什么是flex布局?
Flex是Flexible Box的缩写,意味"弹性布局",任何一个容器都可以指定为Flex布局
flex的基本概念?
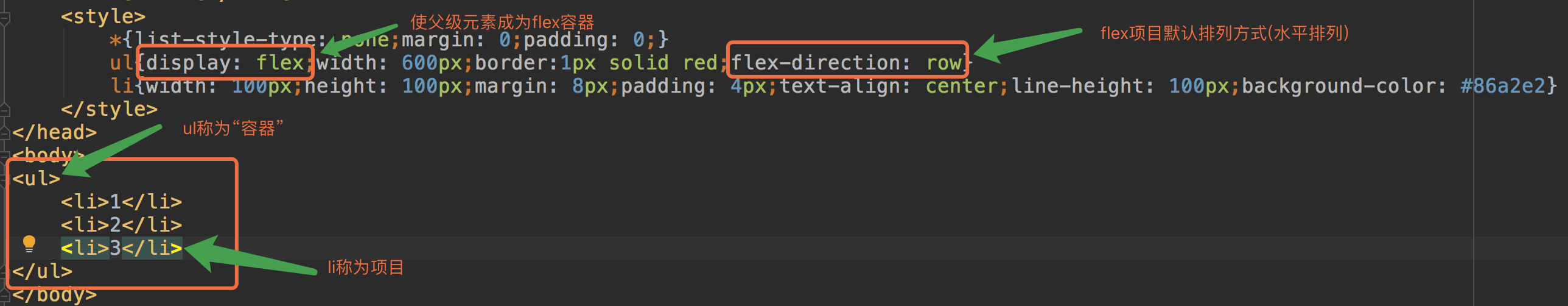
- Flex布局元素,称为Flex容器,简称"容器"。它的所有子元素自动成为容器元素,简称"项目"。
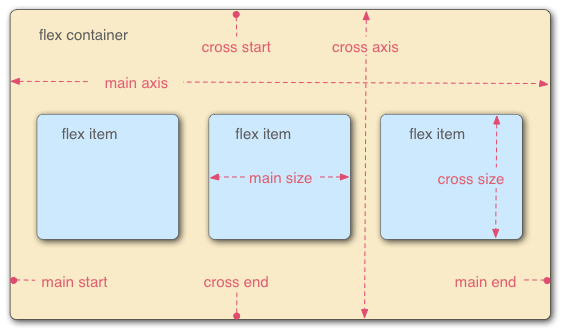
- 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的排列方式:从左到右;交叉轴的排列方式:从上到下;

容器的属性
1、flex-direction :属性决定主轴的方向 (即项目的排列方式)
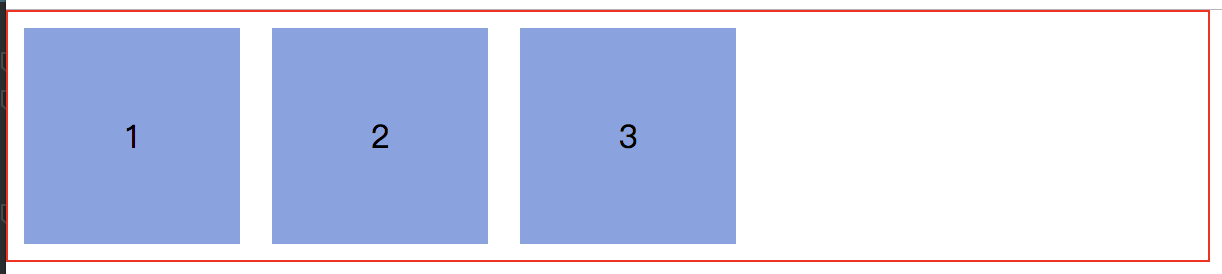
flex-direction:row (主轴水平方向,起点在左端)


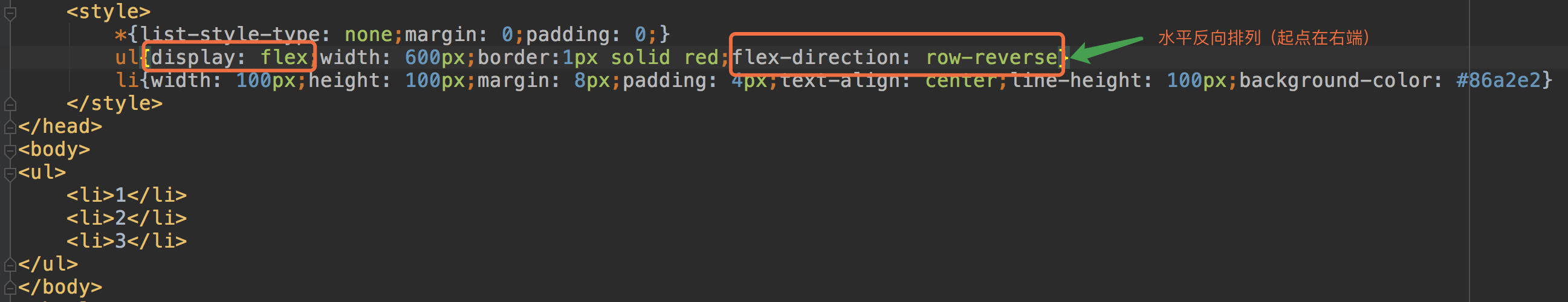
flex-direction:row-reverse (主轴水平方向,起点在右端)


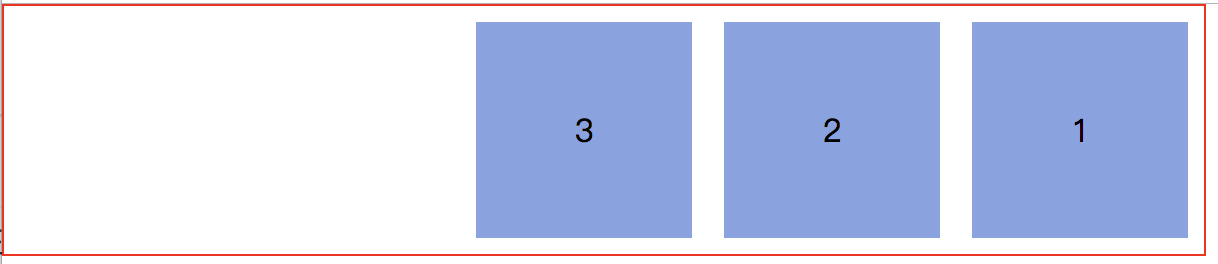
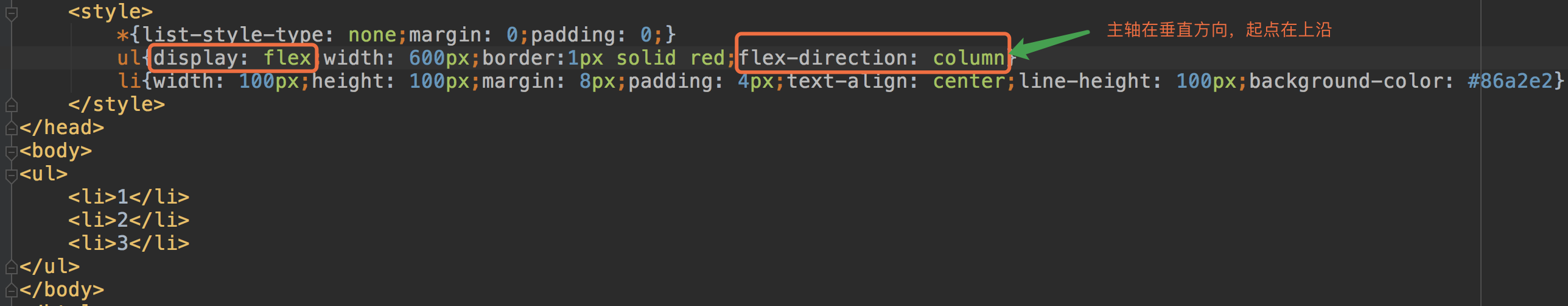
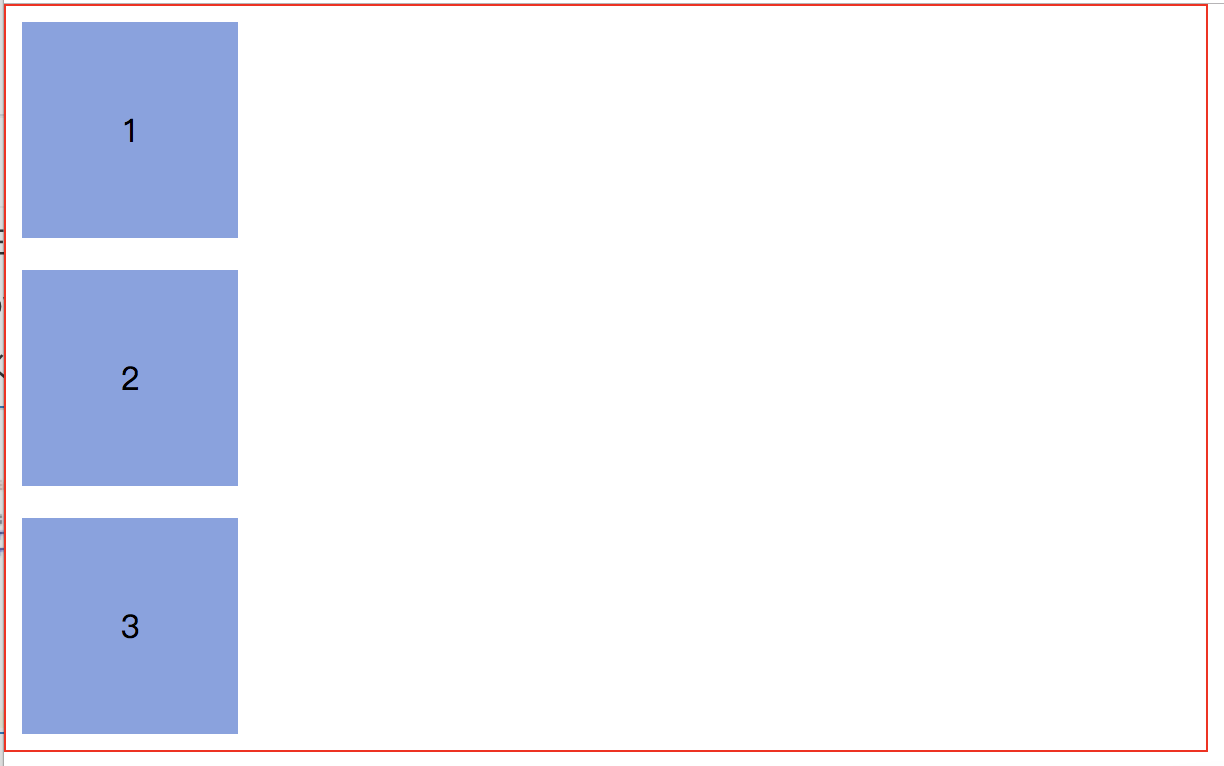
flex-direction:column (主轴垂直方向,起点在上沿)


