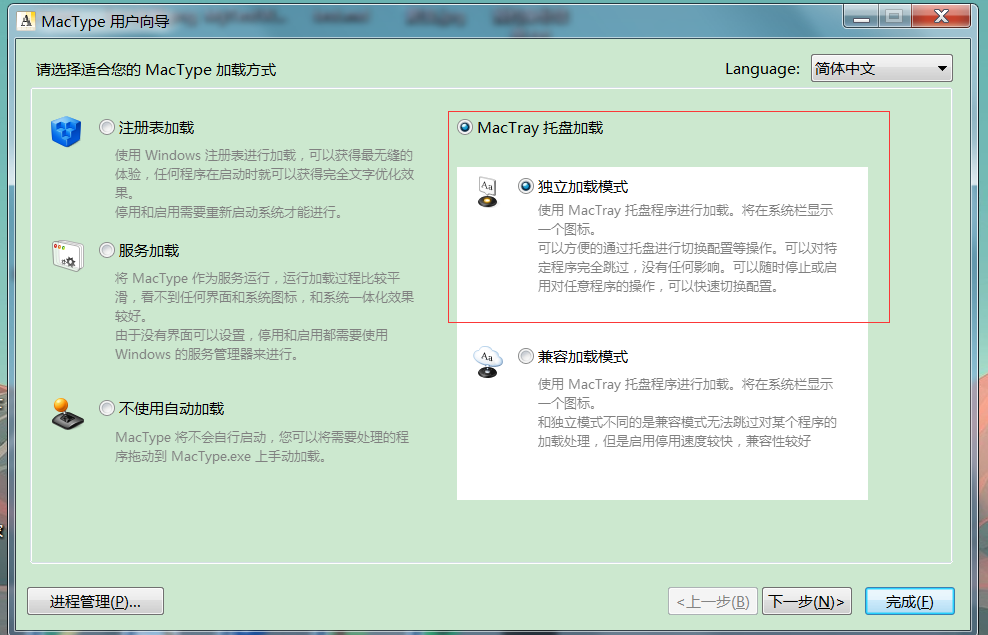
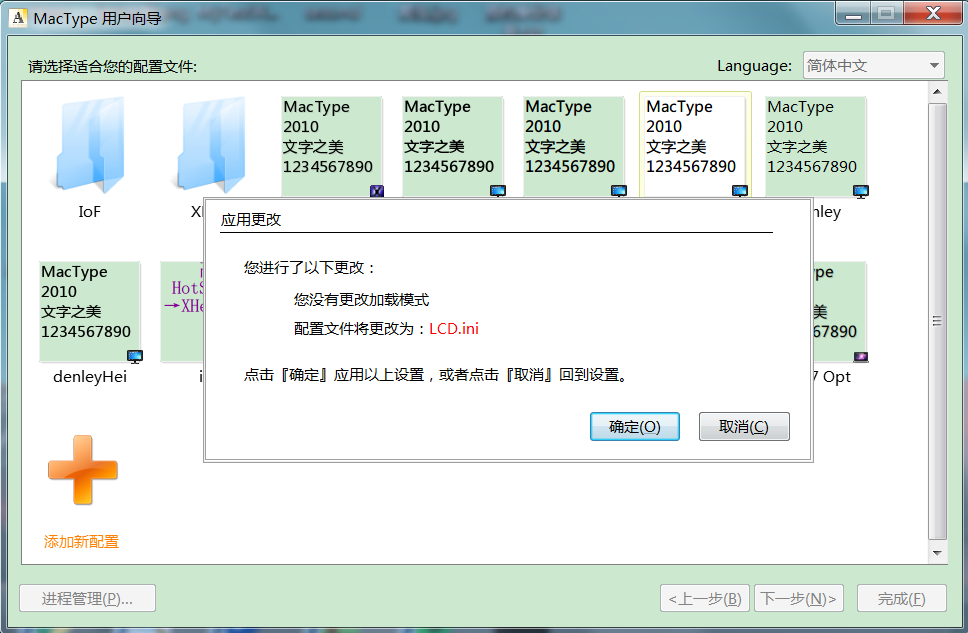
选择MacTray托盘加载下的独立加载模式:

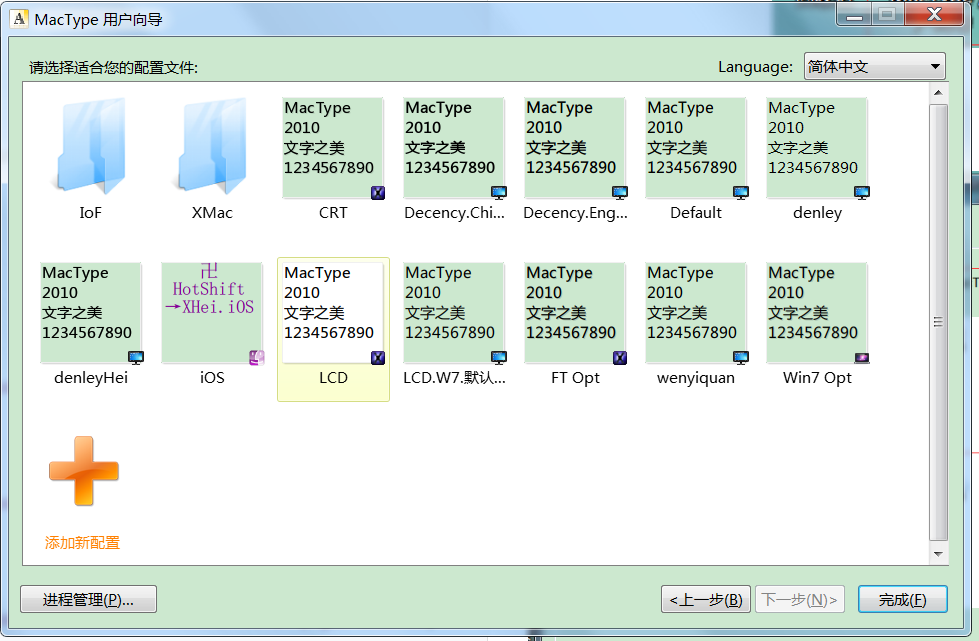
点击完成后会出现一些默认的字体,一般情况下选择Default即可,如果默认的不能