假期学习了一下 VSCode 插件开发,这里寥做笔记。
项目结构
microsoft/vscode-extension-samples 这个仓库提供了许多示例代码,我先选择了最简单的 helloworld-minimal-sample,一个简单的插件其实就两个文件:
- extension.js
- package.json
package.json 是插件的 Manifest 文件,其中 main 字段指定了插件的入口文件,即 extension.js,此外,package.json 同时也是 npm 包管理文件。package.json 其他的字段可以参考 Extension Manifest。
extension.js 主要导出如下两个函数:
- function activate(context) {}
- function deactivate() {}
分别在插件被激活和挂起时调用。
运行项目
参考 Your First Extension,在执行 npm i 后,点击 VSCode 左边栏的调试按钮,点击 Run Extension,VSCode 会调起一个新的 VSCode 实例,这个 VSCode 实例就安装了 helloworld-minimal-sample 插件了。运行命令 Hello World,就可以看到右下角出现 Hello World 小弹窗,表示插件已经被调用。
打包插件
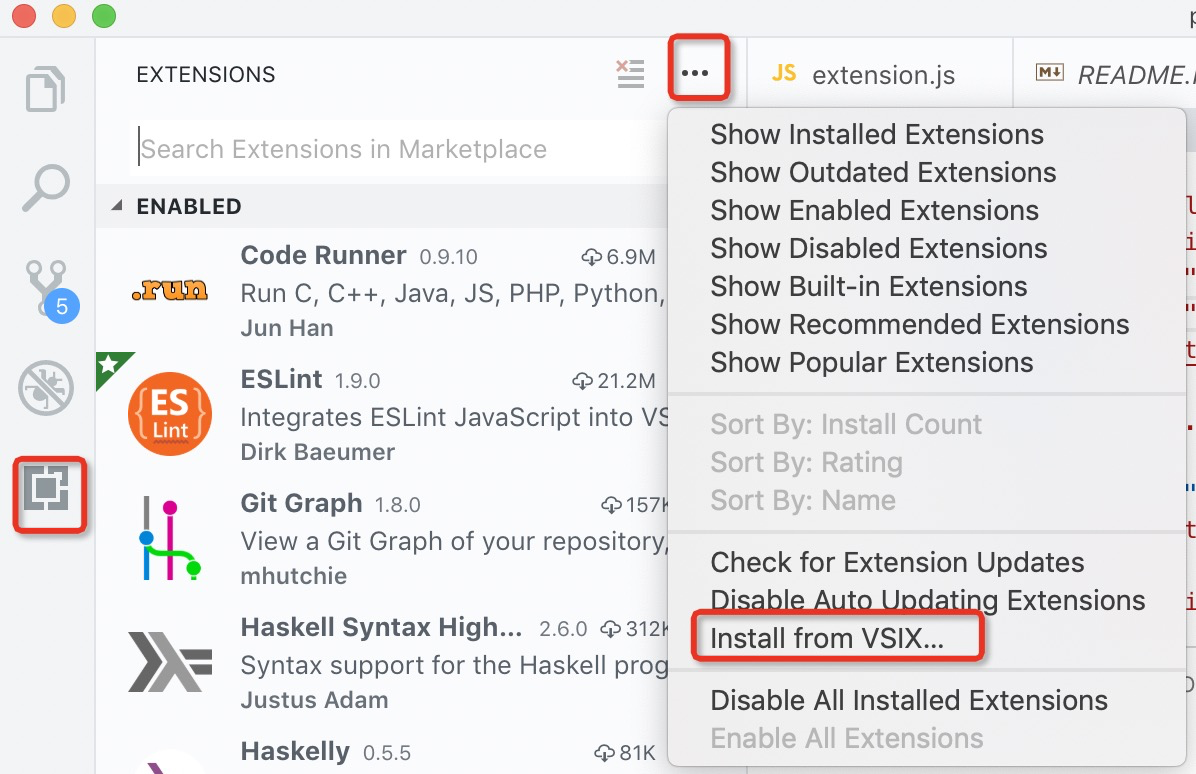
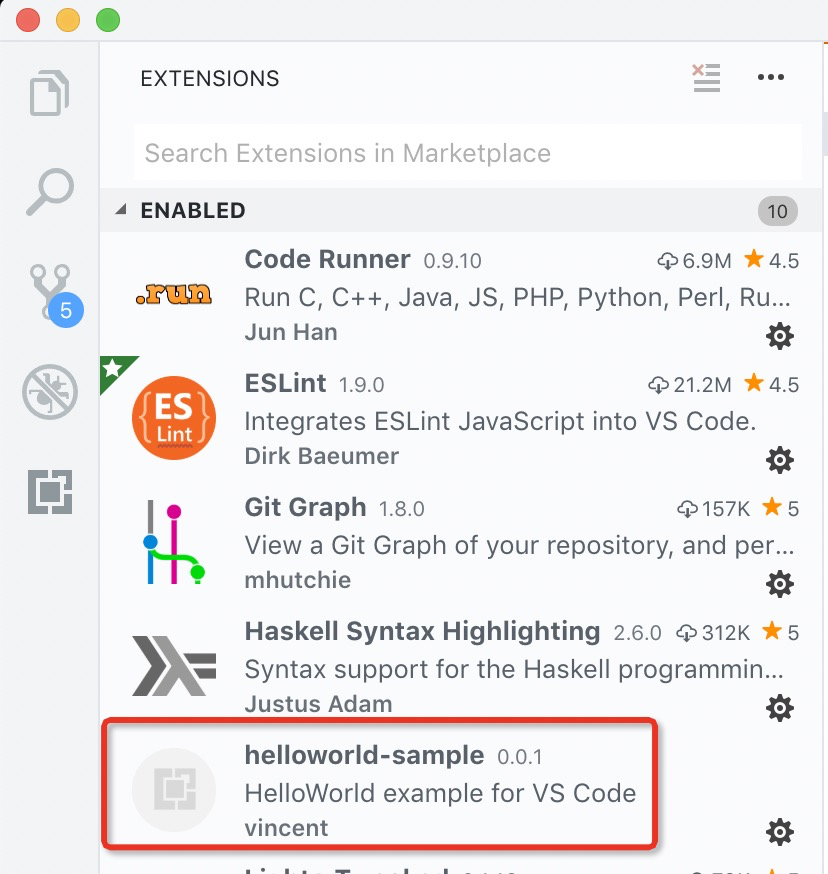
由于暂时没有发布插件的打算,这里简单尝试了一下使用 vsce 打包插件。首先使用 npm 全局安装 vsce,然后在插件项目里执行 vsce package,就看到生成了 helloworld-minimal-sample-0.0.1.vsix 文件,然后在 VSCode 里选择 Install from VSIX 安装。


这样自己写的插件就安装完毕。