本文首发于公众号「刘望舒」
ReactNative入门系列 React Native组件 Flutter基础系列
前言
移动开发中,用户交互是一个重要的环节,在Android中的触摸、点击、滑动等事件处理都提供了相关的Api,在Flutter中也是一样的,是由Widget来实现的。 Flutter中的手势系统有两个独立的层。第一层是原始指针事件(pointer events),它描述了屏幕上指针,比如触摸、鼠标、触控笔的位置和移动。 第二层是手势,由一个或多个指针移动组成的动作会被识别为不同的手势。
1.指针事件
指针表示用户与设备屏幕交互的原始数据。有四种类型的指针事件:
- PointerDownEvent:指针接触到屏幕的特定位置。
- PointerMoveEvent: 指针已从屏幕上的一个位置移动到另一个位置。
- PointerUpEvent: 指针已停止接触屏幕。
- PointerCancelEvent:此指针的输入不再指向此应用,通俗来讲就是事件取消。
在指针按下时,Flutter框架会对当前应用程序执行命中测试,以确定指针与屏幕接触的位置存在哪个Widget上,然后将PointerDownEvent事件(以及该指针的后续事件)调度到命中测试找到的最内部的Widget,事件的分配路径为:从最里面的Widget到树的根路径上的所有Widget。
2.手势
手势表示由一个或多个指针移动组成的动作。主要有以下几种:
点击
onTapDown:指针已经在特定位置与屏幕接触。 onTapUp:指针停止在特定位置与屏幕接触。 onTap :点击事件触发。 onTapCancel: 先前指针触发的onTapDown不会再触发点击事件。
双击
onDoubleTap:用户快速连续两次在同一位置轻敲屏幕。
长按
onLongPress:指针在相同位置长时间保持与屏幕接触。
垂直拖动
onVerticalDragStart:指针已经与屏幕接触并可能开始垂直移动。 onVerticalDragUpdate 指针与屏幕接触并已沿垂直方向移动。 onVerticalDragEnd 先前与屏幕接触并垂直移动的指针不再与屏幕接触,并且在停止接触屏幕时以特定速度移动。
水平拖动
onHorizontalDragStart:指针已经接触到屏幕并可能开始水平移动 onHorizontalDragUpdate:指针与屏幕接触并已沿水平方向移动 onHorizontalDragEnd:先前与屏幕接触并水平移动的指针不再与屏幕接触,并在停止接触屏幕时以特定速度移动。
如何对这些手势进行检测呢?可以使用GestureDetector。
3.使用GestureDetector
要想检测单击、双击、垂直拖动等手势,只要用GestureDetector嵌套要检测手势Widget并实现想要监听的手势的方法就行。
import 'package:flutter/material.dart';
void main() => runApp(GestureDetectorWidget());
class GestureDetectorWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Flutter",
