网址:
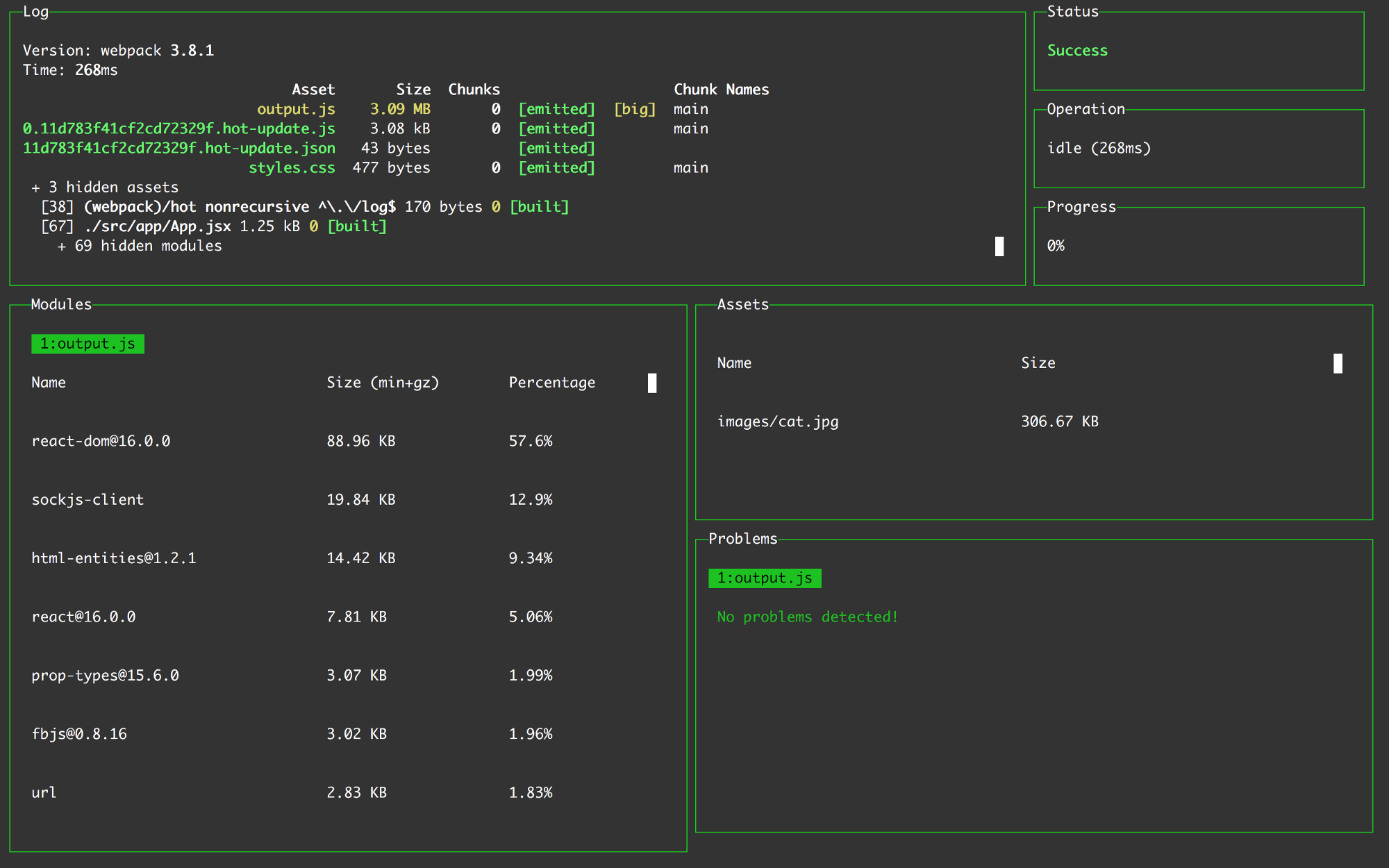
webpack面板:Webpack-dashboard
插件在Github网站上星数超过10000。
安装:
npm install webpack-dashboard --save-dev
配置webpack.config.js
在头部加入引入:
const DashboradPlugin = require("webpack-dashboard/plugin");
在plugins字段加入插件。
plugins:[
new DashboradPlugin()
]
配置package.json
"scripts": {
"build": "webpack --progress",
"start": "webpack-dashboard -- webpack-dev-server -d --hot --config webpack.config.js --watch",
"production": "NODE_ENV=production webpack -p"
},
启动:
用npm run start命令启动webpack,然后就能看到: