DailyENJS 致力于翻译优秀的前端英文技术文章,为技术同学带来更好的技术视野。

今天让我展示可以让你的网站快速加载的简单技术。
首先,我们需要知道什么是Preload,Preconnect和Prefetch。
Preload: 当我们在 link 标签中使用 preload 时,它会提前请求资源。主要用于获取当前路由中使用的高优先级资源。
Preconnect: 解决 DNS 和 TCP 握手问题
DNS-Preconnect: 仅解决 DNS 问题
Prefetch: 提前获取资源将其置于缓存中,使用资源时从缓存中获取而不是发出另一个请求。
你可能会怀疑preload和prefetch之间有什么区别。preload用于高优先级资源,prefetch用于低优先级资源。
现在让我们看一下Vuejs网站的实例。
默认情况下,vuejs网站不使用上述任何一种方法。
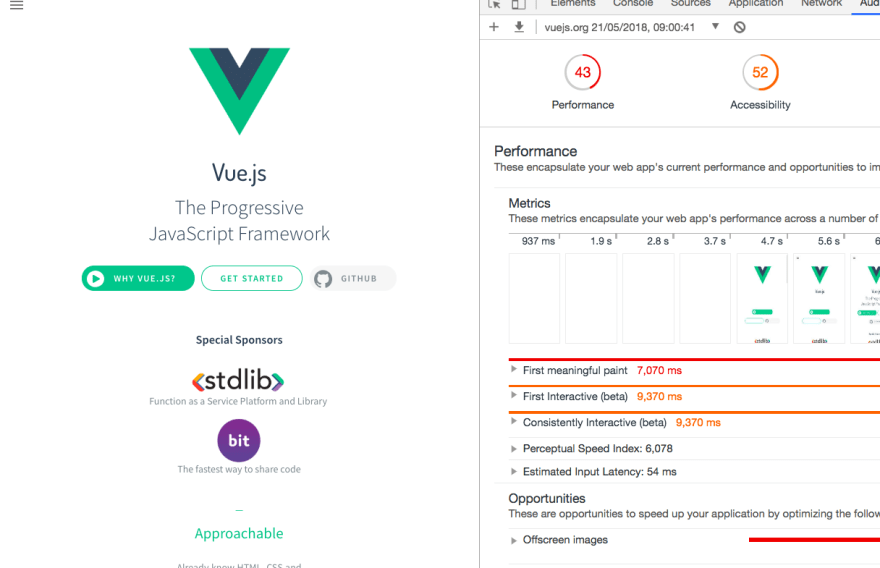
让我们使用chrome audits面板来检查vue站点的Web性能。

我电脑上的 performance 是 43%
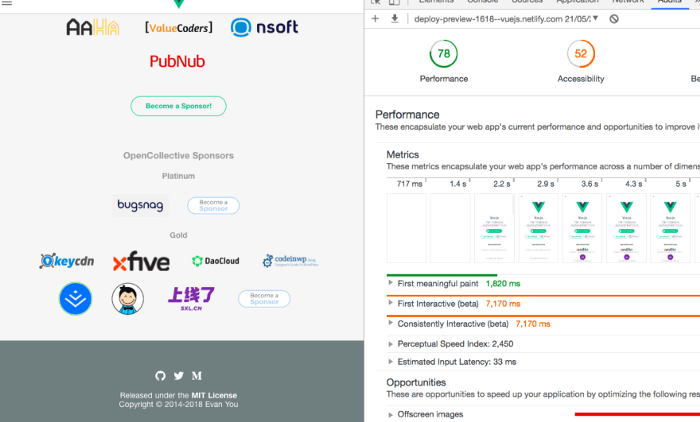
在我使用 preconnect 和 preload后
performance 是 79%

这是例子,你可以在自己的电脑查看。
现在让我们看看哪些大型网站正在使用上面这些技巧。
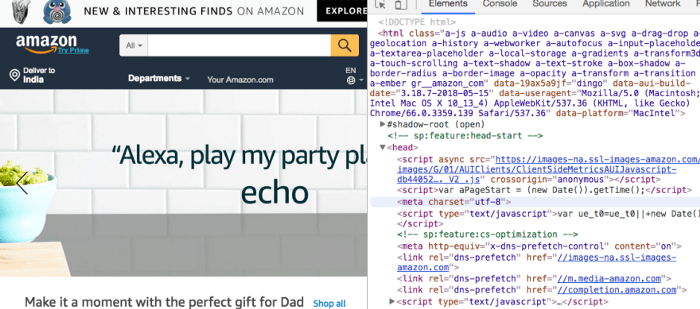
亚马逊

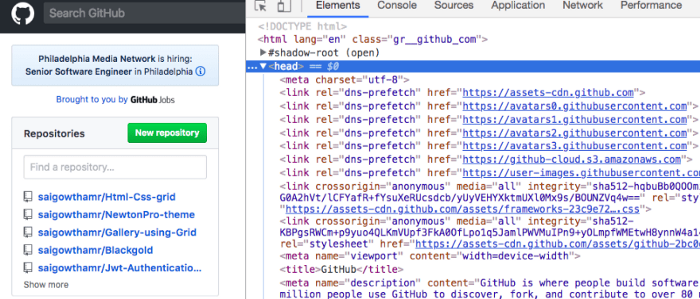
Github

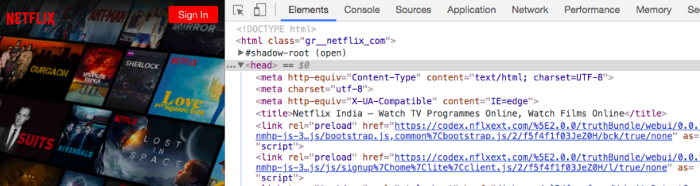
NetFlix

最后照旧是一个广告贴,最近新开了一个分享技术的公众号,欢迎大家关注👇(目前关注人数可怜🤕)