home: Scaffold(
appBar: AppBar(
title: Text("GestureDetector示例"),
),
body: Center(
child: GestureDetector(
child: Text('手势识别'),
onTap: () {
print('点击');
},
onDoubleTap: () {
print('双击');
},
onLongPress: () {
print('长按');
},
onHorizontalDragStart: (DragStartDetails details) {
print('水平拖动');
},
),
),
),
);
}
}
只需要在手势识别这个文字上进行操作,那么对应的手势就会被打印出来。

4.使用Dismissible
滑动删除这个操作很常见,比如在一个列表中,我们向左滑动,就会直接删除一个条目或者给出删除提示选项。Flutter提供了Dismissible来帮助我们实现滑动删除。
import 'package:flutter/material.dart';
void main() => runApp(DismissibleWidget(
items: new List<String>.generate(300, (i) => "第$i行"),
));
class DismissibleWidget extends StatelessWidget {
final List<String> items;
DismissibleWidget({@required this.items});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Dismissible示例'),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
final item = items[index];
return Dismissible(
key: Key(item),
onDismissed: (direction) {
items.removeAt(index);
print(index);
},
child: ListTile(
leading: Icon(Icons.access_time),
title: Text('${items[index]}'),
),
);
},
),
),
);
}
}
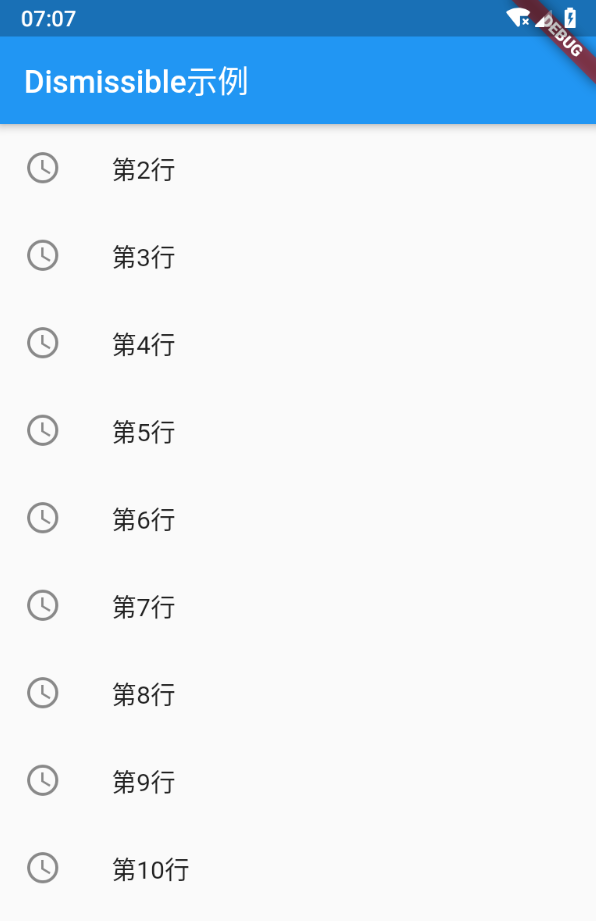
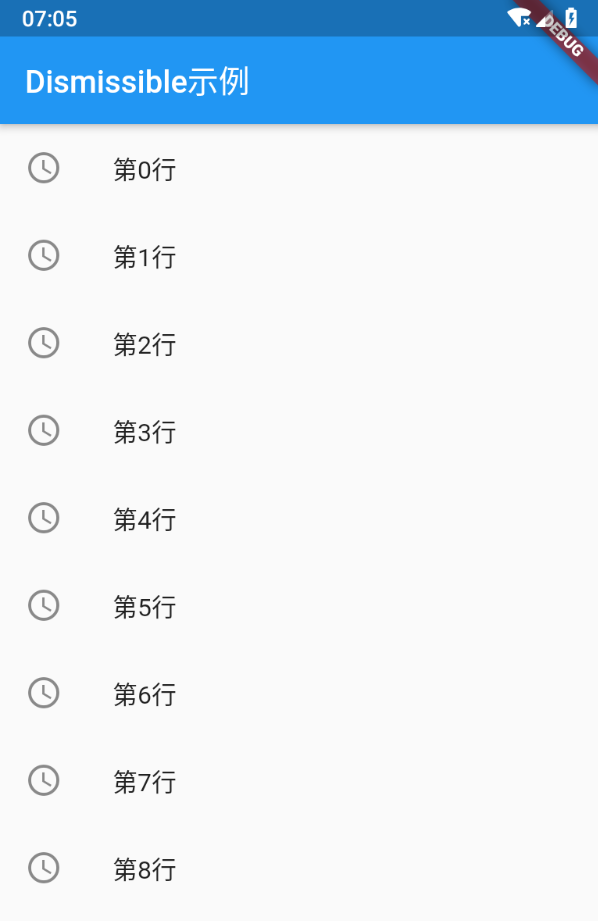
这个例子和ListView的例子类似,主要的变化就是用Dismissible来嵌套ListTile。当执行删除操作时,ListView中的onDismissed方法会被回调,我们可以直接在onDismissed方法中将被删除的item从List中移除。

我们向左滑动第一个和第二个item,会出现删除的动画,结果如下图所示。