前言
小白玩家入门文章,意在记录本人学习过程中遇到的各种问题,欢迎各路大神指点。
第一次切页面选择的网站是扇贝单词的首页,很喜欢这种简洁清爽的页面风格。页面在PC端预览效果还算过得去,由于没做适配,定位也存在很多问题,导致页面缩放或在移动端打开会惨不忍睹了。
学习目的:
- 了解页面HTML结构
- 语义化命名
- 盒子模型
- CSS属性
- JS皮毛
- GitHub代码:github.com/StevenYoung…
- GitHub预览(手机慎点!!!): stevenyoung21.github.io/qt_lesson/s…
使用工具及语言
- Vscode
- Chrome
- Page Ruler (Chrome拓展程序):方便测量页面各种尺寸。
- Html+css+js
HTML结构
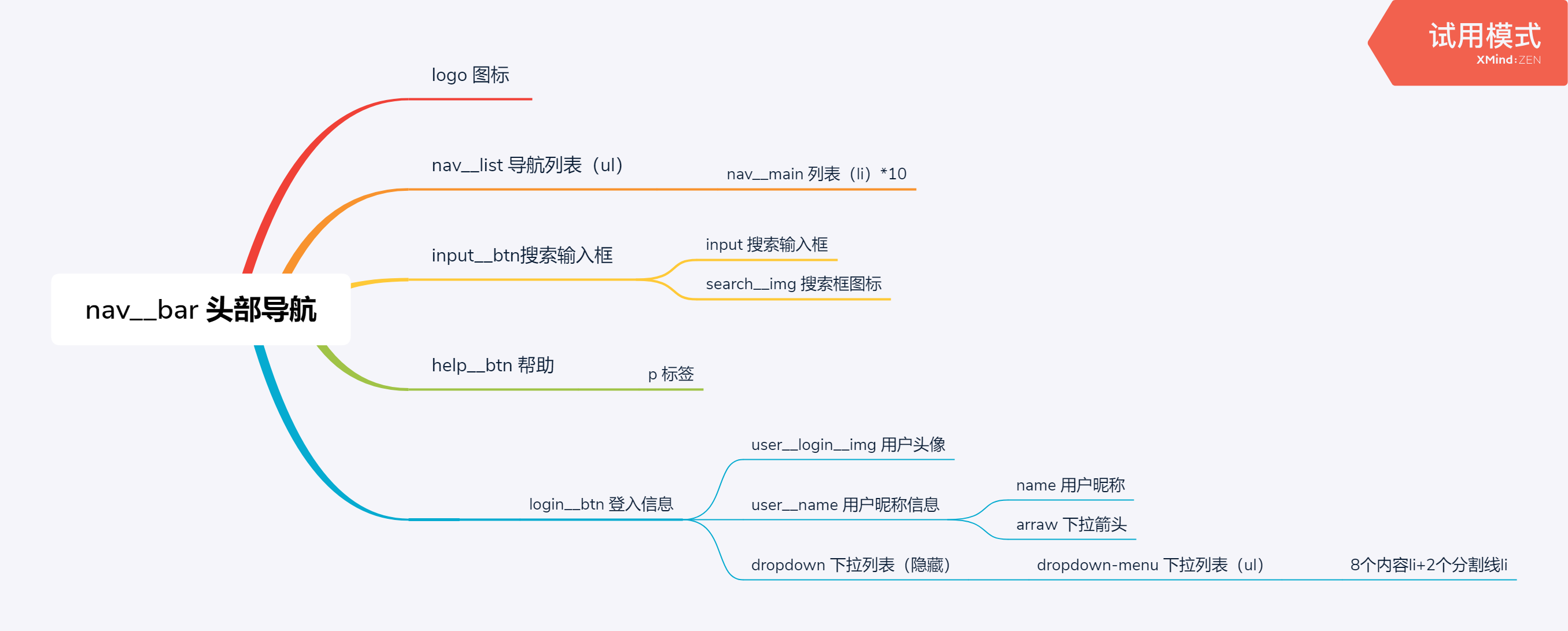
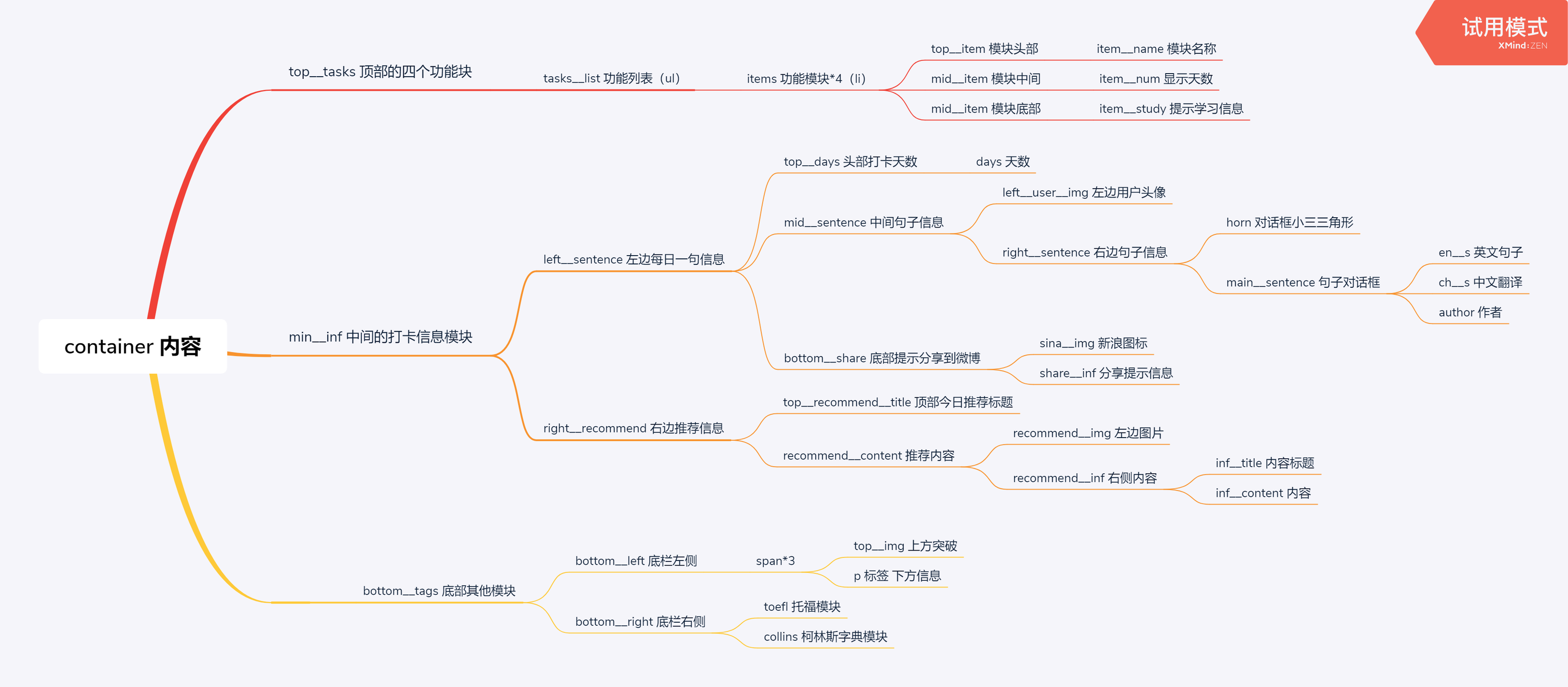
本次页面我将其分为两个部分,头部的导航栏(nav__bar)和主体内容(container),具体的命名细节如下图:


