在了解之前,我们要先明白浏览器组成部分
浏览器主要又7部分组成:
- 用户界面:定义了一些常用的浏览器组件,如地址栏,返回,标签等
- 数据持久化:指浏览器的cookie,local storage等组件
- 浏览器引擎:平台应用的相关接口,在用户界面和呈现引擎之间传送指令。
- 渲染引擎;处理HTML和css的解析与渲染
- JavaScript解释器:解析和执行JavaScript代码
- 用户界面后端:指浏览器的图形库等
- 网络:用于网络调用,比如HTTP请求
浏览器渲染机制
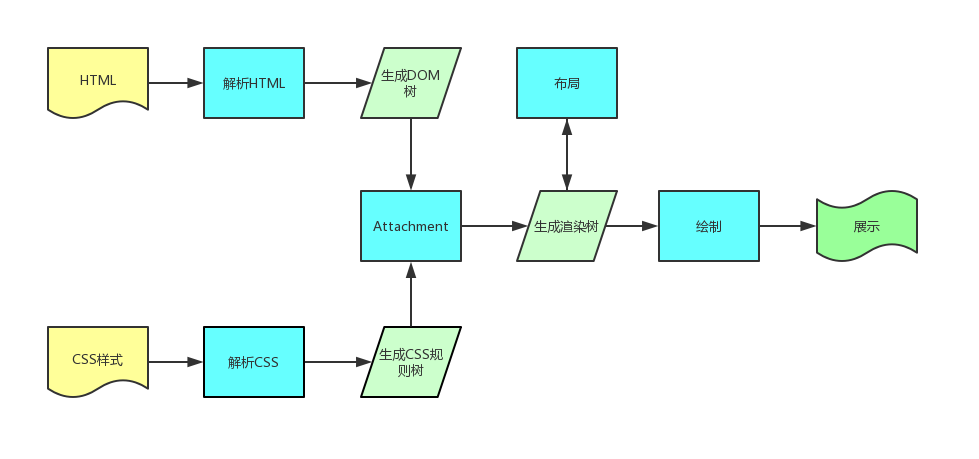
1.解析HTML成DOM树
2.解析css成css树
3.将DOM树与Css树进行合成成为渲染树
4.浏览器根据渲染树进行界面渲染