0. 背景
HTML5中一个十分重要的提升就是对音视频的无插件支持,不论是各个端浏览器对各种视频容器格式越来越丰富的支持,还是Media Source Extension(MSE)对Video扩展性的提升,我们现在能对浏览器上的音视频做越来越多的新奇尝试。但也因为Web技术的开放,对于国内的移动端浏览器而言,不少公司都对HTML5 Video能力进行了一系列的私有化的技术改造,其中包括(不限于):
- Video默认为Native组件,组件层级最高且无法修改;
- 独立渲染,无法很好的响应浏览器自带的各种事件
- 自动播放策略更严格,无法支持静音的自动播放
- 无法正常内联播放(playsinline)
- 播放前后各种广告推荐,影响用户体验
- ...
由于音视频相比于文字和图片而言有更大的信息承载,同时随着网速的提高,已经成为了一个内容重要的入口,以上的修改对于商业公司来说是情有可原的。但是对于开发者而言,各家浏览器的行为不一致给需求的实现带来了极高的难度,同时也造成了极为糟糕的用户体验。
如何破除这种魔咒?我们从一个实际的开发示例上讲起。
1. 需求
自从快手和抖音流行之后,短视频逐渐成为风口,有不少公司开始尝试短视频的产品形式。当然,我们公司也同样做起了“短视频+电商”的创业项目,其中我们的产品主要以模仿抖音的“沉浸式短视频”为主提出需求。
“沉浸式短视频”的技术方案对于Native端来说是比较成熟且成体系的,但是Web端由于上面的各种技术原因,目前暂时没有看到成体系的方案。同时,对于渠道端而言,我们更希望我们的“沉浸式短视频”方案能够在微信的WebView中运行,方便进行产品的推广和流量拓展。
但对于微信的WebView而言,其主要是集成的X5引擎,其中对Video做了相当多的修改,其中不限于文章开头提到的技术限制,但其中比较严重的有两个:
- 不支持自动播放,静音后也不行
- playsinline不好使,官方推荐使用所谓的同层播放层
由于这两个限制,我们很难完成类似抖音的“沉浸式短视频”的方案。
2. 破除魔咒
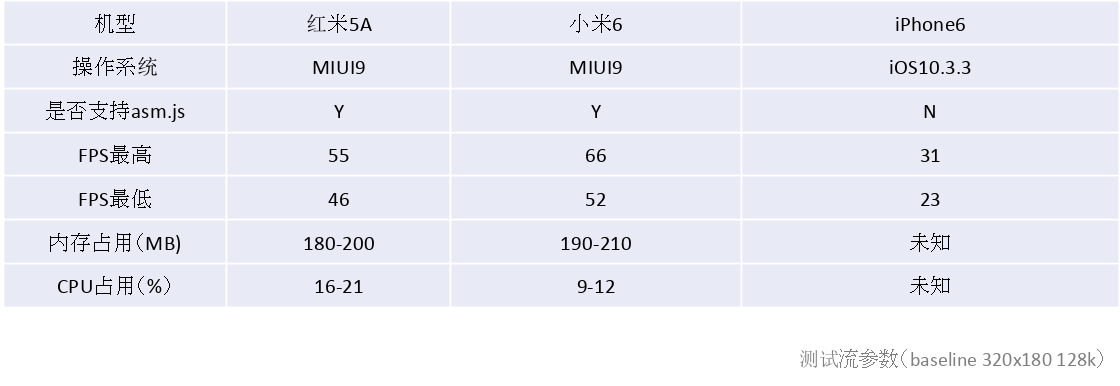
在全民直播时,我们使用WebAssembly进行H264软解,编写了能够进行直播的FLV播放器QMInlinePlayer,在开发调研过程中我们测试了在当时比较主流的几款机器,得到了比较令人欣喜的结果,如图:

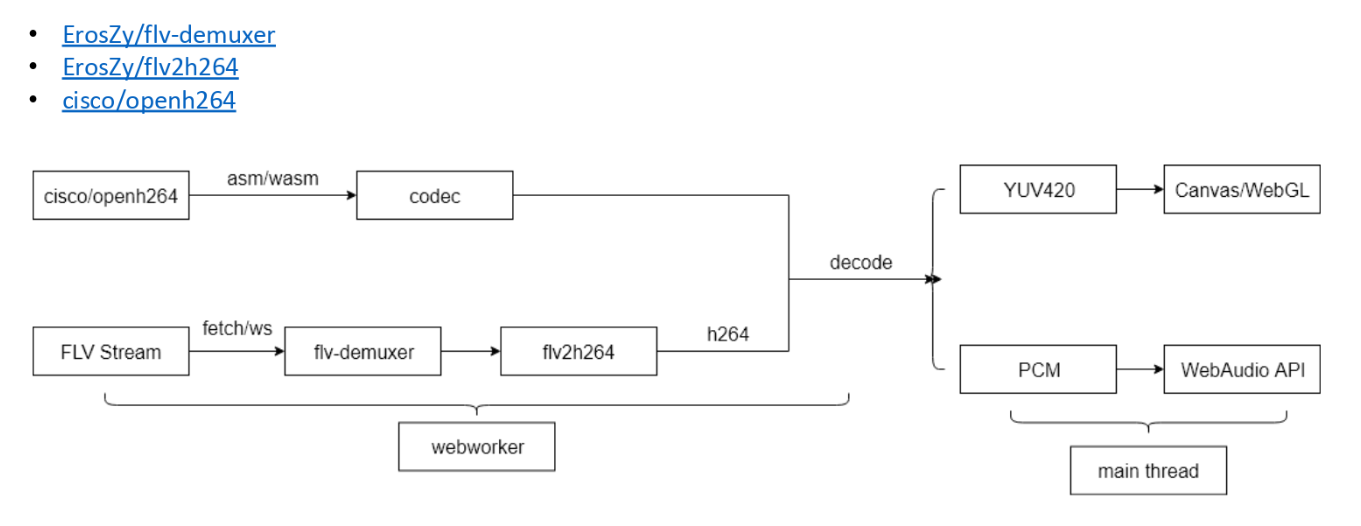
其编写的思路也很简单:既然视频文件由图像数据和音频数据组成,我们为什么不进行软解得到原始的图像数据和音频数据,自己进行绘制和播放。整个程序的思路如图所示:

当然,由于当时公司内部比较混乱波折,我们并没有对这以方案进行开源,但好在社区后来也出现了不少类似的实践,例如:
3. 新的WXInlinePlayer
在今年,由于我们的需求开始逐步涉猎短视频业务,并且希望在微信WebView中传播。因此我们根据在全民直播时的经验,对QMInlinePlayer进行了大量的修改提升:
- H264的解码性能提升
- YUV420的绘制性能提升
- 产出更小的目标文件大小
- 降低内存占用
- 低端机器增加追帧策略
同时,我们也拓展支持了更多的浏览器,提升其兼容性,目前的兼容性支持包括(不限于):
- iOS 9+ (含Safari及Safari WebView)
- Android 5+(部分4.4.2+的系统浏览器也支持)
- IE11+
- Chrome 24+
- Firefox 16+
- Safari 6.2+
- Edge 15+
从QMInlinePlayer到WXInlinePlayer我们重新出发,并将其开源在Github上供大家使用。当然,WXInlinePlayer目前稳定跑在我们自己的产品好惠买当中,整个微信端产品的体验并不输于Native的体验(加载/秒开),取得了很好的效果。

同时,我们也对现有的H264的类似方案进行了性能和内存占用相关的比较,WXInlinePlayer在各个方面都相较于其他会有很大的提升。

此测试为多次均值,不同设备会有不同结果,测试视频取自WXInlinePlayer的测试视频,BroadwayJS所需的MP4同由此测试视频经ffmpeg进行转码。
4. 规划
WXInlinePlayer目前的整体功能只是覆盖了我们自己产品的需求,更多的需求以及功能的实现需要更多人能够参与到WXInlinePlayer中,帮助我们更好完善WXInlinePlayer,当然目前我们自己的提升计划也包括了:
- 视频流式解析,进一步提高首帧显示和内存占用情况
- 支持FLV直播流
- 进一步提升H264解析性能
更多信息你可以 点击这里 查看WXInlinePlayer的文档。
方老湿,您学会了么?