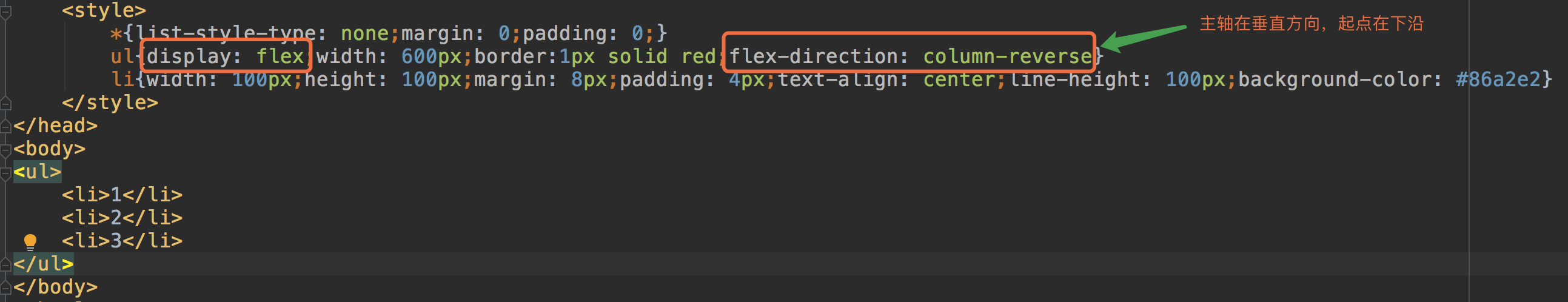
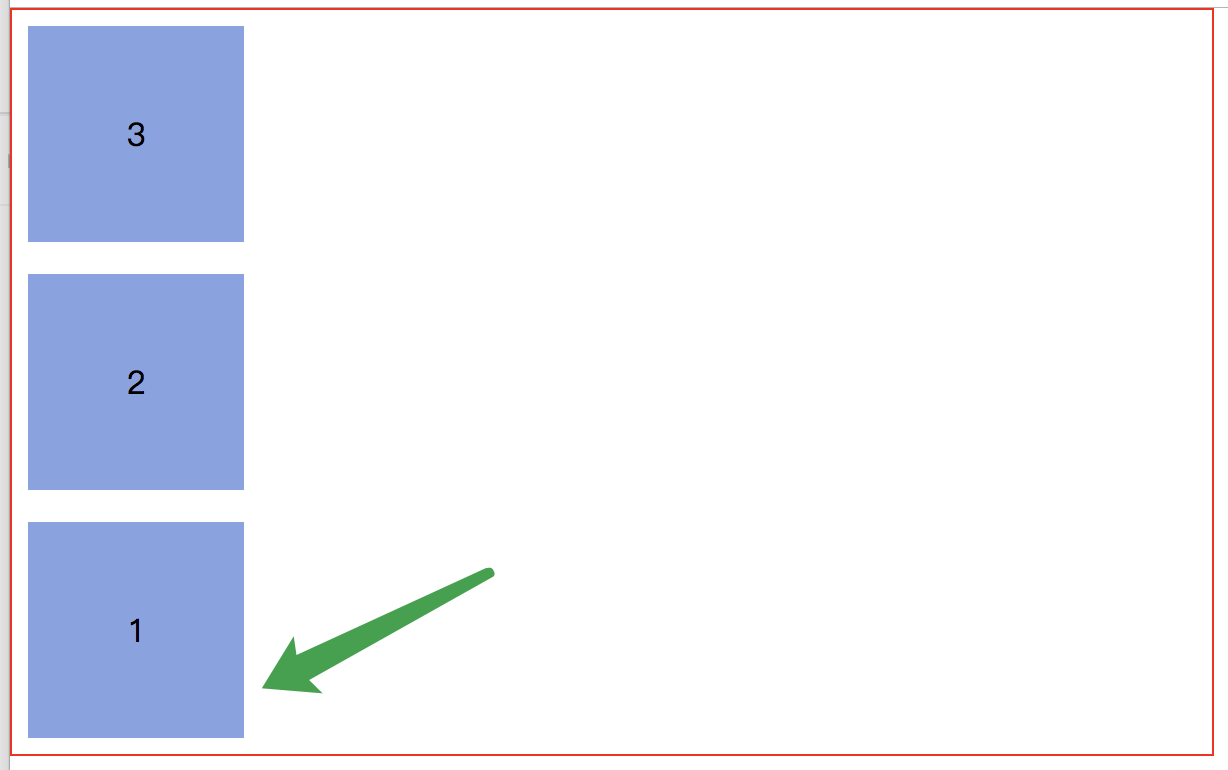
flex-direction:column-reverse (主轴在垂直方向,起点在下沿)


2、flex-wrap : 默认情况下,项目都排在一条线(又称"轴线"上)
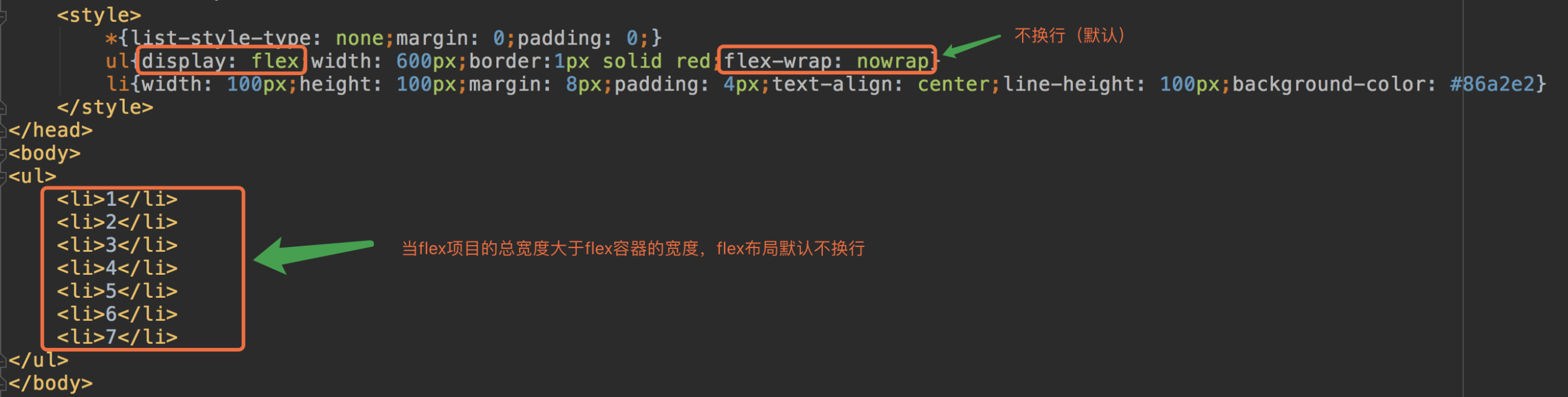
flex-wrap:nowarp (不换行,默认的)


