
前情提要
这篇滤镜效果的实现是在上一篇分屏滤镜的基础上来进行实现的,同样的前提是可以利用GLSL加载一张正常的图片。

灰度滤镜
一张图片的显示是由三个颜色通道(RGB)来决定的,所以图片也称为三通道图。
三通道图:图片每个像素点都有三个值表示 ,所以就是三通道。也有四通道的图。例如RGB图片即为三通道图片,RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。总之,每一个点由三个值表示。
理解了三通道图的概念,那么灰度滤镜其实就是只有一个通道有值,也就是只要得到图片的亮度即可,其实这也就是单通道图。
单通道图:俗称灰度图,每个像素点只能有有一个值表示颜色,它的像素值在0到255之间,0是黑色,255是白色,中间值是一些不同等级的灰色。(也有3通道的灰度图,3通道灰度图只有一个通道有值,其他两个通道的值都是零)。
有5中方法来实现灰度滤镜的算法(前三种方法是利用权重来实现的):
- 浮点算法: Gray = R * 0.3 + G * 0.59 + B * 0.11 (根据对应纹素的颜色值调整RGB的比例)
- 整数算法: Gray = (R * 30 + G * 59 + B * 11) / 100 (同浮点算法)
- 移位算法: Gray = (R * 76 + G * 151 + B * 28) >> 8
- 平均值法: Gray = (R + G + B) / 3; (获取到对应纹素的RGB平均值,填充到三个通道上面)
- 仅取绿色: Gray = G (一个颜色填充三个通道)
同样的,灰度滤镜只需要更改片元着色器的代码即可:
片元着色器代码:
precision highp float;
uniform sampler2D Texture;
varying vec2 TextureCoordsVarying;
const highp vec3 W = vec3(0.2125, 0.7154, 0.0721);
void main (void) {
vec4 mask = texture2D(Texture, TextureCoordsVarying);
float luminance = dot(mask.rgb, W);
gl_FragColor = vec4(vec3(luminance), 1.0);
}
实现效果:

颠倒滤镜
其实对于颠倒滤镜,既可以在顶点着色器中修改,也可以在片元着色器中修改,但是在顶点着色器修改的好处是只需要颠倒顶点,计算量相比较少。
首先来修改顶点着色器的代码看下
顶点着色器代码:
attribute vec4 Position;
attribute vec2 TextureCoords;
varying vec2 TextureCoordsVarying;
void main (void) {
gl_Position = vec4(Position.x, - Position.y, 0.0, 1.0);
TextureCoordsVarying = TextureCoords;
}
或者修改片元着色器的代码
片元着色器代码:
precision highp float;
uniform sampler2D Texture;
varying vec2 TextureCoordsVarying;
void main (void) {
vec4 mask = texture2D(Texture, vec2(TextureCoordsVarying.x, 1.0 - TextureCoordsVarying.y));
gl_FragColor = vec4(mask.rgb, 1.0);
}
实现效果:

这里有个问题需要注意一下,在GLSL渲染图片时,原本图片就是倒置的,只不过在获取纹理的代码中,将图片进行了翻转。
CGContextRef context = CGBitmapContextCreate(imageData, width, height, 8, width * 4, colorSpace, kCGImageAlphaPremultipliedLast | kCGBitmapByteOrder32Big);
//将图片翻转过来(图片默认是倒置的)
CGContextTranslateCTM(context, 0, height);
CGContextScaleCTM(context, 1.0f, -1.0f);
CGColorSpaceRelease(colorSpace);
CGContextClearRect(context, rect);
可能会有同学觉得,只要在此处不把图片翻转,就一样可以实现颠倒滤镜,实际上此法并不可取,我们在此处说的颠倒滤镜只是一种滤镜效果,当切换到别的滤镜就是另外一种效果了,如果不解决图片的翻转问题,就会导致别的滤镜效果是倒置的了。(个人理解,还请指教)。
旋涡滤镜
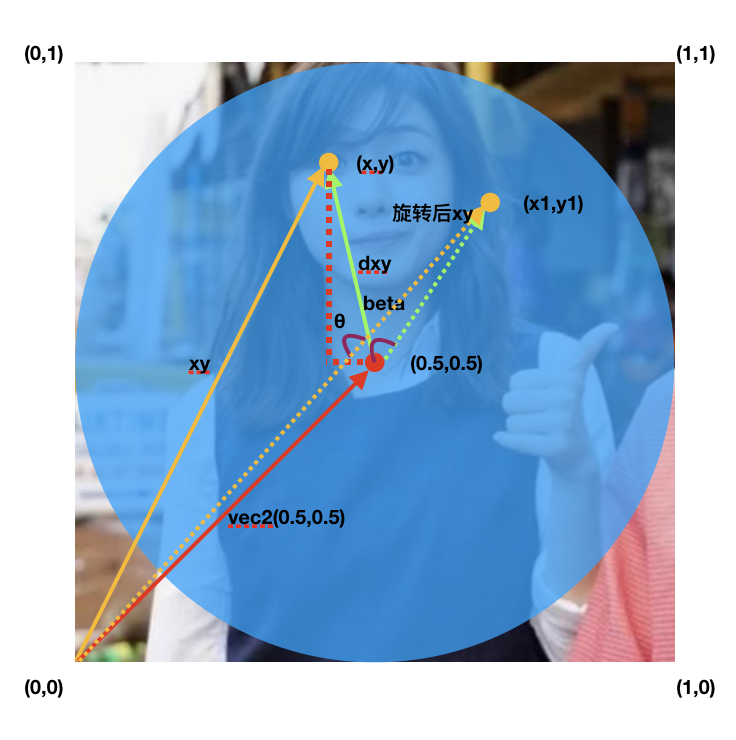
旋涡滤镜的主要原理:图像的漩涡主要是在某个半径范围里,把当前采样点旋转 ⼀定⻆度,旋转以后当前点的颜⾊就被旋转后的点的颜⾊代替,因此整个半径范围⾥会有旋转的效果。如果旋转的时候旋转⻆度随着当前点离半径的距离递减,整个 图像就会出现漩涡效果。这⾥使用的了了抛物线递减因子:(1.0-(r/Radius)*(r/Radius))。
旋涡滤镜相比较灰度滤镜,颠倒滤镜会有些复杂,所以先来看一下实现的效果,然后再来分析是怎么实现的,
片元着色器代码:
//着色器代码中不要加中文注释,否则可能报错,此处只是为了理解,特别做的注释。
precision mediump float; //PI
const float PI = 3.14159265;
//纹理采样器
uniform sampler2D Texture;
//旋转角度
const float uD = 60.0;
//旋涡系数
const float uR = 0.5;
//纹理坐标
varying vec2 TextureCoordsVarying;
void main() {
//旋转正方形范围:[512,512]
ivec2 ires = ivec2(512, 512); //获取旋转的直径
float Res = float(ires.s); //纹理坐标[0,0],[1,0],[0,1],[1,1]
vec2 st = TextureCoordsVarying;
//半径 = 直径 * 0.5;
float Radius = Res * uR;
//准备旋转处理的纹理坐标 = 直径 * 纹理坐标
vec2 xy = Res * st;
//纹理坐标的⼀半
vec2 dxy = xy - vec2(Res/2., Res/2.);
//r
float r = length(dxy);
//抛物线递减因子:(1.0-(r/Radius)*(r/Radius) )
float beta = atan(dxy.y, dxy.x) + radians(uD) * 2.0 * (1.0-(r/Radius)*(r/Radius));
if(r<=Radius)
{
//获取的纹理坐标旋转beta度.
xy = Res/2.0 + r*vec2(cos(beta), sin(beta));
}
//st = 旋转后的纹理坐标/旋转范围
st = xy/Res;
//将旋转的纹理坐标替换原始纹理坐标TextureCoordsVarying 获取对应像素点的颜色.
vec3 irgb = texture2D(Texture, st).rgb;
//将计算后的颜⾊填充到像素点中 gl_FragColor
gl_FragColor = vec4( irgb, 1.0 );
}
实现效果:

个人理解(如果以一张带着纹理坐标的图片来理解): 对于这两句代码
ivec2 ires = ivec2(512, 512); //获取旋转的直径
float Res = float(ires.s); //纹理坐标[0,0],[1,0],[0,1],[1,1]
这里的ivec2(512, 512);这个坐标范围其实只要大于1就可以了,这个数值可以写大于1的任何数值。Res得到的结果其实就是纹理坐标的最大值1,这里我们把它理解为要旋转的直径 。而float Radius = Res * uR;表示以纹理坐标中心点(0.5,0.5)的旋涡半径。如果你想控制圆形漩涡的半径或者圆形漩涡的位置,uR控制着圆的半径,向量vec2(Res/2.0, Res/2.0)控制着圆心位置

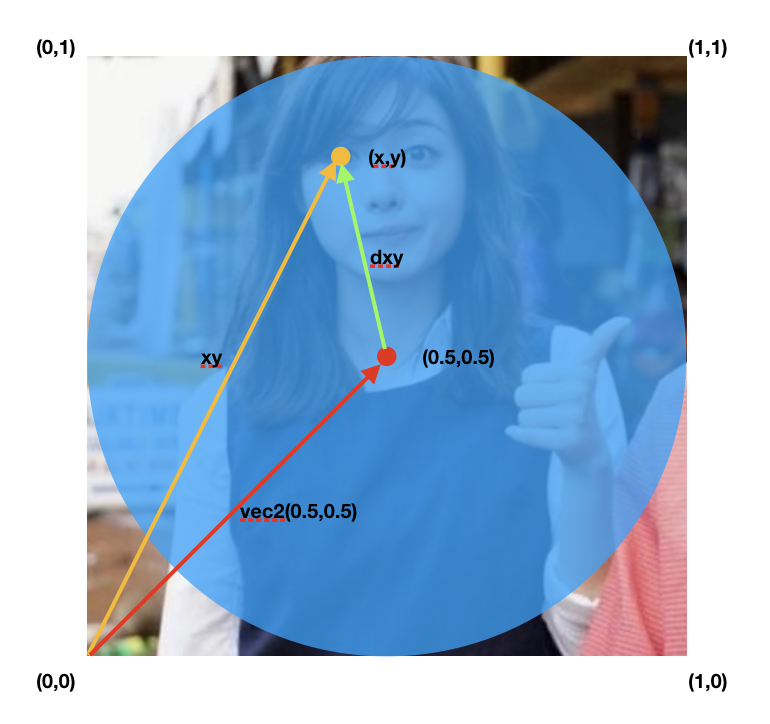
vec2 xy = 1 * st,然后根据平行四边形法则,将该纹素的坐标与纹理的中心点坐标相减,得到向量dxy,vec2 dxy = xy - vec2(1.0/2.0, 1.0/2.0),这样就形成了一个正三角,然后对向量dxy取模,float r = length(dxy);得到长度r,这个r值就是在下面判断是否在旋涡半径范围内。
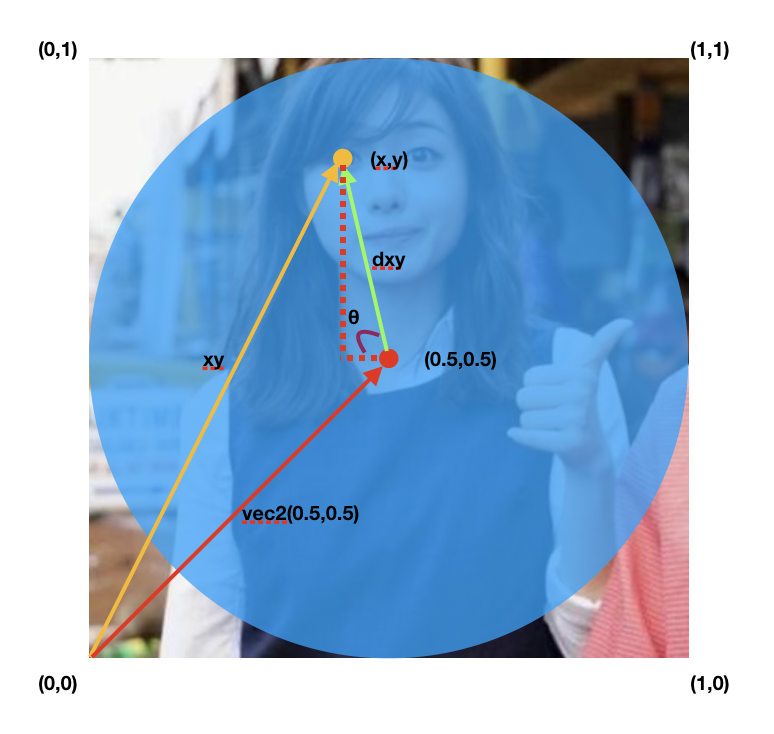
下面来看一下,该纹素的当前角度:

tanθ = dxy.y / dxy.x,那么θ = atan(dxy.y, dxy.x)
下面再来看一下旋涡角度的获取,

atan(dxy.y, dxy.x) + radians(uD) * 2.0,而纹素距离圆心的距离不同旋涡程度也不同,所以在此处引入衰减因子(1.0-(r/Radius)*(r/Radius) ), 所以得到加剧漩涡衰减角度为float beta = atan(dxy.y, dxy.x) + radians(uD) * 2.0 * (1.0-(r/Radius)*(r/Radius));
得到旋涡角度之后,假设旋涡前的点为(x,y),旋涡之后的点为(x1,y1),旋涡角度为beta,向量dxy的模r是不变的,那么就可以得到一个新向量dx1y1 = r * vec2(cos(beta), sin(beta)),根据向量加法原则,vec2(Res/2.0, Res/2.0) + r*vec2(cos(beta), sin(beta))就是经过旋涡之后的最终向量(x1,y1),然后把它还原成纹理坐标st = xy/Res;也就是经过旋涡之后新的纹素点的坐标。 然后再将旋涡后的纹理坐标替换原始纹理坐标vec3 irgb = texture2D(Texture, st).rgb;,然后再将计算后的颜色填充到像素点中。
旋涡效果的实现大概就是这样(个人理解,如有错误,还请指正)。
马赛克滤镜
⻢赛克效果就是把图片的⼀个相当⼤小的区域⽤同一个点的颜色来表示.可以认为是大规模的降低图像的分辨率,而让图像的一些细节隐藏起来。

