Webpack 历史
最近在frontendmaster 看 肖恩讲webpack的视频课程,其中有一节课是讲 Webpack的诞生历史,很有意思,然后找了一些资料,于是有了这篇。
这里我会聊下 Webpack 诞生的历程,流行起来的原因,还有周边的一些八卦
在 github 上 webpack 主页往下拖,可以看到 Webpack 核心开发的头像

这里主要介绍2位,排第三位就是肖恩,大部分前端开发者比较熟悉,肖恩是个很有意思的人,非常幽默有趣,中文很溜,这个月还来北京参加活动,在微软负责 Edge Devtools 开发工作,在 Webpack 上负责开发,以及对外工作,幽默真不是盖的,看下面2个视频
今天的主角不是肖恩,是第一位, Tobias Koppers 是 Webpack 仓库 创建者,简单讲就是 Webpack 是 Tobias 的儿子
Tobias 是一个德国人(典型的德国人性格哈,网上都找不到他的采访,照片), Tobias 的网络昵称 叫 sokra ,后面我们就叫 sokra,sokra 没有写过 web页面,哈哈这个就很有意思了,一个没有写过 web页面的人发明了当代 web 开发的基石,想想都觉得很有意思哦,下面小编就给大家掰扯下,大家准备好瓜子,小板凳
sokra 一开始是 写 Java 的,Java 里面有个很出名的技术 叫 GWT(Google Web Toolkit),GWT 是把 Java 代码转换成 JavaScript ,也就是让后端来写前端,本质上也是在 AST 层面对代码做一成转换,Babel 也是干这件事的,但是 GWT 这门技术没有流行起来,后面 Google 也不推广了
小编插一句哈,Java 一直想染指 web 页面的,以前 Java 有 Applet,主要处理页面,动画,后来 Flash 打败了 Applet,接着 JavaScript又取代了FLash,但人类欲望是无止境的,现在搞 web vr,大型设计软件,JavaScript 的性能是满足不了的,所有出现了,WebAssembly
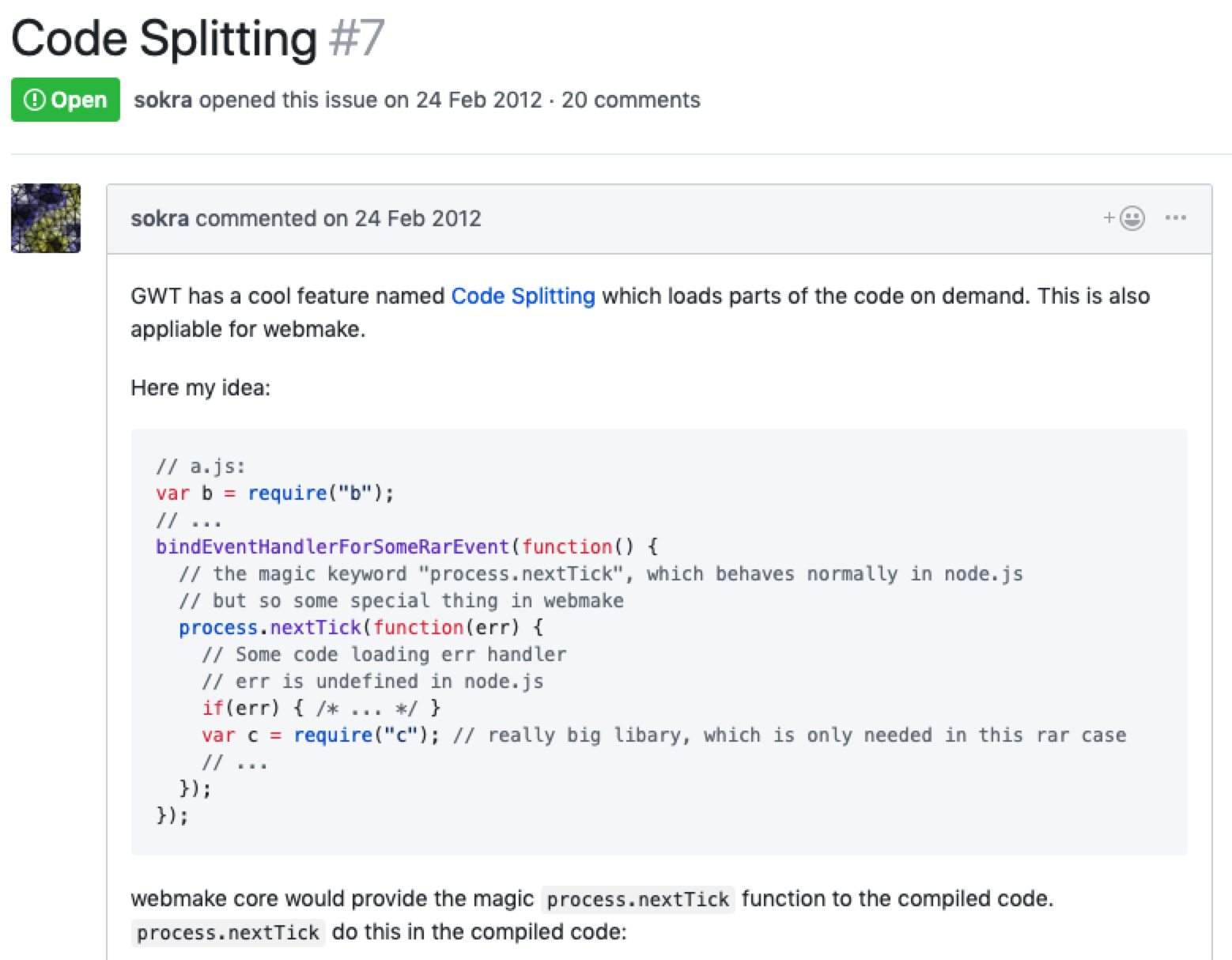
GWT 里面有个 feature 叫 「code splitting」,于是 他当时给用来做前端项目 Bundle 的 node.js 库 modules-webmake 提了一个 issue ,希望他们能实现, 「code splitting」就是 Webpack 现在提供的主要功能,也是当代前端的基石