满足你的需求,你也可以尝试下其他的字体或者通过点击桌面上的MacType配置图标自定义字体。选择完你喜欢的字体后点击确定即可应用于你的系统中


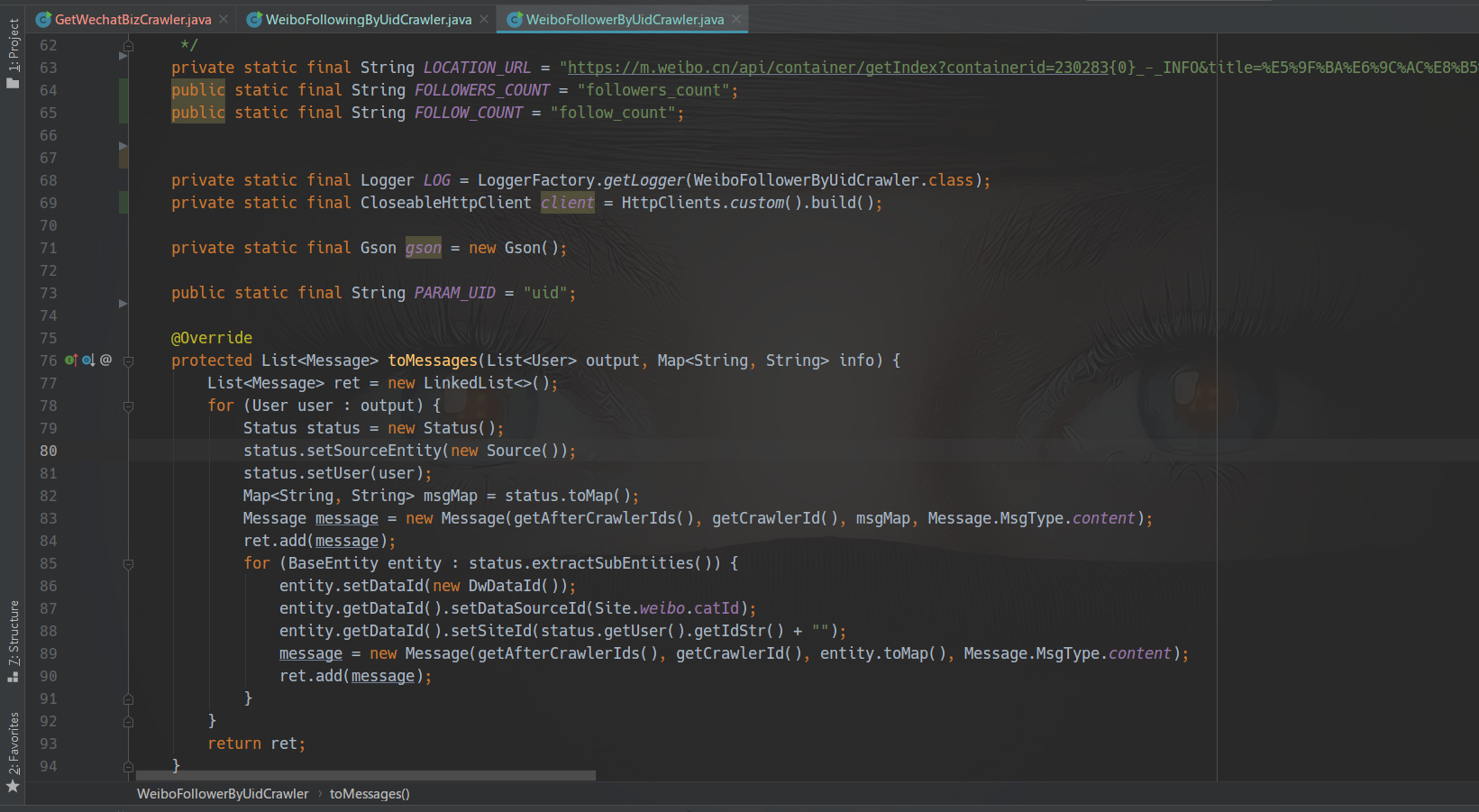
在IDEA中的字体显示效果图如下:

4、IDEA字体设置
-
主题设置Darcula
- 推荐酷黑主题
-
字体设置
- 推荐字体