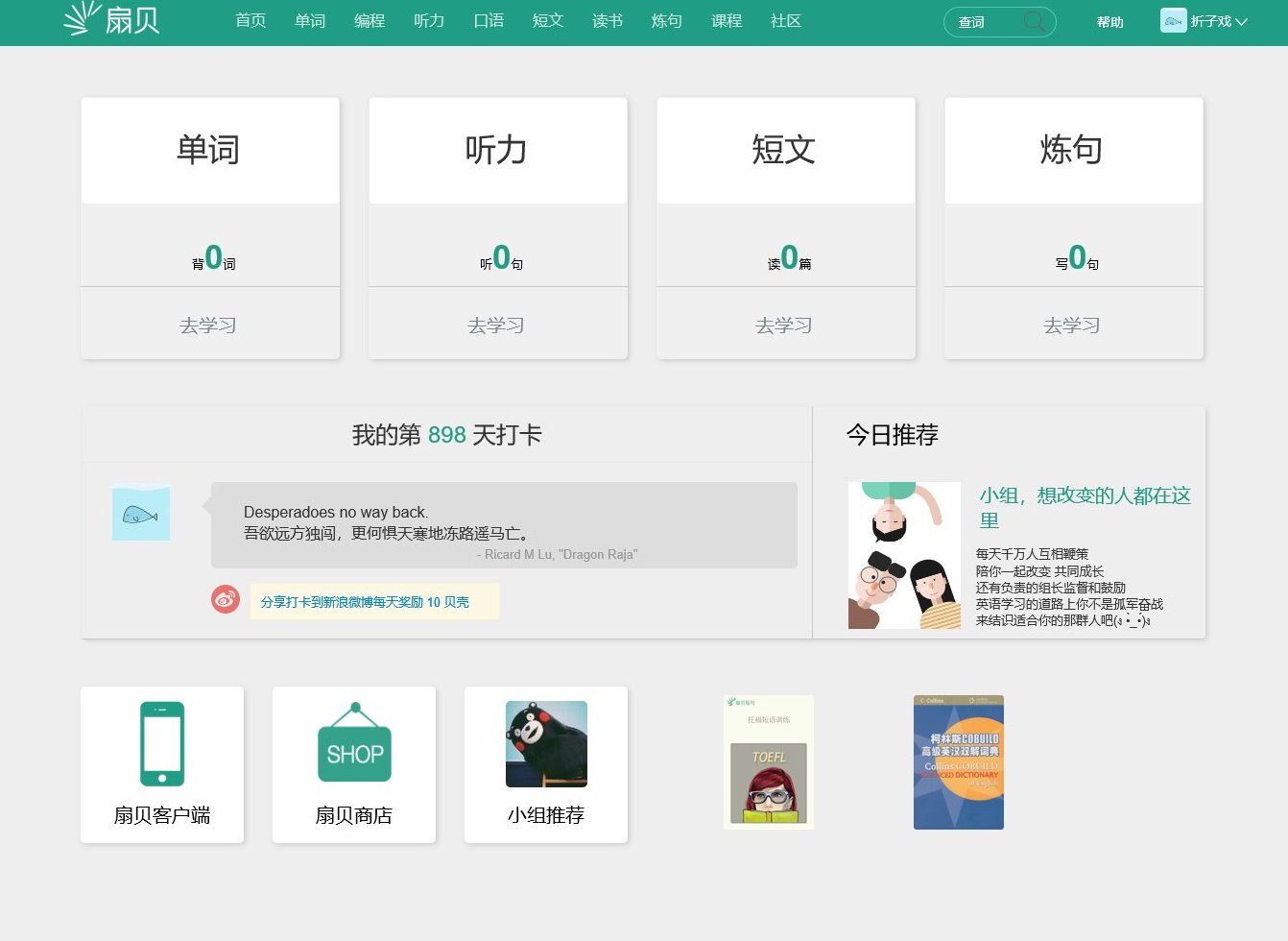
页面效果如图:

CSS属性
除了常规的样式外,有三点值得记录一下
1.用border画三角图形
效果如图:

width: 0px; border-top: 10px solid transparent; border-right: 10px solid #DDD; border-bottom: 10px solid transparent; border-left: 10px solid transparent;2.border画分割线:
效果如图:

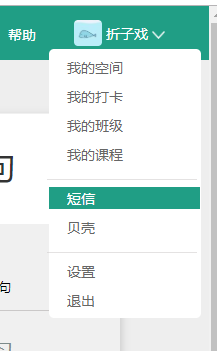
下拉框用ul li制作,8个li有内容,另两个li用于画分割线。
li 设置了cursor: pointer;但是鼠标移动到第5个和第8个li 的时候不应该出现pointer,所以在这两个li中设置cursor: default;可以解决。
下拉框这还有一个问题,当鼠标移动到li上时,每个li的字体颜色白,背景变为主题绿,但是两个分割线也属于li,当鼠标移动时分割线也会出现变色。我解决这个问题的方法比较low,用li:nth-child(1):hover 分别取了八次,跳除第5和第8这两个li。
3.input框样式设计
初始效果如图:

点击输入时变换效果:

将输入框分成三部分,外面一个大盒子(input__btn),里面左边一个输入框(input),右侧一个搜索图标(search__img)。用外层大盒子input__btn来控制位置和显示的样式,再把内部input输入框的样式全部干掉。点击输入框变换样式时,外层大盒子背景变白,宽度增加,内层输入框背景变白,宽度增加,字体颜色变黑。再使用transition: all 0.5s;将变换过程变得柔和。这里还要涉及一点JS的使用。
JS皮毛
接上部分输入框,本次页面只有输入框这里用到了一小段js代码,效果如图:

第一点,触发样式变化是当鼠标按下去未松开时(onmousedown),当鼠标移出(onmouseout)输入框样式恢复。顺便再列举一下关于鼠标的各类事件:
- onclick :用户点击完触发事件
- ondblclick :双击触发事件
- onmousedown: 当鼠标按下时(未松开状态)
- onmouseup: 松开鼠标时触发
- onmouseout: 当鼠标从某个元素移开
- onmousemove: 当鼠标移动
第二点,一开始获取元素我用的是getElementByName,发现功能实现不了,查了一下文档,getElementByName返回的是数组,getElementById返回的是一个元素。
第三点,用.style.cssText修改样式。
js代码如下:
function changeInputStyle(){var inputBtnStyle = document.getElementById('input__btn');inputBtnStyle.style.cssText = "width:180px;background-color:white;";var inputStyle = document.getElementById('input');inputStyle.style.cssText = "width:150px;background-color:white;color:#666;";}function initailStyle(){ var inputBtnStyle = document.getElementById('input__btn'); inputBtnStyle.style.cssText = "width:97px;background-color:#209E85;"; var inputStyle = document.getElementById('input'); inputStyle.style.cssText = "width:71px;background-color::#209E85;color:white;";} 总结
第一次写前端页面和技术类文章,一晃扇贝也陪我走过了三年,一路上花开花落,起起跌跌... 记录一下,准备踏上新的一轮征途。
起初只想大概的把页面结构搭建一下,后面出于强迫症的性格作祟,就把页面各个细节扣了一遍。本次编程最大的收过就是搭建html页面的结构和语义化命名,当然,我这个语义化只是相对自己之前的abc命名方式而言语义了,以后还是要多积累一些编程词汇。看着想要的样式都能一点点实现出来,还是蛮有成就感的。
长路漫漫,犹可期许,黑夜仍在继续,夜空中最亮的星,请指引我前行。