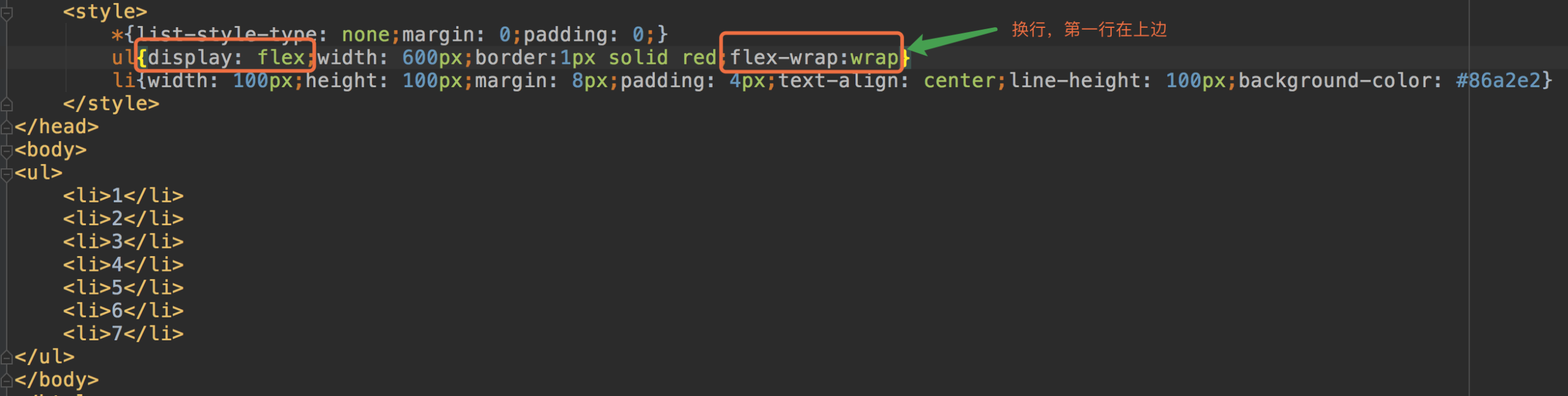
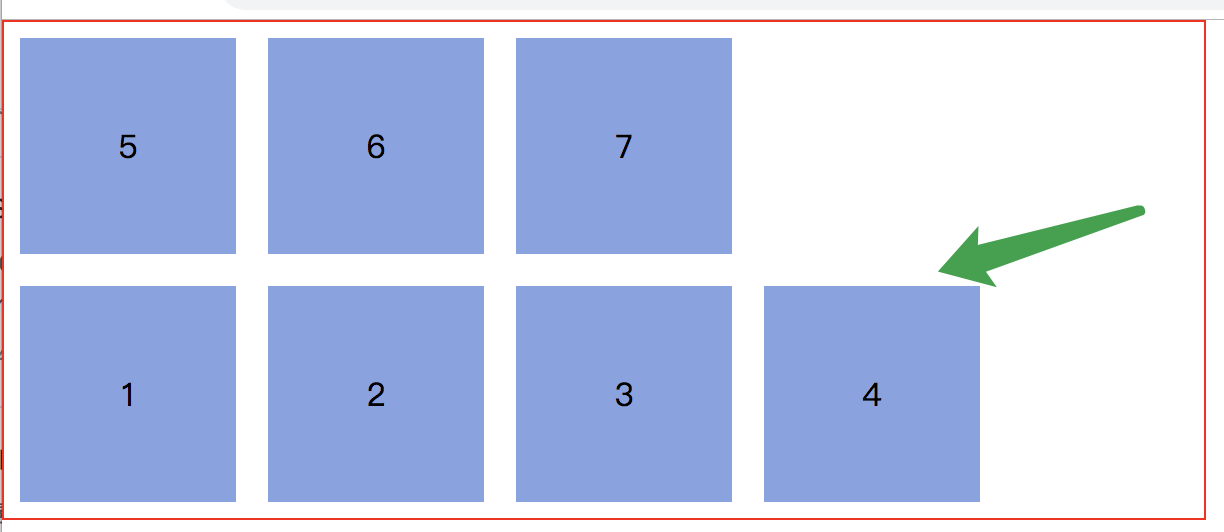
flex-wrap:wrap (换行,第一行在上面)


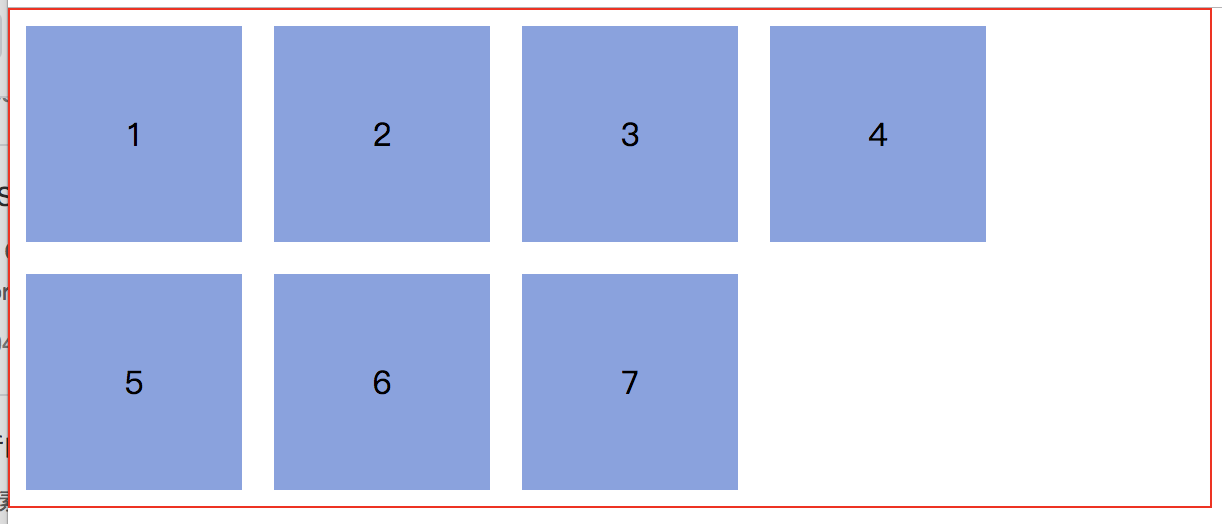
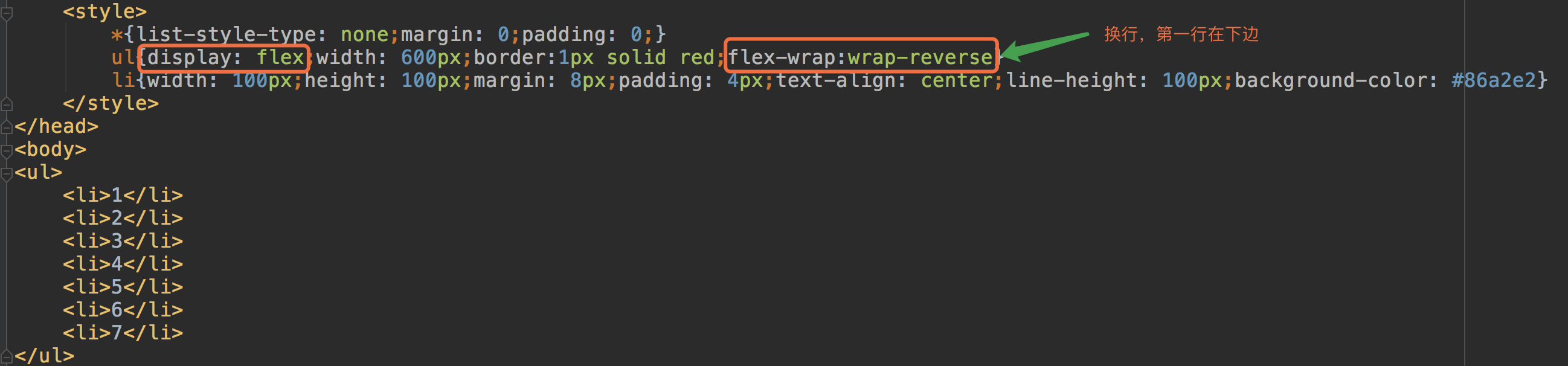
flex-wrap:wrap-reverse (换行,第一行在下面)


3、flex-flow:是flex-direction 属性和flex-wrap属性的简写,默认值row、nowrap
4、justify-content:属性定义了项目在主轴上的对齐方式
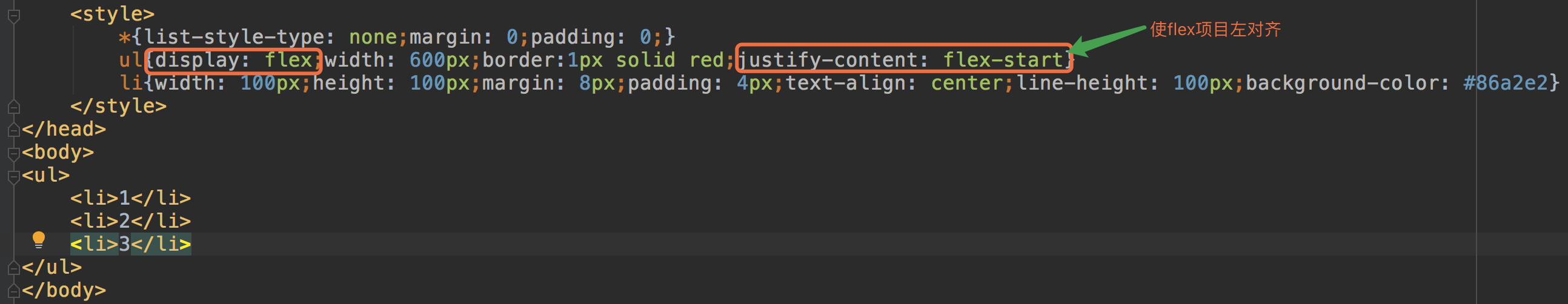
justify-content:flex-start (左对齐,默认值)