Hack官网下载,宽字体,高识别度
- 推荐字体


-
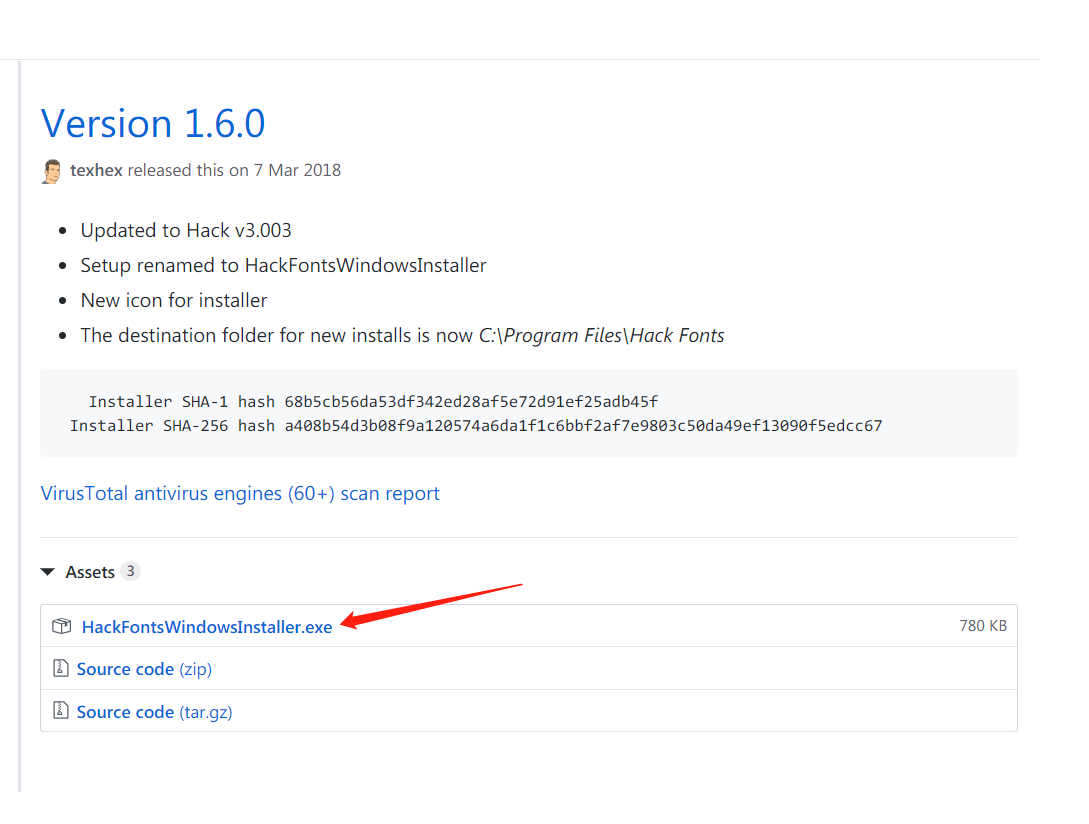
下载完成,双击安装
-
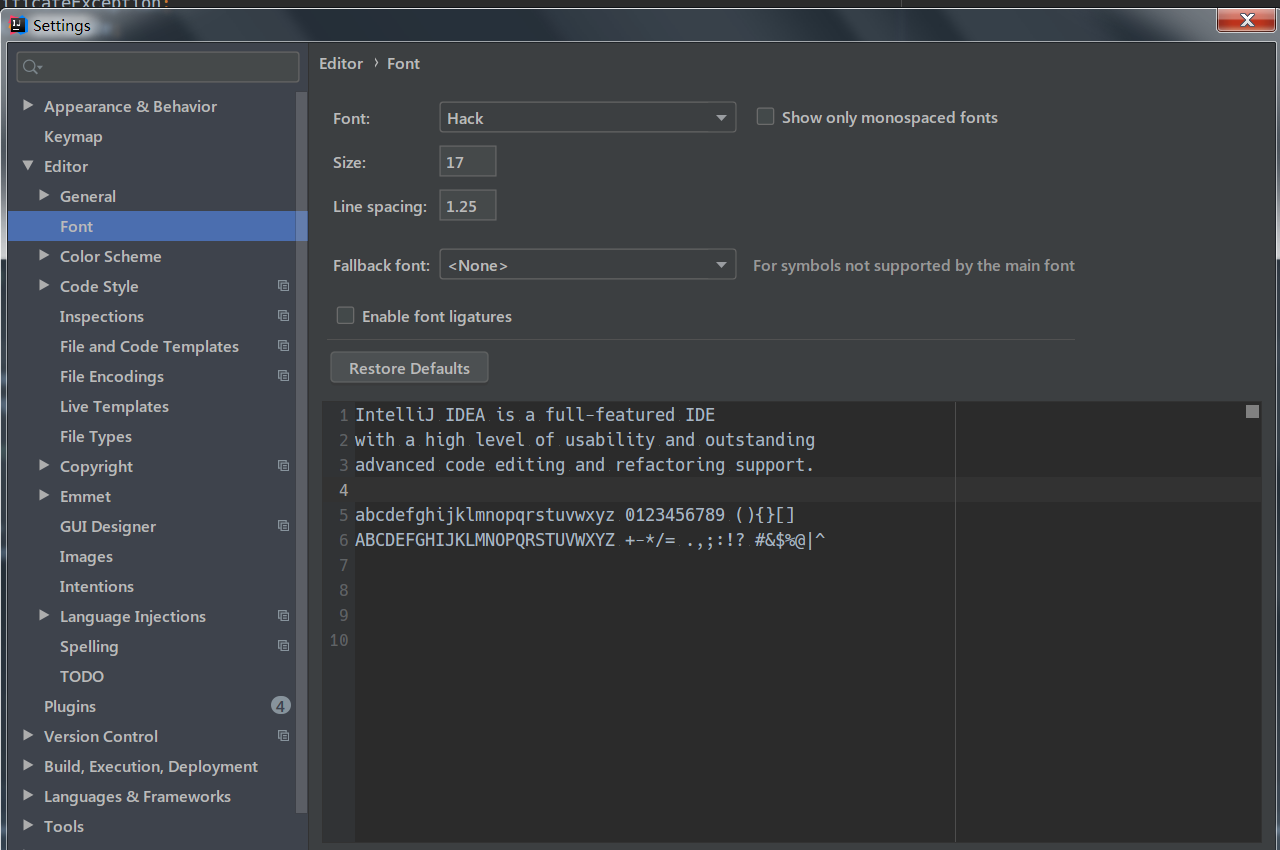
设置编程字体
Hack,字体大小17 行间距为1.25 -
设置控制台字体为
Hack,字体大小为15 行间距为1.1
IDEA字体设置如下File->Settings(ctrl+alt+s)->Editor->Font:

另外在Win 7 下使用 MacType 的配置建议:
- 控制面板-显示-大小改为
125%(MacType小字体渲染很差,屏幕默认大小显示可能会出现字体重影的现象) - 浏览器中文字体设置为微软雅黑,MacType对微软雅黑的渲染很好
- 某些渲染不佳的软件在设置里排除该进程设置。