也就是说,根据马赛克单元格的宽高计算出图像总的马赛克行数和列数,然后将每个马赛克单元格遍历2次,第一次计算该单元格RGB的平均值,第二次遍历赋颜色值。
片元着色器代码
precision mediump float;
//纹理坐标
varying vec2 TextureCoordsVarying;
//纹理采样器
uniform sampler2D Texture;
//纹理图片size
const vec2 TexSize = vec2(600.0, 600.0);
//马赛克size
const vec2 mosaicSize = vec2(16.0, 16.0);
void main()
{
//计算图像的实际位置
vec2 intXY = vec2(TextureCoordsVarying.x*TexSize.x, TextureCoordsVarying.y*TexSize.y);
// floor (x) 内建函数,返回小于/等于X的最大整数值.
// floor (intXY.x / mosaicSize.x) * mosaicSize.x 计算出一个⼩小⻢赛克的坐标.
vec2 XYMosaic = vec2(floor(intXY.x/mosaicSize.x)*mosaicSize.x, floor(intXY.y/mosaicSize.y)*mosaicSize.y);
//换算回纹理坐标
vec2 UVMosaic = vec2(XYMosaic.x/TexSize.x, XYMosaic.y/TexSize.y);
//获取到马赛克后的纹理坐标的颜色值
vec4 color = texture2D(Texture, UVMosaic);
//将⻢赛克颜色值赋值给gl_FragColor.
gl_FragColor = color;
}
实现效果:

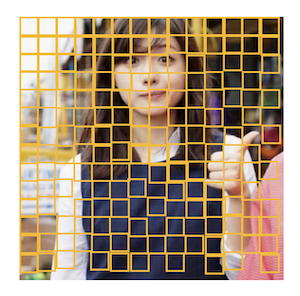
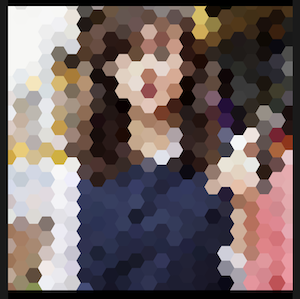
六边形马赛克
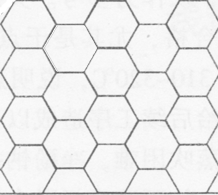
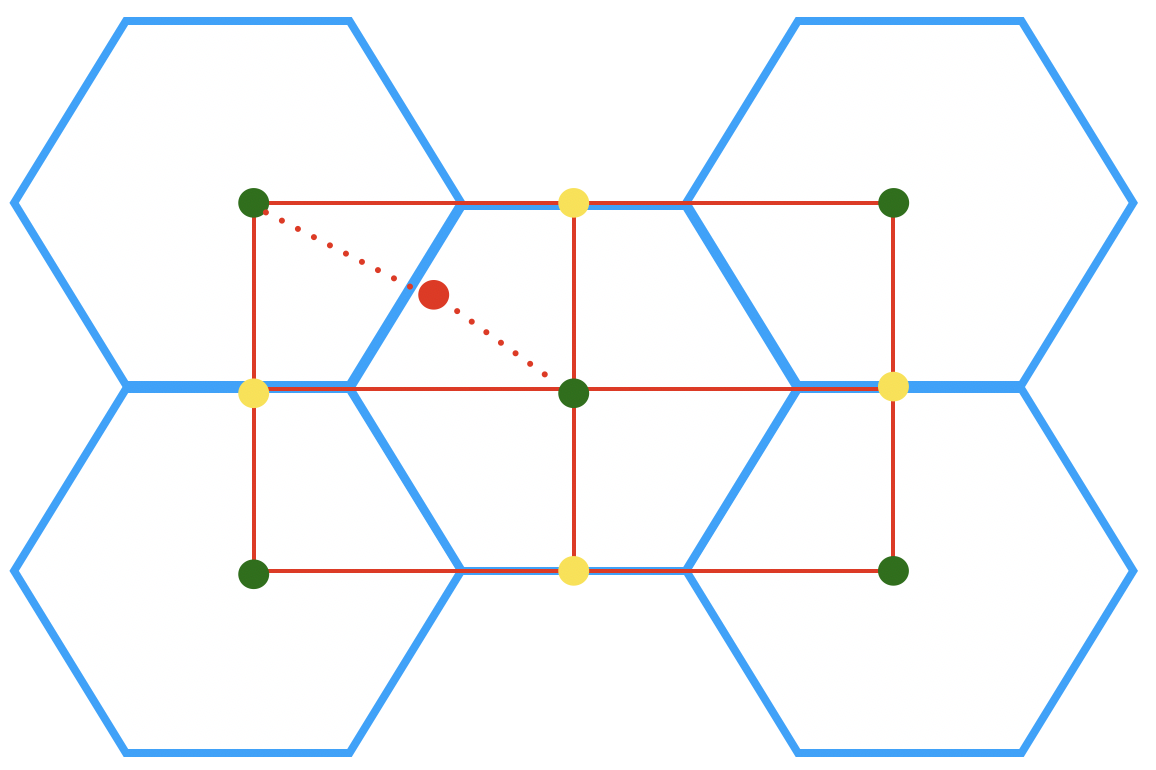
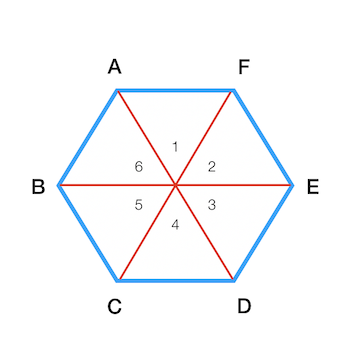
首先看看六边形马赛克的结构,如下图:

片元着色器代码
precision highp float;
uniform sampler2D Texture;
varying vec2 TextureCoordsVarying;
const float mosaicSize = 0.03;
void main (void)
{
float length = mosaicSize;
float TR = 0.866025;
float x = TextureCoordsVarying.x;
float y = TextureCoordsVarying.y;
int wx = int(x / 1.5 / length);
int wy = int(y / TR / length);
vec2 v1, v2, vn;
if (wx/2 * 2 == wx) {
if (wy/2 * 2 == wy) {
//(0,0),(1,1)
v1 = vec2(length * 1.5 * float(wx), length * TR * float(wy));
v2 = vec2(length * 1.5 * float(wx + 1), length * TR * float(wy + 1));
} else {
//(0,1),(1,0)
v1 = vec2(length * 1.5 * float(wx), length * TR * float(wy + 1));
v2 = vec2(length * 1.5 * float(wx + 1), length * TR * float(wy));
}
}else {
if (wy/2 * 2 == wy) {
//(0,1),(1,0)
v1 = vec2(length * 1.5 * float(wx), length * TR * float(wy + 1));
v2 = vec2(length * 1.5 * float(wx + 1), length * TR * float(wy));
} else {
//(0,0),(1,1)
v1 = vec2(length * 1.5 * float(wx), length * TR * float(wy));
v2 = vec2(length * 1.5 * float(wx + 1), length * TR * float(wy + 1));
}
}
float s1 = sqrt(pow(v1.x - x, 2.0) + pow(v1.y - y, 2.0));
float s2 = sqrt(pow(v2.x - x, 2.0) + pow(v2.y - y, 2.0));
if (s1 < s2) {
vn = v1;
} else {
vn = v2;
}
vec4 color = texture2D(Texture, vn);
gl_FragColor = color;
}
实现效果:


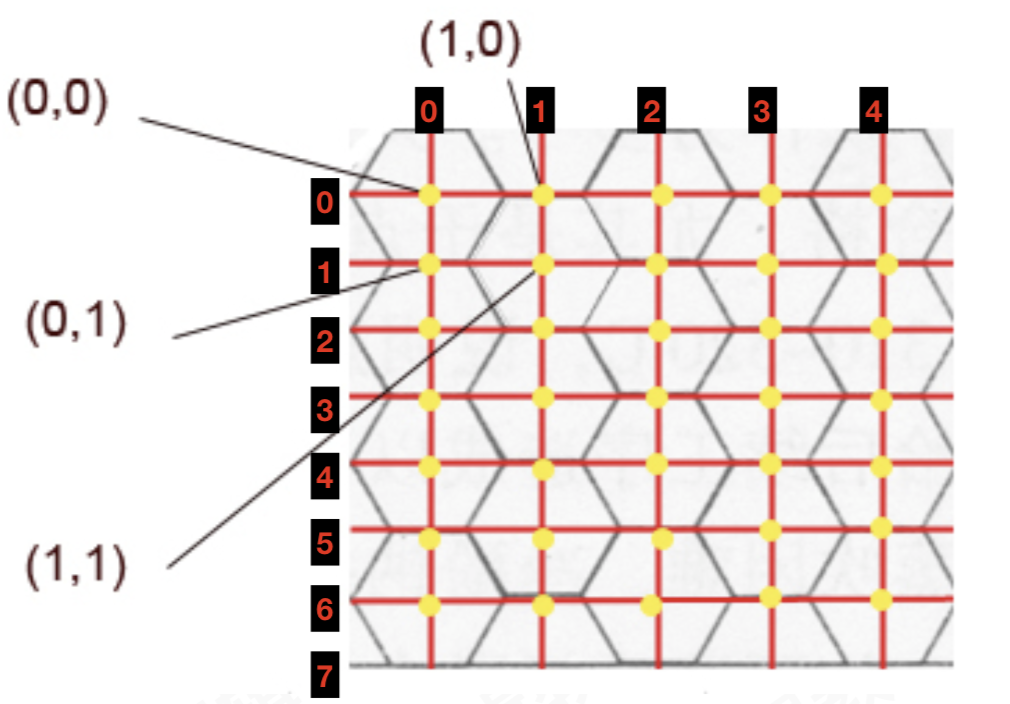
如上图,画出很多长和宽比例为 3:√3 的的矩形阵。然后我们可以 对每个点进行编号,如上图中,采⽤坐标系标记.
假如我们的屏幕的左上点为上图的(0,0)点,则屏幕上的任一点我 们找到它所对应的那个矩形。
假定我们设定的矩阵比例为 3*LEN : √3*LEN ,那么屏幕上的任意 点(x, y)所对应的矩阵坐标为(int(x/(3*LEN)), int(y/ (√3*LEN)))。那么(wx, wy) 表示纹理坐标在所对应的矩阵坐标为:
wx = int(x/(1.5 * length)); wy = int(y/(TR * length))
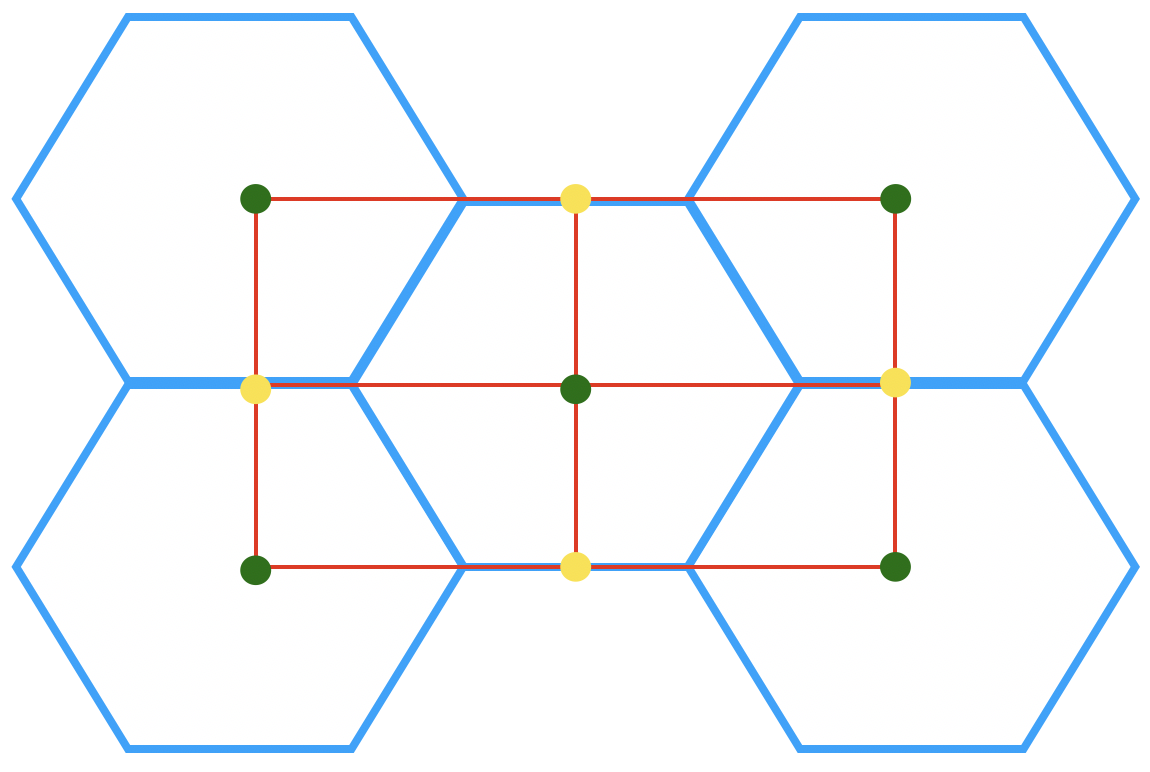
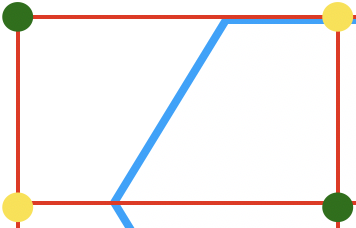
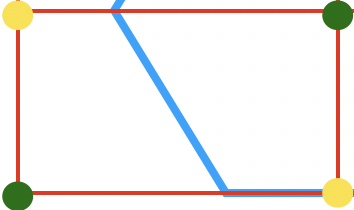
先来看下其中一个六边形:


左上点右下点为中心点(绿色点)




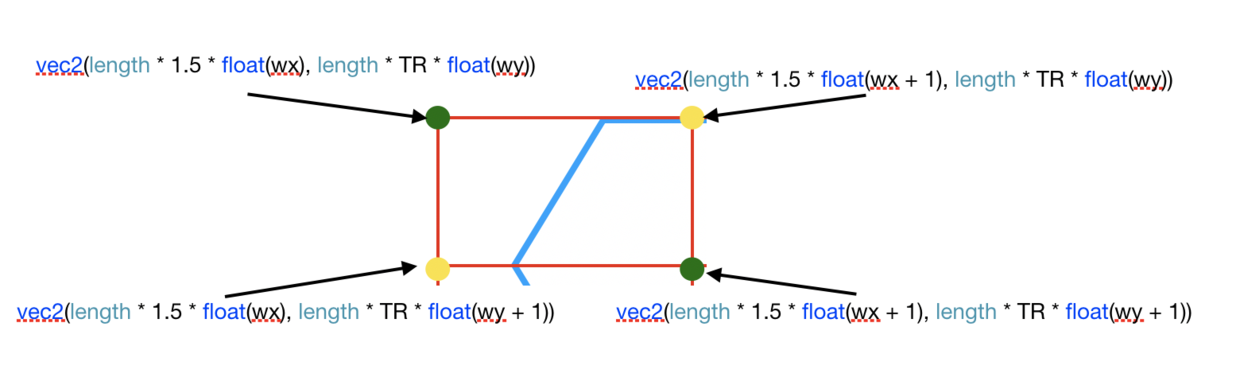
分割成六边形.png,在划分六边形的时候已经对分割的区域进行了行列标号,
- 偶数行偶数列计算左上中心点和右下中心点
- 偶数行奇数列计算左下中心点和右上中心点 *奇数行偶数列计算左下中心点和右上中心点 *奇数行奇数列计算左上中心点和右下中心点
计算出V1,V2(片元着色器代码中定义的)两点的坐标之后,再把当前坐标Vn(片元着色器代码中定义的)分别求出距离V1,V2的距离,然后判断这两个距离S1,S2的大小,然后获取距离小的中心点的颜色值,进行颜色赋值。 (六边形马赛克的理解大概就是这些了,如有错误,还请指正)
三角形马赛克
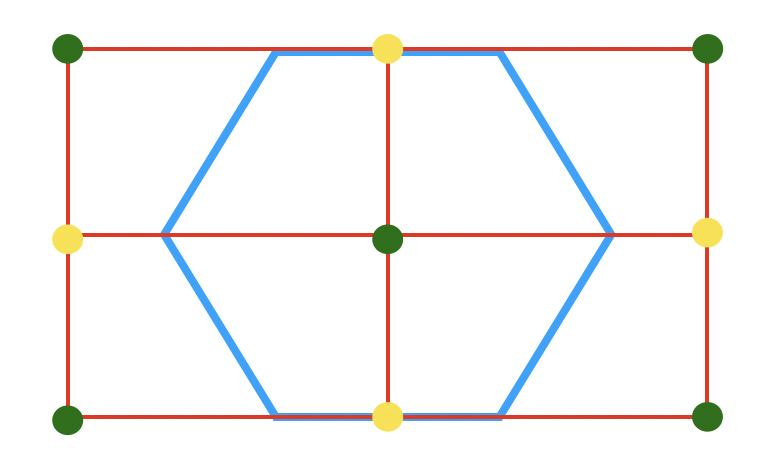
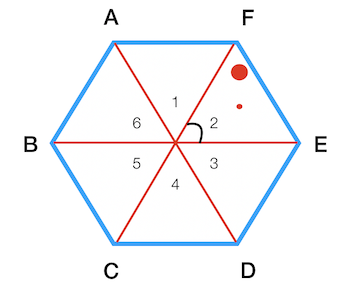
关于三角形马赛克首先可以肯定的是马赛克是等边三角形,这样才能真正的无缝拼接。 如果有理解了上面的六边形马赛克的原理,那么三角形马赛克就很好理解了,观察发现,一个六边形正好可以用六个三角形拼凑而成。