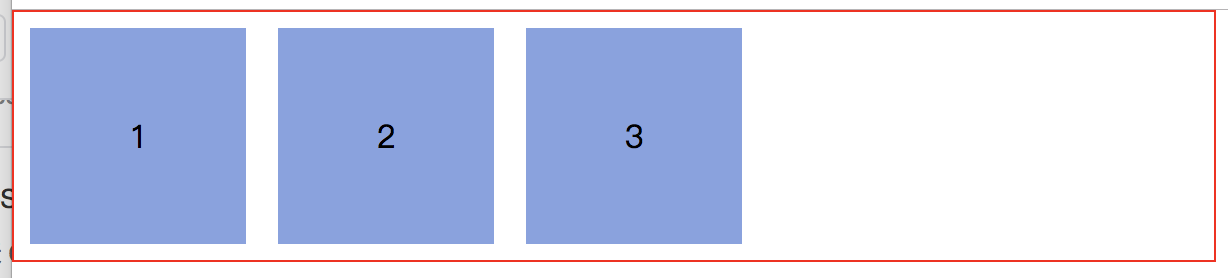
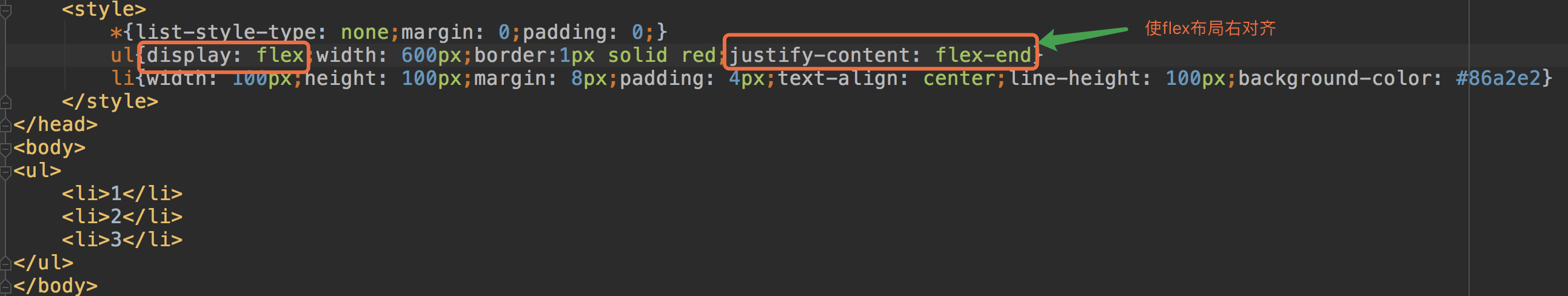
justify-content:flex-end(右对齐)


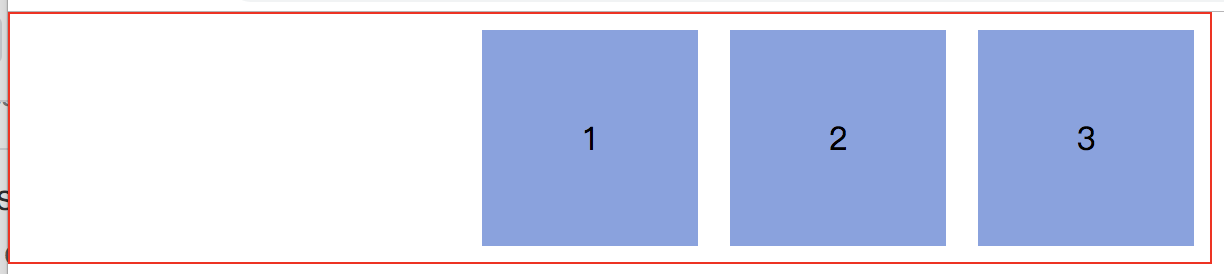
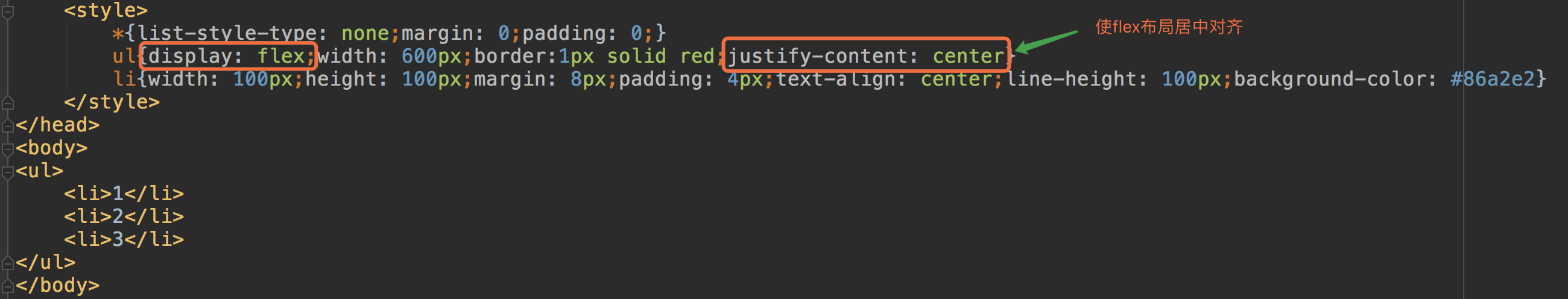
justify-content:center (居中)


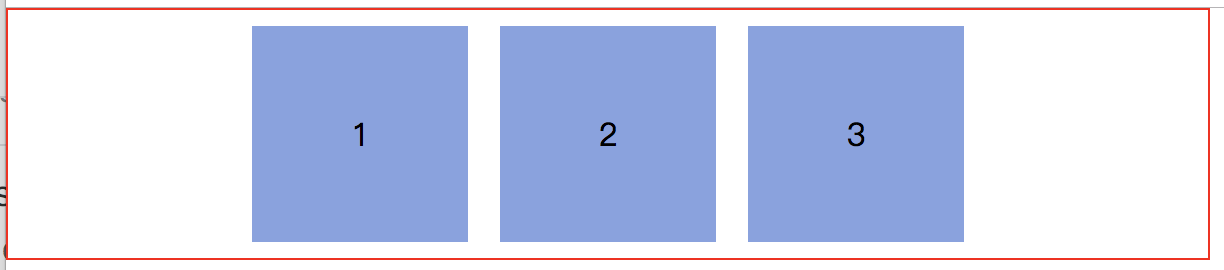
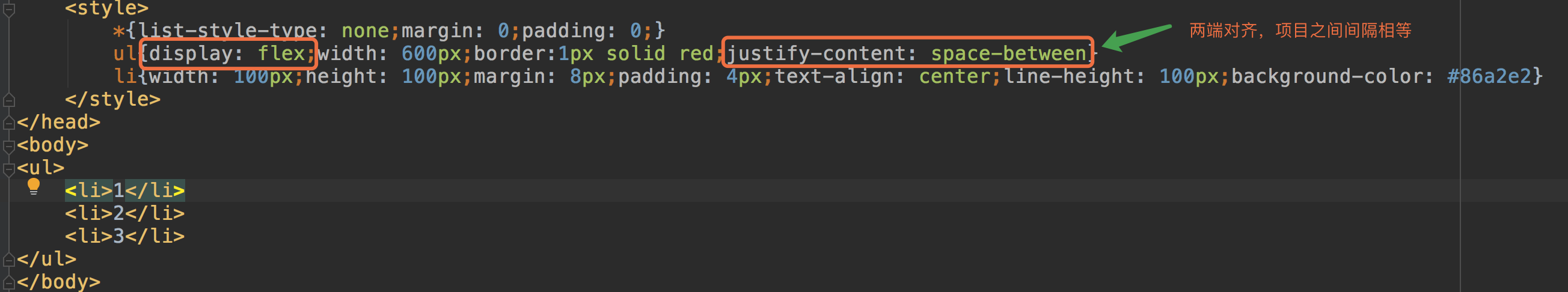
justify-content:space-between (两端对齐,项目之间的间隔相等)


