背景
项目做完了,感觉反应有点慢,无意中看到了分包。打算对项目进行分包。
版本
mpvue:2.0
mpvue-entry: "^2.0.0-rc.9"
微信小程序分包
微信小程序上线有限制
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
所以进行分包,分包好处
1、首次启动时,先下载小程序主包,显示主包内的页面
2、如果用户进入了某个分包的页面,再下载这个对应分包,下载完毕后,显示分包的页面。
插件mpvue-entry
github地址--mpvue-entry
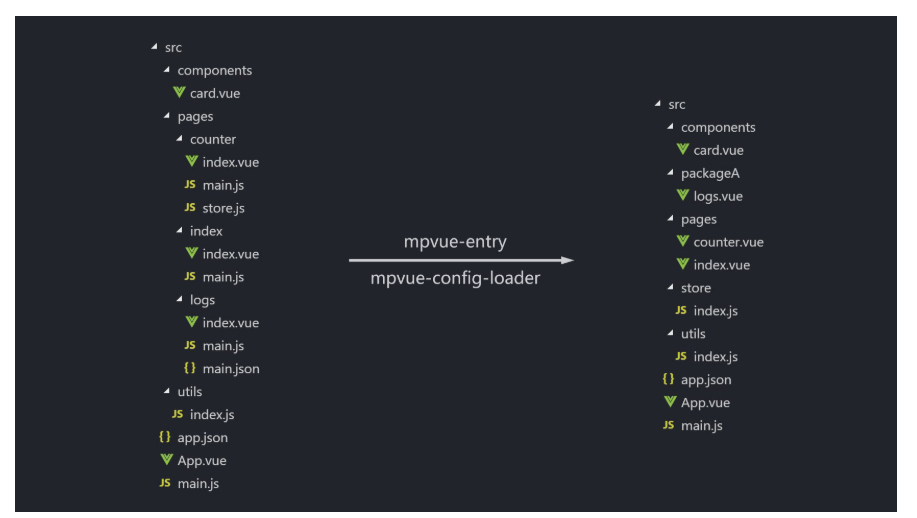
目的是把每个page页面下的main.js 抽离出来

a、新项目
如果你还没有新建项目,可以利用vue init F-loat/mpvue-quickstart my-project 初始化一个项目。
vue init F-loat/mpvue-quickstart my-project //新建项目
b、已新建好mpvue项目
直接修改webpack(a方案也要修改webpack) 具体如何修改: 参考mpvue-entry
注意点:
-
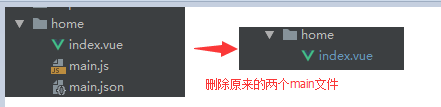
原本mpvue建的项目,pages目录页面下会有
main.js&main.json&xxx.vue三个文件,使用mpvue-entry后,就不需要main.js和main.json文件(可删除)。
-
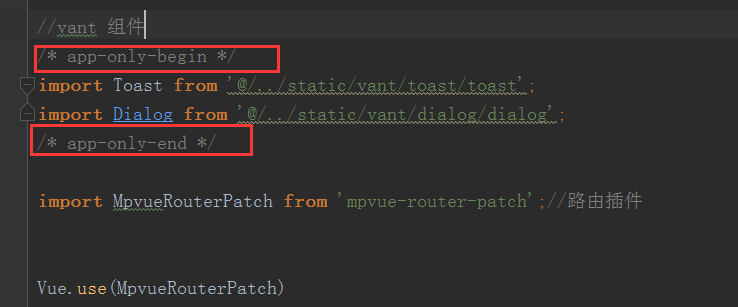
在
main.js中把不是公用的代码用app-only注释掉,把不是每个page页面需要用到的代码给注释掉。
-
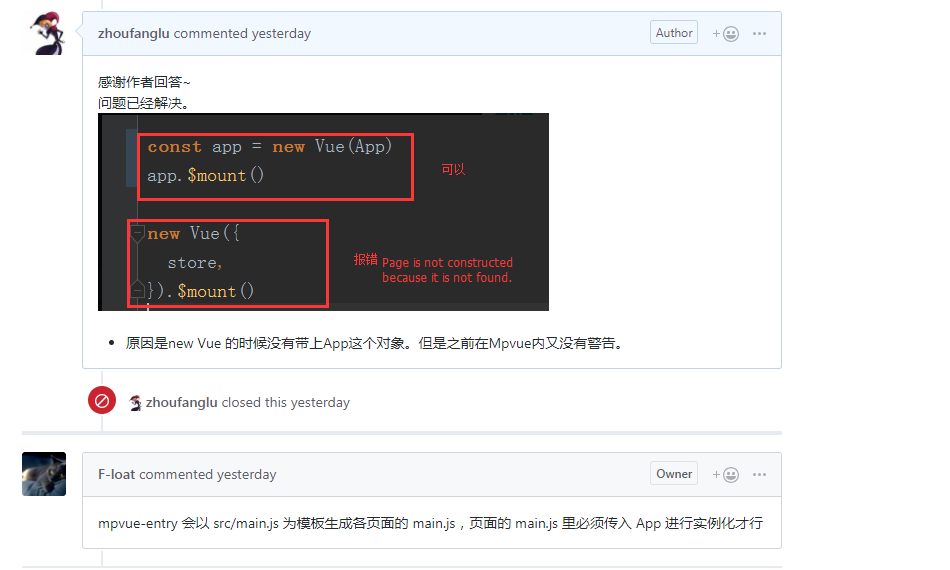
在
main.js中定义Vue对象的时候要注入App对象。
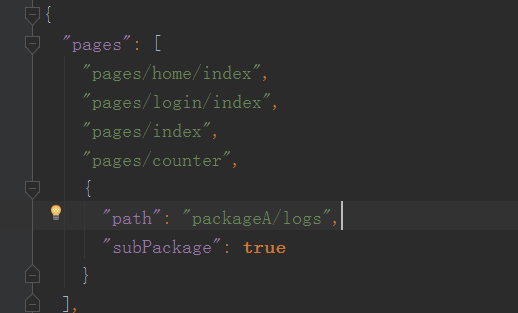
最后附上 app.json 和目录
app.json

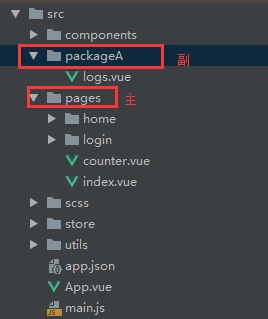
目录