modules-webmake 维护者一直没有实现这个功能,这个 issues 现在还 open 着,大家可以点进去看看,sokra 的回复很有意思的 于是 sokra 就 fork了一份 modules-webmake 代码 ,在github上开了一个新的项目 webpack,时间是 2012年3月10号,记住这个伟大的日子,Webpack这个伟大的项目就这样诞生了!!!!,估计 sokra 当时也没想日后 Webpack 会这么流行,成为前端开发的标配
所以 Webpack 最开始的 功能主要是 Bundle,特点是「code splitting」 看看, Webpack 也是 fork 其他项目,Babel 的核心 @babel/core 库 是fork 的 acorn 库,所以大家拉个 github 库到本地,改改自己用,不用不好意思
Webpack 诞生了,但它是怎么流行起来了,这个也很有意思,我们把时间回拨到2013年,这一年,React 开源了,React 是 Facebook 在 2012年内部使用的一个框架,同年 Facebook 收购了 Instagram,所以 Instagram 也是用的 React ,Instagram是一个图片的社交网站,图片还是高清的,对页面性能要求那是相当高的
在往前走,到了 2014 OSCON 大会 (OSCON 是动物书 O'Reilly 组织的),Instagram 的前端团队分享了他们对前端页面加载性能优化,其中很重要的一件就是用到的 Webpack 的 「code splitting」
当时引起了很大的轰动,之后大家纷纷使用 Webpack,并给Webpack 贡献了无数的 plugins ,loader,所以大家看到 2014年后 Webpack 发展非常迅猛,版本更新非常快,最后这些 plugins 也模糊了 module bundler 和 tasks 的界限,于是把 前端 tasks,workflow工具 grunt gulp 取代了,视频地址
瓜到这里就结束了么,没有的,接着讲讲 Webpack 和 Redux 作者 Dan Abramov 大帅哥的事,帅不帅,下图为证,Dan 还只有 27岁哦

Webpack 还有个很厉害的创新是 热更新 Hot Module Replacement (HMR) 2014年7月5号凌晨(看,大佬这么晚还在学习),Dan 在著名 Stackoverflow 网站上提了个 “Webpack中的热模块更换究竟是什么?”, 然后 sokra 做了详细的回到,这也是 sokra 第一次详细的解释 HMR,看了半天,我还是没看明白解释(哈哈),有兴趣的可以看看
瓜到这里就讲完了,我自己觉得 Webpack 这个诞生真的挺有意思的,sokra 一个没有写过 前端页面的开发者,看到了 code splitting 这个创造性的 idea,在已有的库提了 issure 没有实现这个功能,自己操刀写了一个,然后在 Instagram 前端团队的在大会的分享下传播下,流行起来,接着广大开发者提交 plugins,loader,这里的每个过程都是自发,没有KPI驱动的,出于喜欢或者好玩,这种精神就是程序员吸引人的地方。 有时候,我就在想国内的996,房子压力让我们开发者失去了很多这种乐趣,满满的无奈。
资料参考: sokra讲Webpack的诞生 survivejs.com/webpack/for…