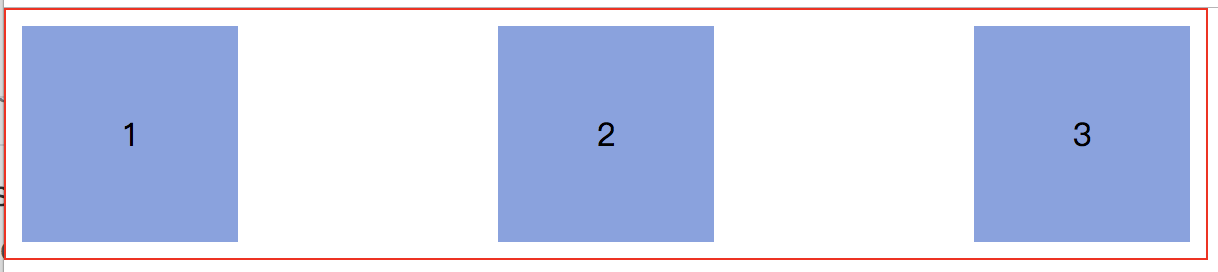
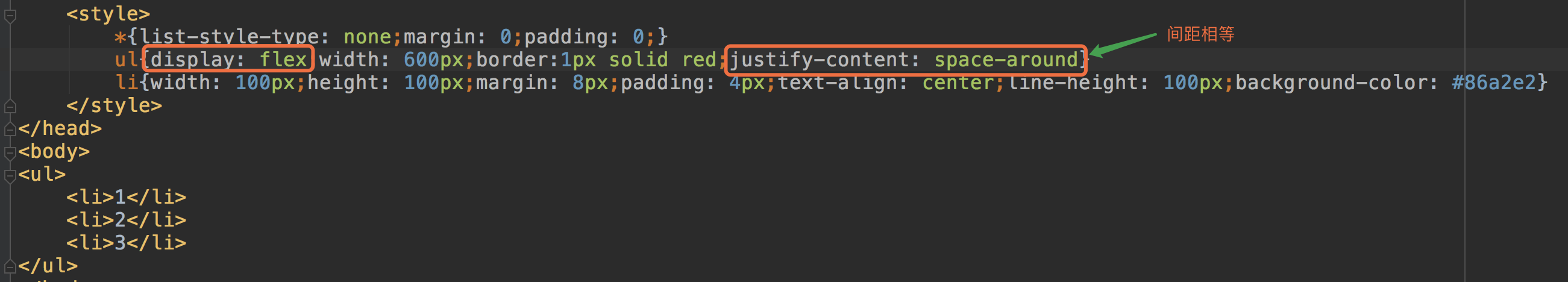
justify-content:space-around (每个项目两侧的间距相等)


5、align-items :定义项目交叉轴上如何对齐(单行)
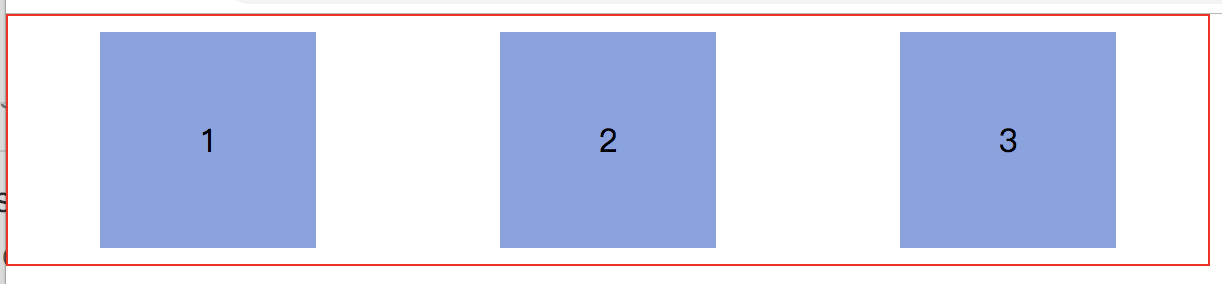
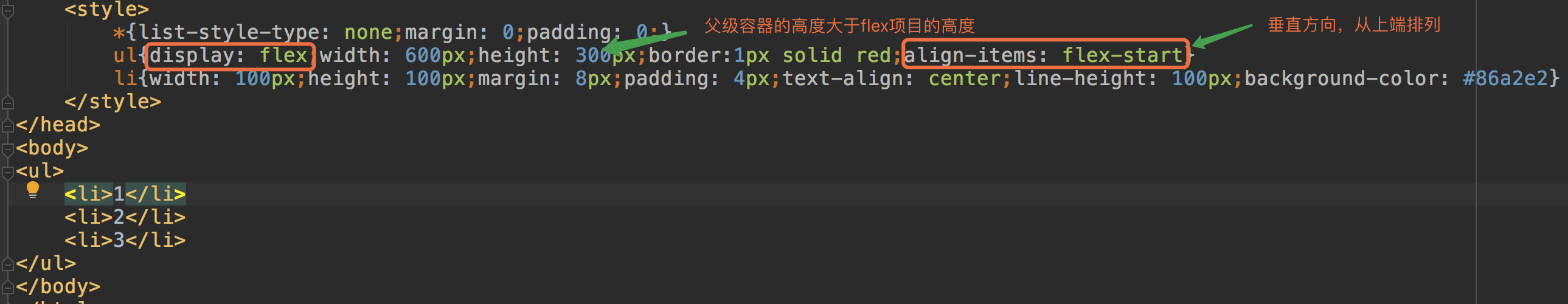
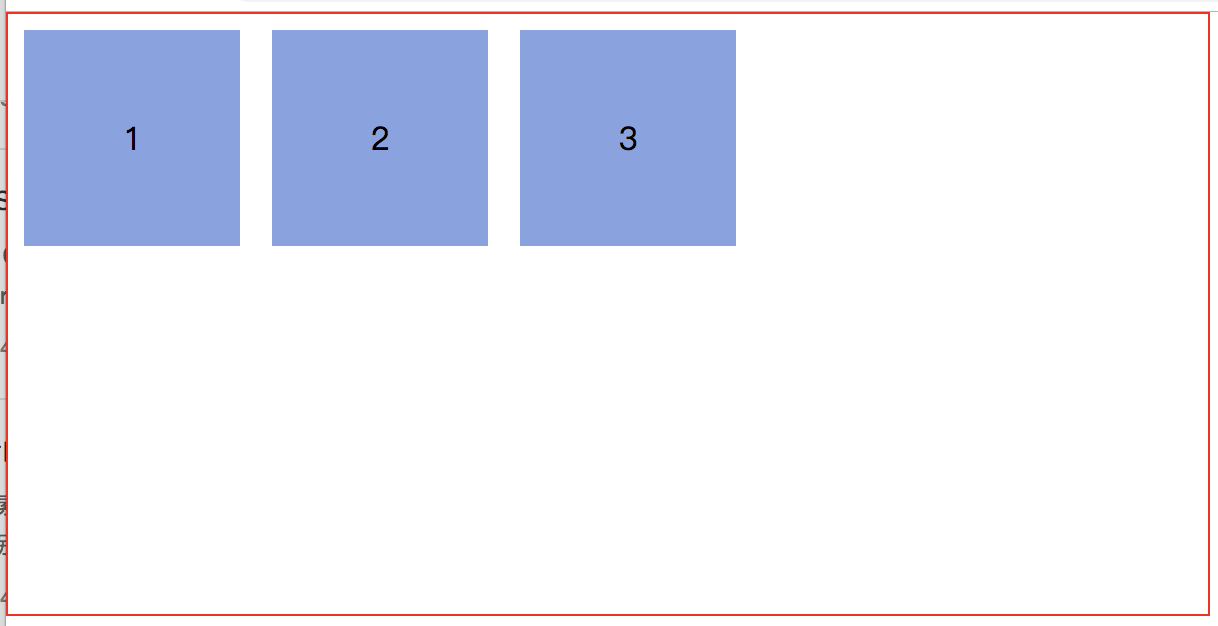
align-items:flex-start (交叉轴起点对齐)


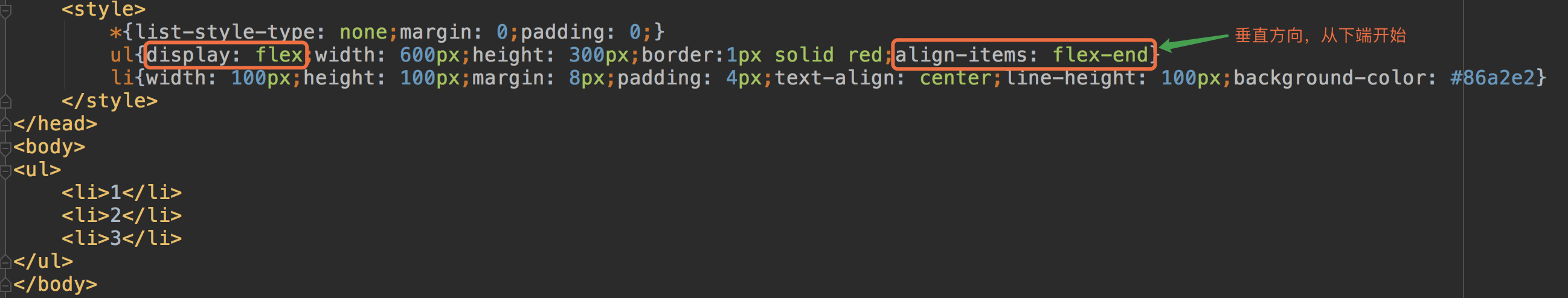
align-items: flex-end (交叉轴终点对齐)


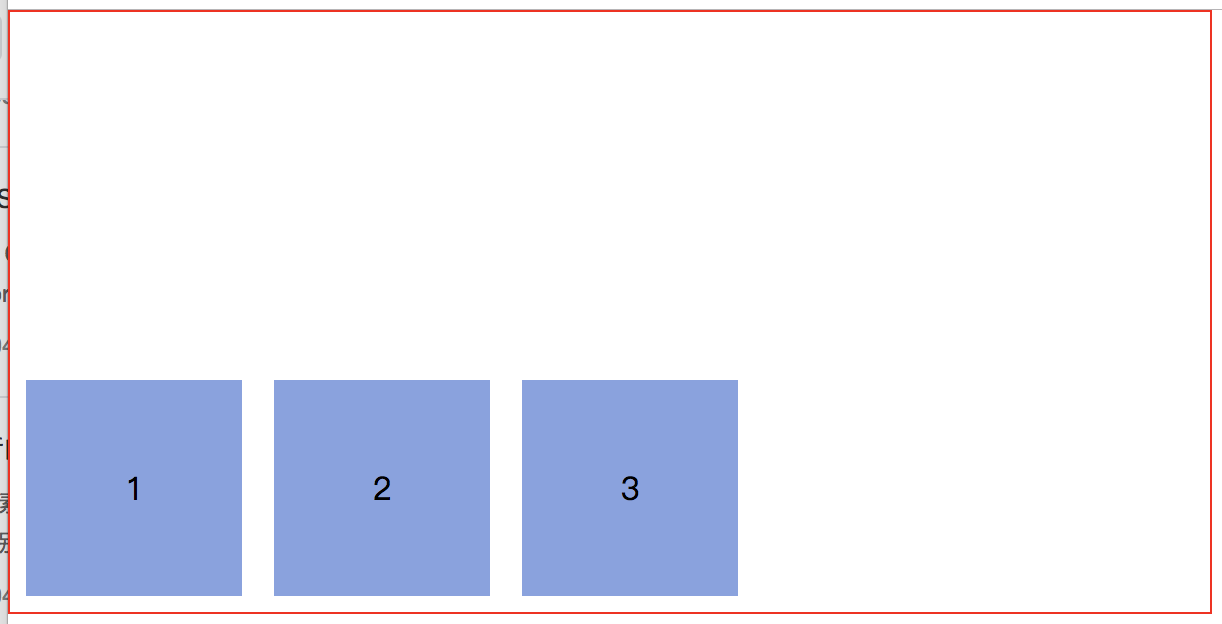
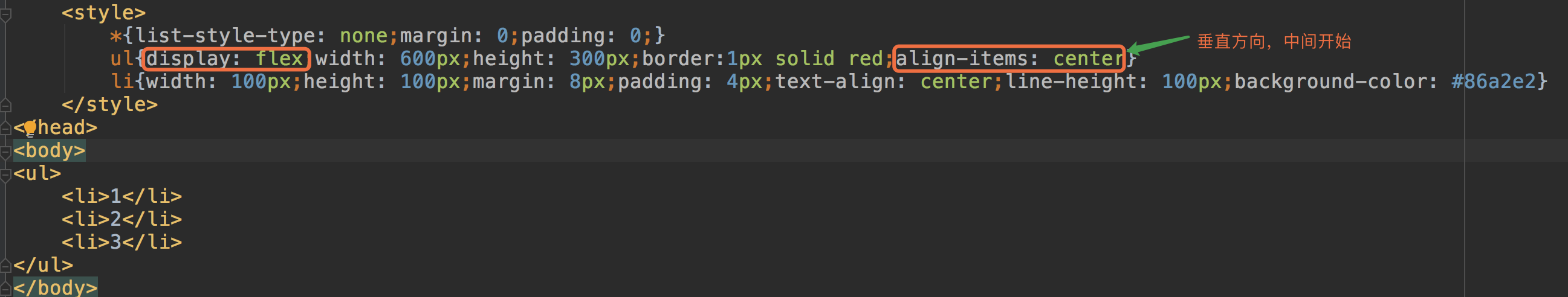
align-items:center (垂直方向,中间开始)


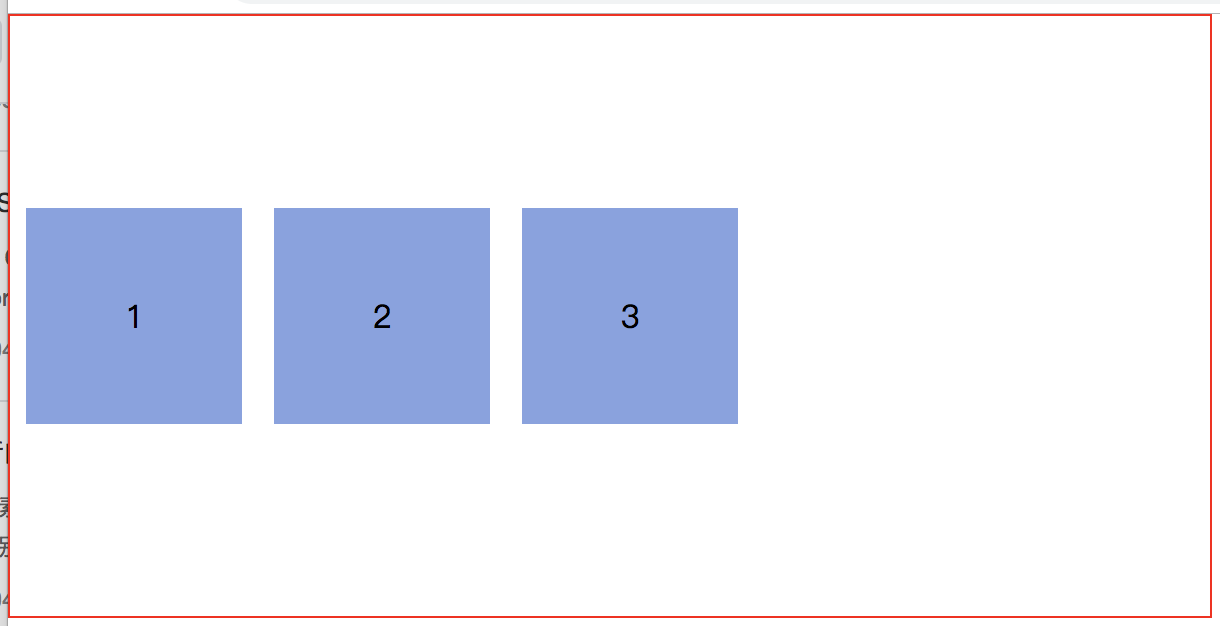
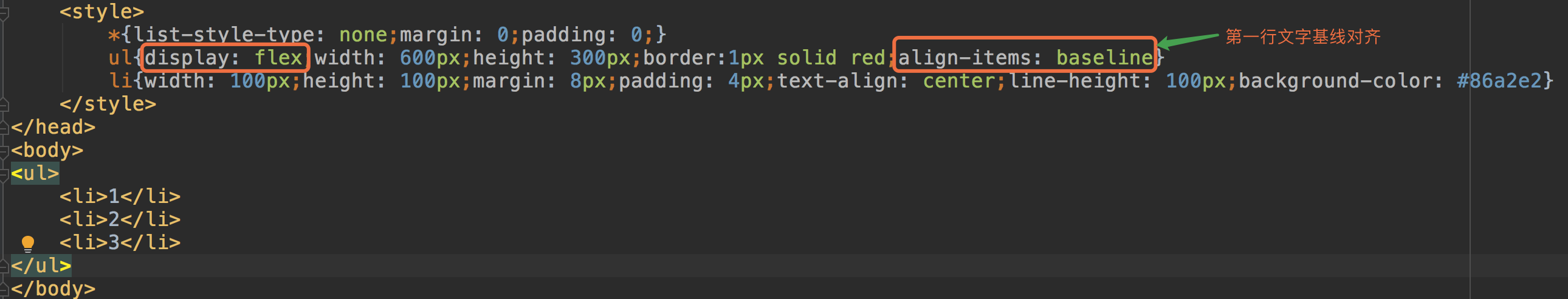
align-items:baseline (项目第一行文字的基线对齐)


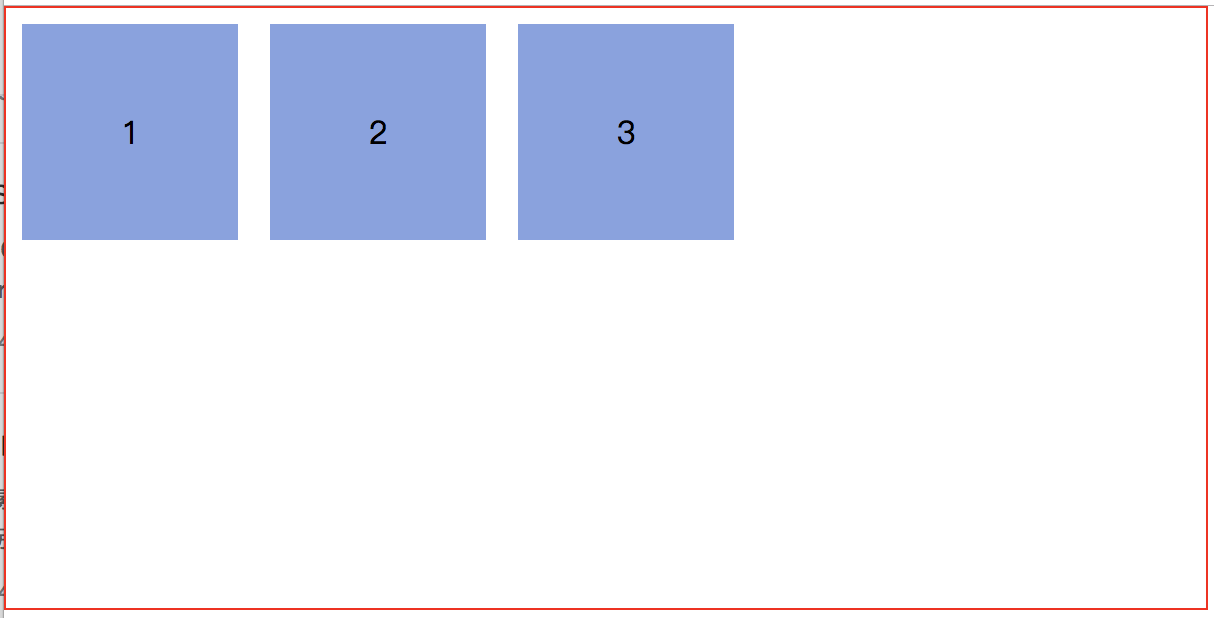
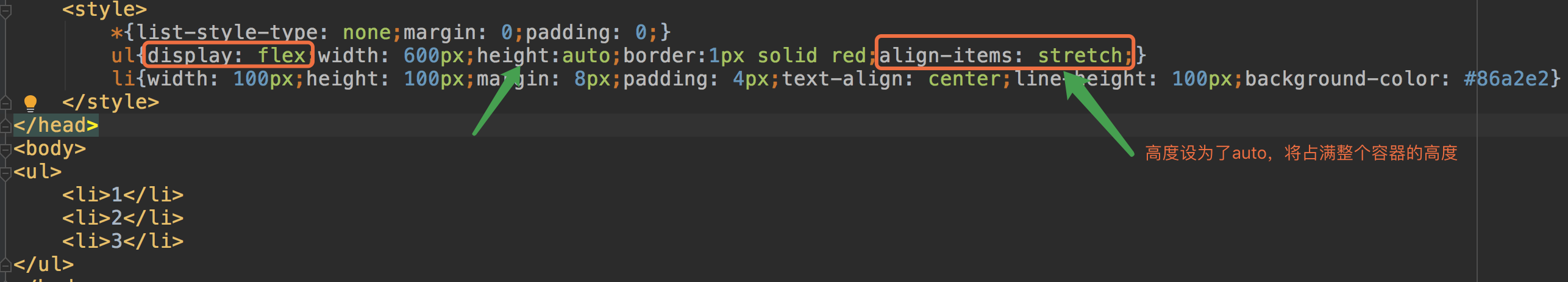
align-items:stretch (默认值,如果项目未设置高度或设为auto,将占满整个容器的高度)