夹角的计算 float θ = atan((x-O.x)/(y-O.y));这里注意一下atan算出的范围是-180度至180度,对应的数值是-PI至PI。
根据这个角度就能知道这个点位于这六个三角形中的哪一个三角形了(在上图中已经对这六个三角形进行了标记划分)。然后再计算这六个三角形各自的中心点坐标(上图中的小红点),任取的点属于哪个三角形就取该三角形中心点的颜色值。最后再进行颜色赋值。
片元着色器代码
precision highp float;
uniform sampler2D Texture;
varying vec2 TextureCoordsVarying;
float mosaicSize = 0.03;
void main (void){
const float TR = 0.866025;
const float PI6 = 0.523599;
float x = TextureCoordsVarying.x;
float y = TextureCoordsVarying.y;
int wx = int(x/(1.5 * mosaicSize));
int wy = int(y/(TR * mosaicSize));
vec2 v1, v2, vn;
if (wx / 2 * 2 == wx) {
if (wy/2 * 2 == wy) {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy));
v2 = vec2(mosaicSize * 1.5 * float(wx + 1), mosaicSize * TR * float(wy + 1));
} else {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy + 1));
v2 = vec2(mosaicSize * 1.5 * float(wx + 1), mosaicSize * TR * float(wy));
}
} else {
if (wy/2 * 2 == wy) {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy + 1));
v2 = vec2(mosaicSize * 1.5 * float(wx+1), mosaicSize * TR * float(wy));
} else {
v1 = vec2(mosaicSize * 1.5 * float(wx), mosaicSize * TR * float(wy));
v2 = vec2(mosaicSize * 1.5 * float(wx + 1), mosaicSize * TR * float(wy+1));
}
}
float s1 = sqrt(pow(v1.x - x, 2.0) + pow(v1.y - y, 2.0));
float s2 = sqrt(pow(v2.x - x, 2.0) + pow(v2.y - y, 2.0));
if (s1 < s2) {
vn = v1;
} else {
vn = v2;
}
vec4 mid = texture2D(Texture, vn);
float a = atan((x - vn.x)/(y - vn.y));
vec2 area1 = vec2(vn.x, vn.y - mosaicSize * TR / 2.0);
vec2 area2 = vec2(vn.x + mosaicSize / 2.0, vn.y - mosaicSize * TR / 2.0);
vec2 area3 = vec2(vn.x + mosaicSize / 2.0, vn.y + mosaicSize * TR / 2.0);
vec2 area4 = vec2(vn.x, vn.y + mosaicSize * TR / 2.0);
vec2 area5 = vec2(vn.x - mosaicSize / 2.0, vn.y + mosaicSize * TR / 2.0);
vec2 area6 = vec2(vn.x - mosaicSize / 2.0, vn.y - mosaicSize * TR / 2.0);
if (a >= PI6 && a < PI6 * 3.0) {
vn = area1;
} else if (a >= PI6 * 3.0 && a < PI6 * 5.0) {
vn = area2;
} else if ((a >= PI6 * 5.0 && a <= PI6 * 6.0) || (a < -PI6 * 5.0 && a > -PI6 * 6.0)) {
vn = area3;
} else if (a < -PI6 * 3.0 && a >= -PI6 * 5.0) {
vn = area4;
} else if(a <= -PI6 && a> -PI6 * 3.0) {
vn = area5;
} else if (a > -PI6 && a < PI6) {
vn = area6;
}
vec4 color = texture2D(Texture, vn);
gl_FragColor = color;
}
这里,TR其实是√3/2,而PI6明显就是PI/6,对应的是30度。
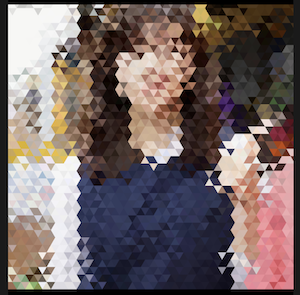
实现效果:

圆形马赛克
圆形马赛克其实和正方形马赛克的原理差不多,在这里可能有一点疑惑,对于上面的正方形马赛克,六边形马赛克,三角形马赛克,它们都能很好的无缝拼接,而圆形是不能无缝拼接的,在这里这样来处理,对于任取一点,判断该点是在哪个圆形范围内,如果在圆形范围内,那么就取这个圆形的中心点处的颜色值,如果任取一点不在任何一个圆形范围内,那么可以不改变这个点的颜色值,就是跟原来一样啊,其实,如果把圆形马赛克设置的圆很小的话,那么就近似于无缝拼接了。(在这里就不对圆形马赛克做过度理解了,原理都类似)
片元着色器代码
precision highp float;
uniform sampler2D Texture0;
const vec2 texSize = vec2(640., 640.);
const vec2 mosaicSize = vec2(18., 18.);
varying vec2 TextureCoordsVarying;
void main(void)
{
vec2 xy = vec2(TextureCoordsVarying.x * texSize.x, TextureCoordsVarying.y * texSize.y);
vec2 xyMosaic = vec2(floor(xy.x / mosaicSize.x) * mosaicSize.x, floor(xy.y / mosaicSize.y) * mosaicSize.y )+ .5*mosaicSize;
vec2 delXY = xyMosaic - xy;
float delL = length(delXY);
vec2 uvMosaic = vec2(xyMosaic.x / texSize.x, xyMosaic.y / texSize.y);
vec4 finalColor;
if(delL<0.5*mosaicSize.x)
{
finalColor = texture2D(Texture0, uvMosaic);
}
else
{
finalColor = texture2D(Texture0, TextureCoordsVarying);
//finalColor = vec4(0., 0., 0., 1.);
}
gl_FragColor = finalColor;
}
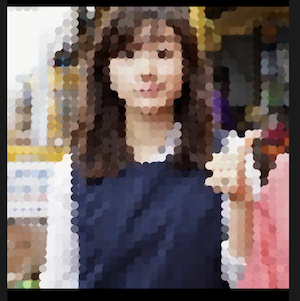
实现效果:

马赛克滤镜到此就告一段落了,后面会继续补充其他滤镜功能,奈何本人水平很菜,如若笔者对上述内容有理解错误的地方还请指正,多谢!
最后附上Demo地址:github.com/Henry-Jeann…