类型检测

一个简单轻巧的 javascript 类型检测库,欢迎指正优化,一起探讨更好的实现方案,欢迎fork
文件夹结构
+-- image 图片文件
+-- node_modules
| +-- ...项目依赖包
+-- src
| +-- index.js 主文件
+-- test //测试用例
| +-- index.test.js //测试用例
+-- testreport //测试报告测试覆盖率
+-- package.json //依赖
+-- README.md //说明文档
+-- index.html // demo
+-- .babelrc //babel 配置
+-- .eslintrc.js //eslint 配置
+-- .prettierrc.js //prettier 配置
+-- jsdoc.js // jsdoc 配置
fork
//进入到项目中下载依赖相关依赖
npm inatall
测试项目
npm run test
代码美化
npm run eslint
API 接口
init(expression,type,boolean)
传入参数,获取类型 判断
expression
要验证的表达式 类型:any 默认:空 返回值: string
type
预期的的表达式类型 类型:string 默认:空 返回值: boolean
boolean
是否需要验证 数组 对象的空 类型:boolean true:严格模式 false:非严格模式 string 类型 ‘’为 true,number 0 为 true 返回值: boolean
用法
// 获取类型
typeCheck.init('hello world');
typeCheck.init(true);
typeCheck.init(1234);
typeCheck.init([1, 3, 4]);
typeCheck.init({a: '12', b: '12'});
//判断传入的参数是否是对应的类型
typeCheck.init('hello world', 'string');
typeCheck.init(true, 'boolean');
typeCheck.init(1234, 'number');
//判断传入的参数是否是与期望的对应类型
typeCheck.init([1, 2, 3], 'array', true);
typeCheck.init([], 'array', true);
typeCheck.init({a: '12', b: '12'}, 'object', true);
typeCheck.init({}, 'object', true);
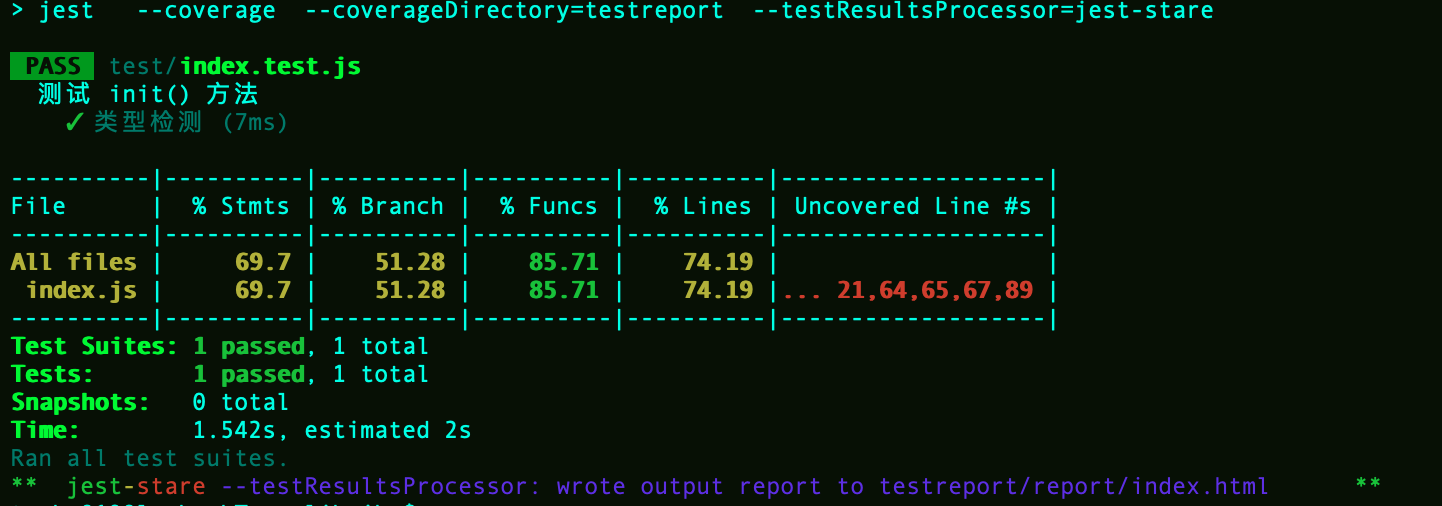
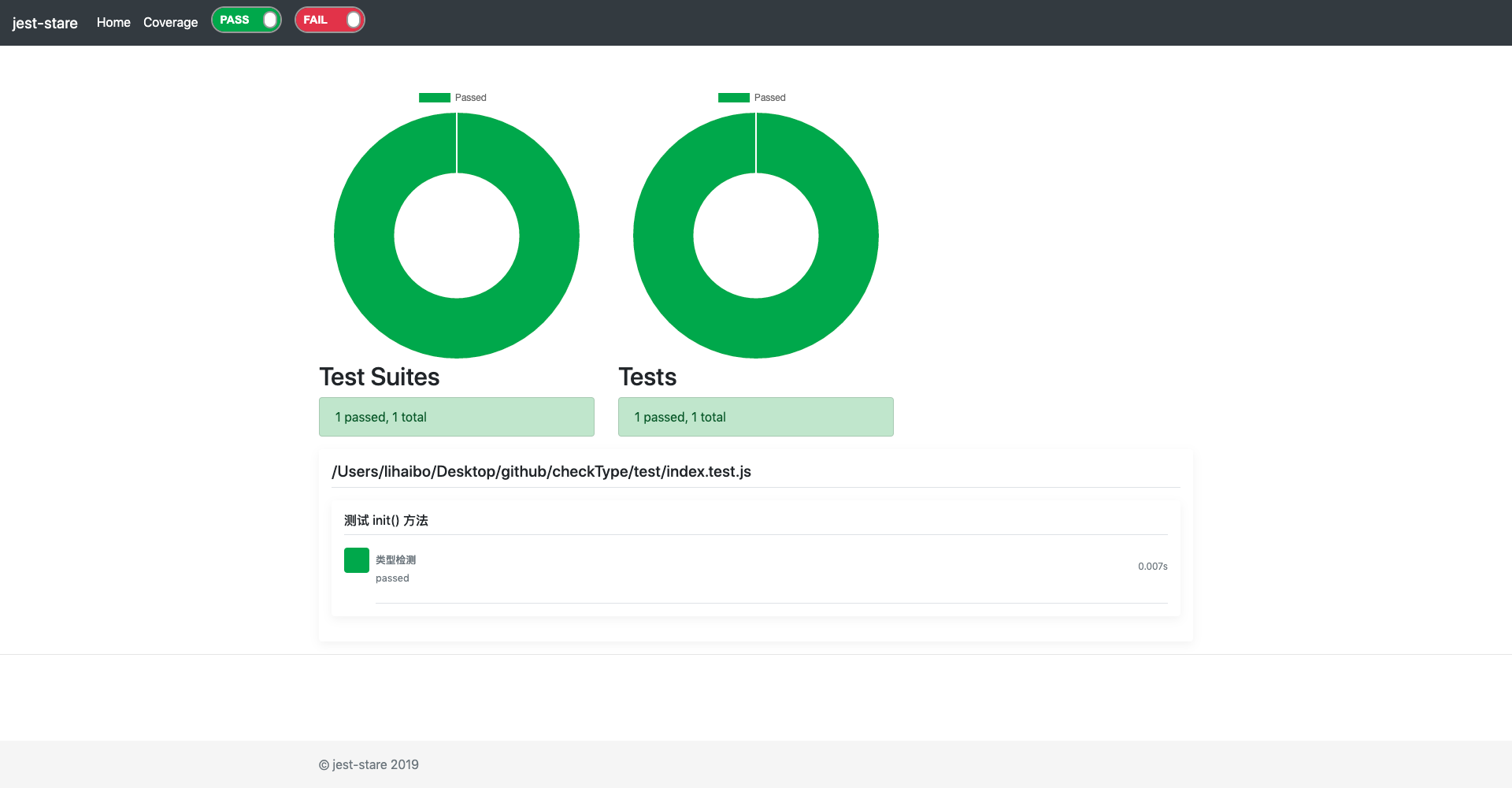
测试覆盖率


欢迎访问 幸福拾荒者 了解更多前端知识!