6、align-content :多行轴线对齐(用法同align-items )
flex项目属性
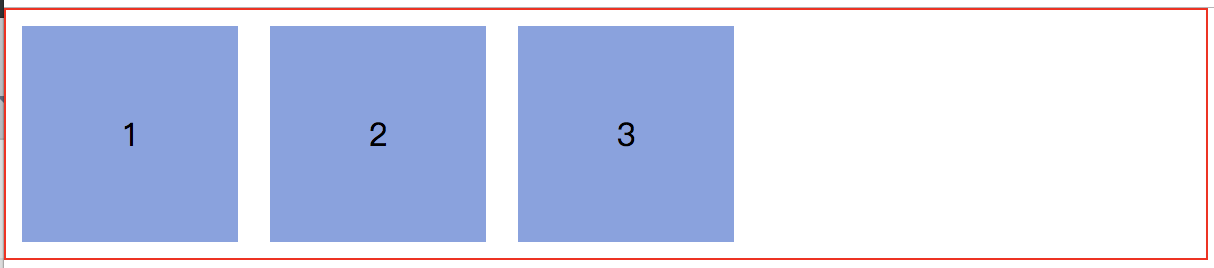
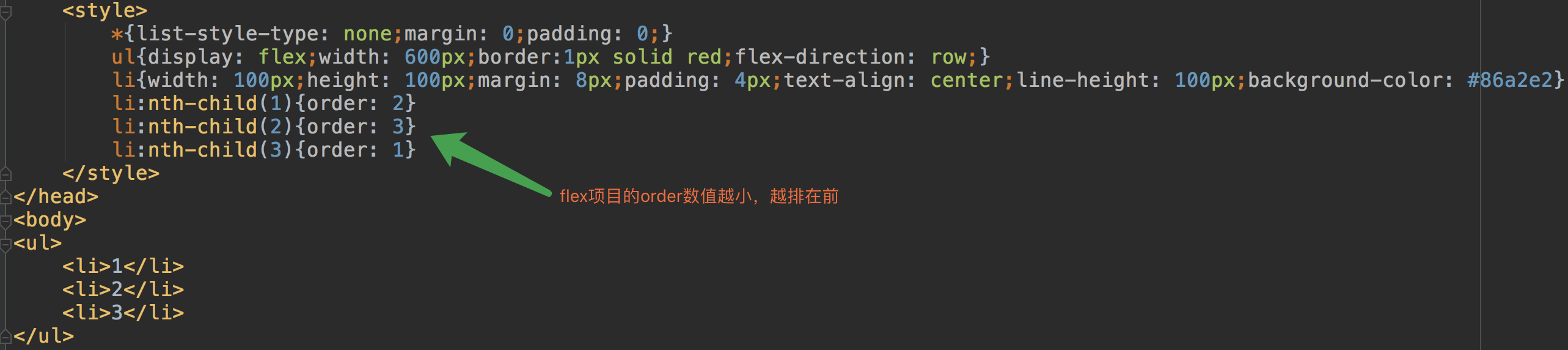
1、order 定义项目排列顺序
order:number (数值越小越靠前,默认为0)


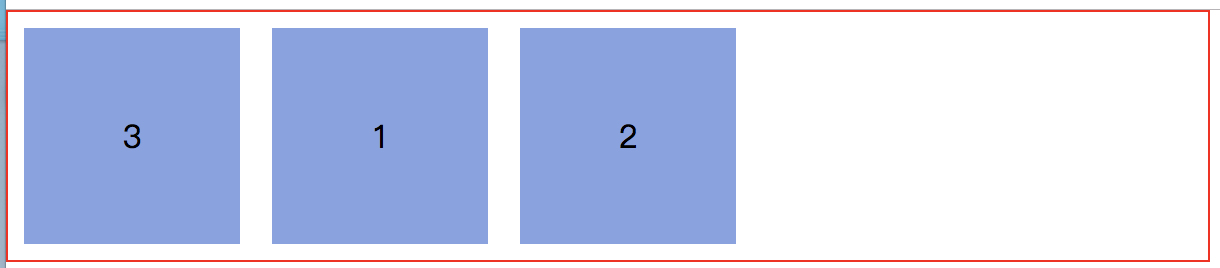
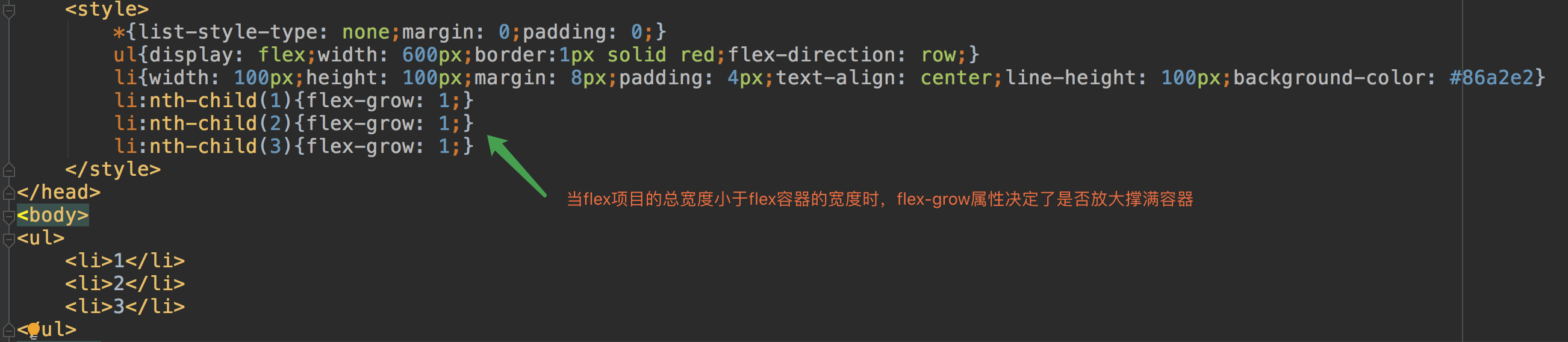
2、flex-grow 定义项目放大比例
flex-grow :number(默认0,如果有剩余空间也不放大,值为1放大,2是1的双倍大小,此类推)


