SpringBoot项目中html页面中插入了一个图片,启动项目以后看了一下,没有。
这是时候基本就是路径没对了。

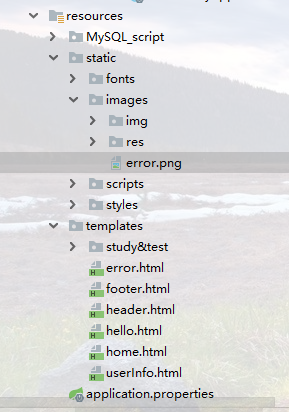
首先看一下SpringBoot项目的文件目录结构,static目录存放静态资源,templates目录存放访问的页面,那么templates目录中的error.html插入图片(static/images/error.png)。那么就是image标签的src属性出了问题。
- 如果想要在本地访问
<img src="../static/images/error.png"/>
- 启动SpringBoot项目后访问页面时显示
<img src="/images/error.png"/>
如果目录不同,而涉及的路径需要修改的太多,可以直接在application.properties中添加spring.resources.static-locations属性。(例如:classpath:/)
这个问题很简单,一般大家不会犯这种错误,但我还是出问题了。
参考