用 nuxt 还不久,遇到了不少问题,在这里做记录
第三方UI未开启ssr
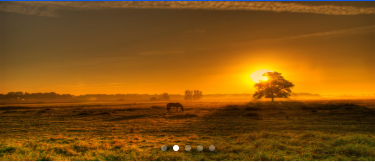
这里有一个轮播图功能

页面打开的时候刚开始是这样的:

让我觉得很奇怪,不是ssr吗,HTML 标签有了,css 也有了,渲染出来这样子?
仔细研究下拿到的 HTML 字符串,好像发现了什么。
<van-swipe autoplay="autoplay" indicator-color="white" data-v-2a183b29="">
<van-swipe-item data-v-2a183b29="">
<img src="57481897534.jpg" alt="" data-v-2a183b29="" />
</van-swipe-item>
<van-swipe-item data-v-2a183b29="">
<img src="d58s4a.jpg" alt="" data-v-2a183b29="" />
</van-swipe-item>
<van-swipe-item data-v-2a183b29="">
<img src="6s8w5q.jpg" alt="" data-v-2a183b29="" />
</van-swipe-item>
<van-swipe-item data-v-2a183b29="">
<img src="m3f58s.jpg" alt="" data-v-2a183b29="" />
</van-swipe-item>
</van-swipe>
引用的 vant 标签没被解析成 HTML 标签,vant 的标签是在客户端渲染的,要解决这个问题,应配置让它在服务的渲染:
plugins: [
{
src: '~/plugins/vant',
ssr: true
}
]