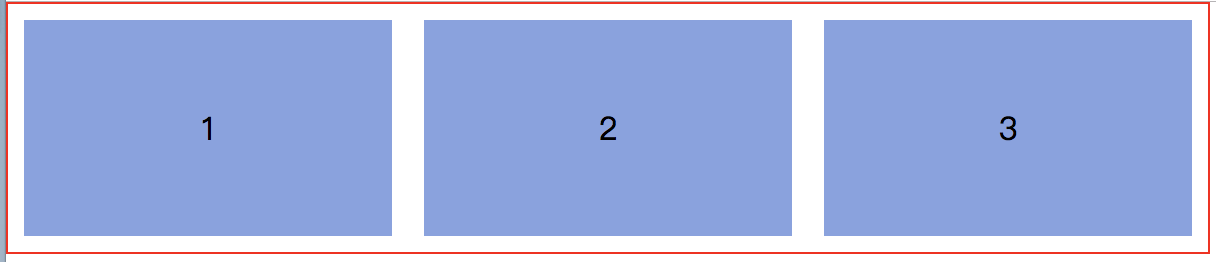
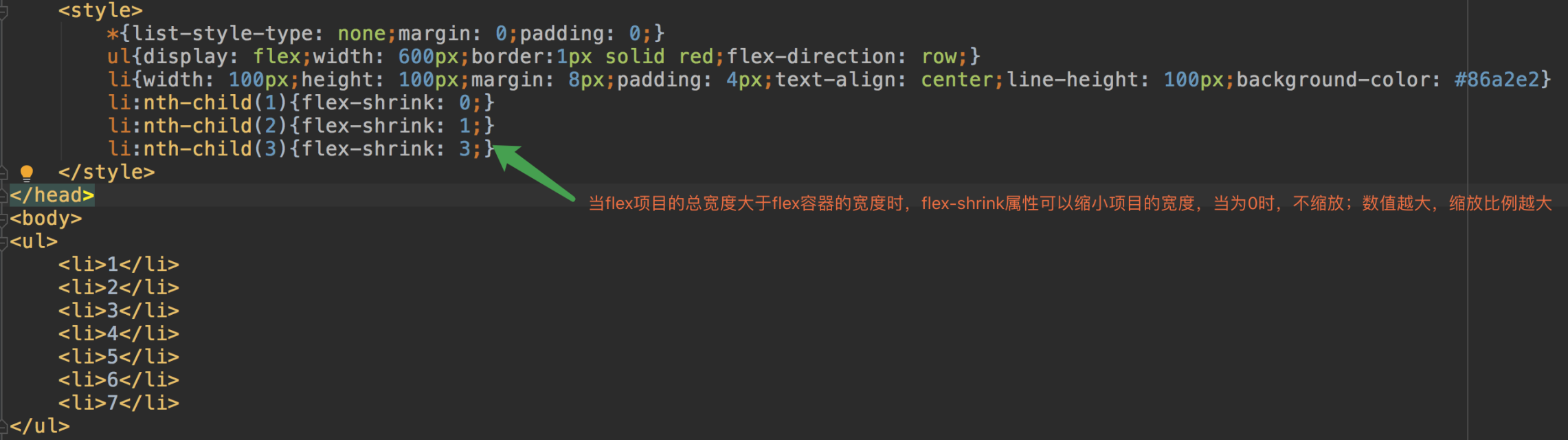
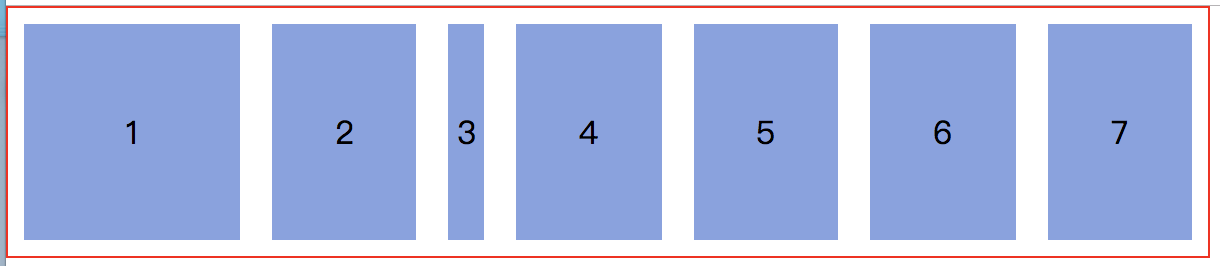
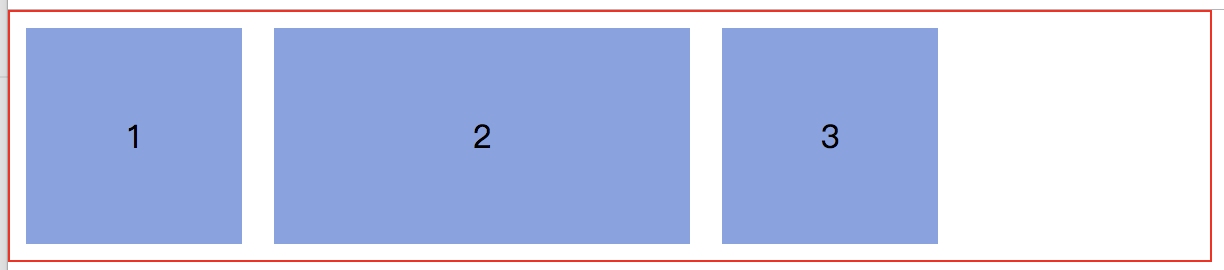
3、flex-shrink 定义项目缩小比例
flex-shrink :number (默认为1,如果空间不足则会缩小,值为0不能缩小)


4、flex-basis 定义项目自身大小
flex-basis :number/auto (默认auto,可设置固定的值50px/50%)


5、flex:属性是flex-grow,flex-shrink ,flex-basis的简写,默认值为0、1、auto
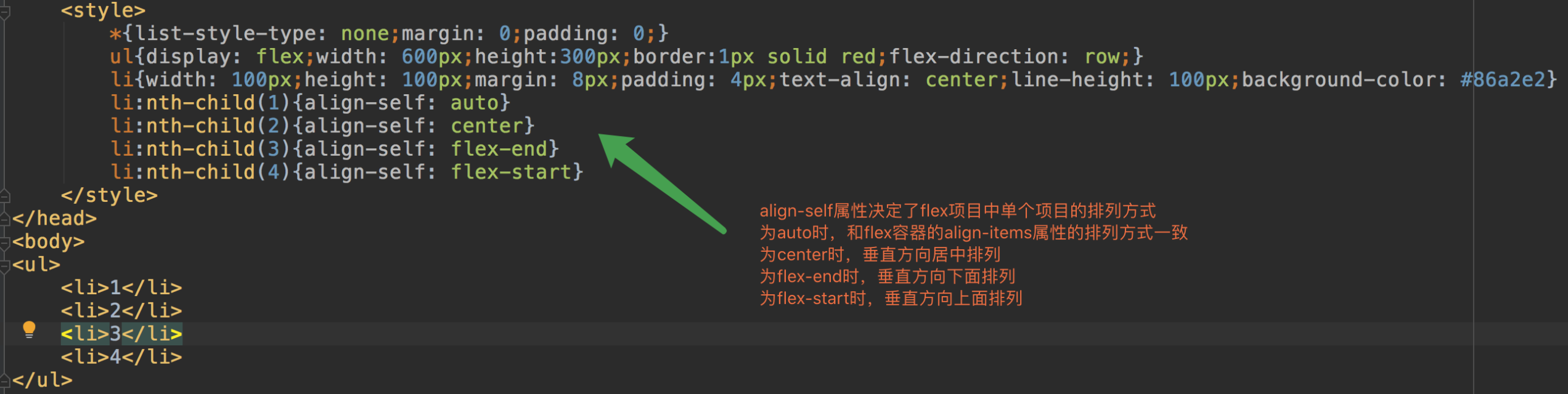
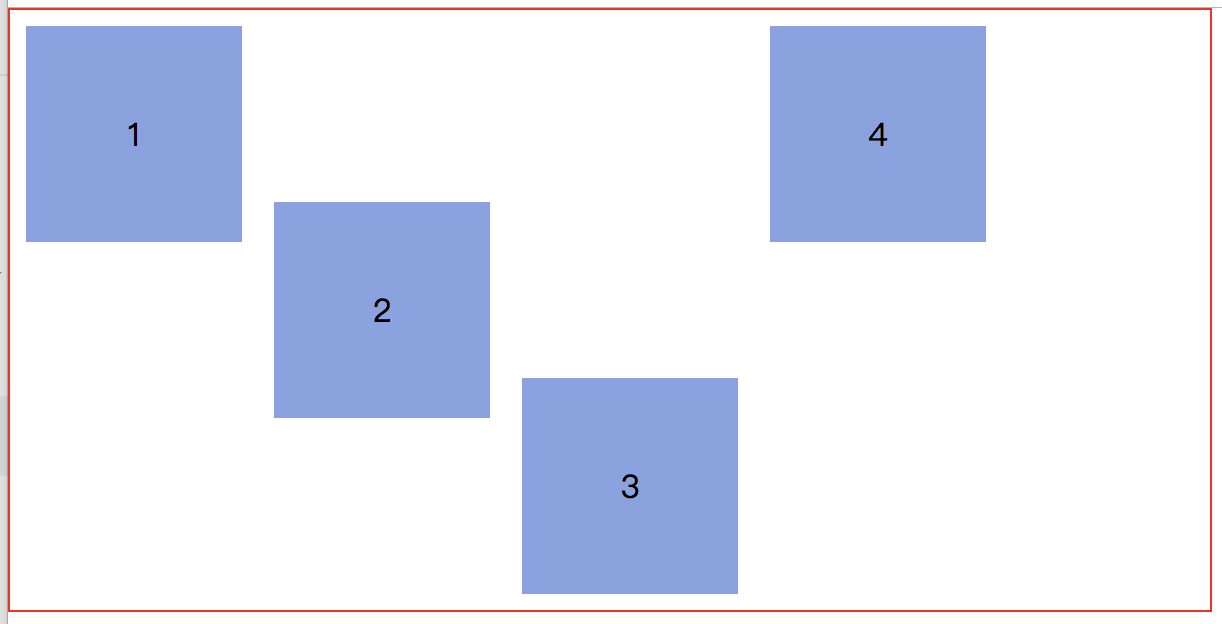
6、align-self 项目自身对齐
align-self :auto | flex-start | flex-end | center | baseline | stretch