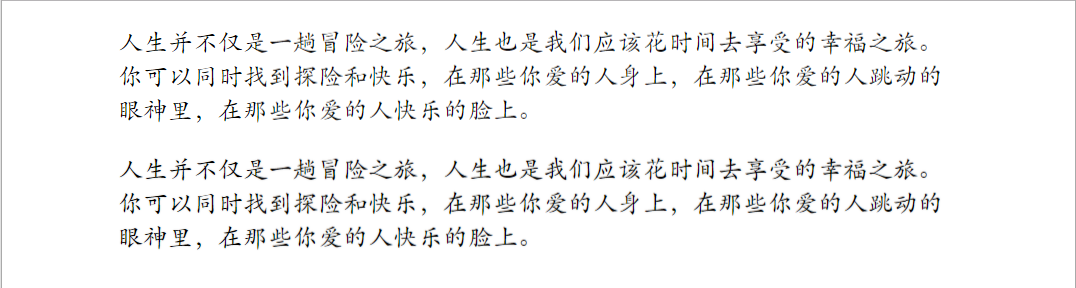
准备两段一模一样的楷体文本,用来对比效果(有些效果从截图上看可能不是很明显,建议自己在浏览器中试一试)
<p class="text1">
人生并不仅是一趟冒险之旅,人生也是我们应该花时间去享受的幸福之旅。
你可以同时找到探险和快乐,在那些你爱的人身上,在那些你爱的人跳动的眼神里,在那些你爱的人快乐的脸上。
</p>
<p class="text2">
人生并不仅是一趟冒险之旅,人生也是我们应该花时间去享受的幸福之旅。
你可以同时找到探险和快乐,在那些你爱的人身上,在那些你爱的人跳动的眼神里,在那些你爱的人快乐的脸上。
</p>.text1 {
width: 80%;
margin: 20px auto;
font-size: 18px;
font-family: STKaiti;
}
.text2 {
width: 80%;
margin: 20px auto;
font-size: 18px;
font-family: STKaiti;
}
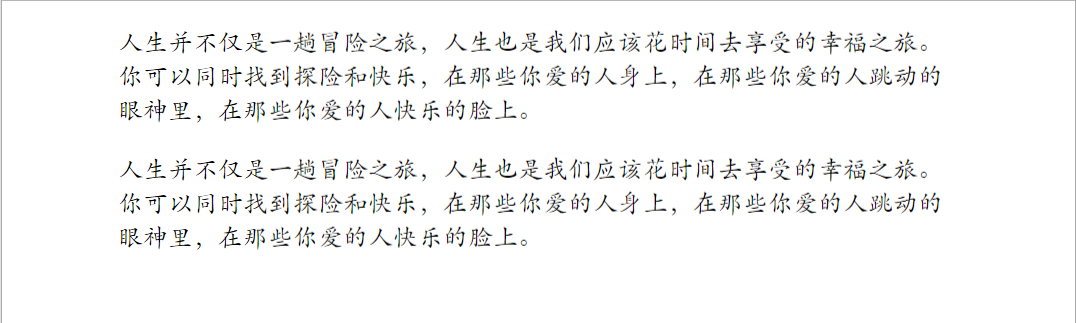
立体感
给text2加上1px靠右靠下的文字阴影,使文字具有立体感
.text2 {
width: 80%;
margin: 20px auto;
font-size: 18px;
font-family: STKaiti;
text-shadow: 1px 1px 0 #aaa;
}
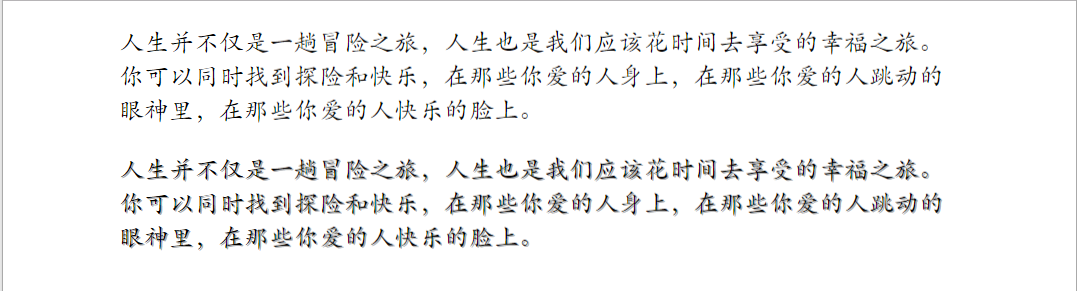
印刷感
将文字阴影的水平和垂直偏移都设为0,只添加1px的阴影模糊距离,同时颜色设置为带透明的阴影,从而模拟出一种油墨浸到纸张上时淡淡晕开来的印刷感(这个效果从截图中看非常不明显,在手机上有不错的效果)。
.text2 {
width: 80%;
margin: 20px auto;
font-size: 18px;
font-family: STKaiti;
text-shadow: 0 0 1px rgba(128, 128, 128, .5);
}
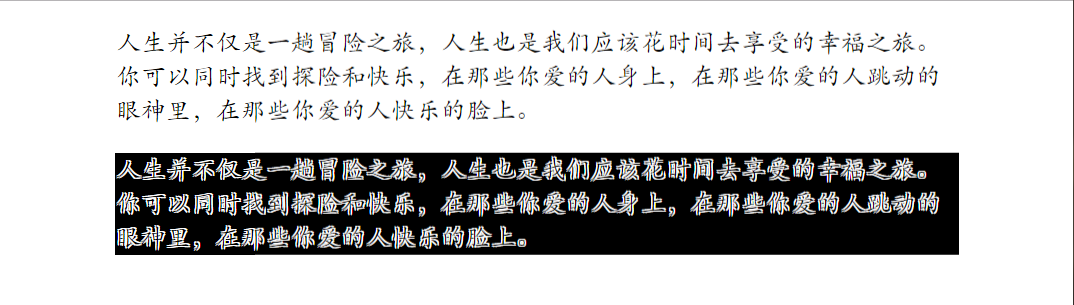
描边
将text2设置为黑色背景,然后给文字四个方向同时加上1px的白色阴影,就会出现一种文字描了白边的效果
.text2 {
width: 80%;
margin: 20px auto;
font-size: 18px;
font-family: STKaiti;
background: black;
text-shadow: -1px -1px 0 #fff,
1px -1px 0 #fff,
-1px 1px 0 #fff,
1px 1px 0 #fff;
}
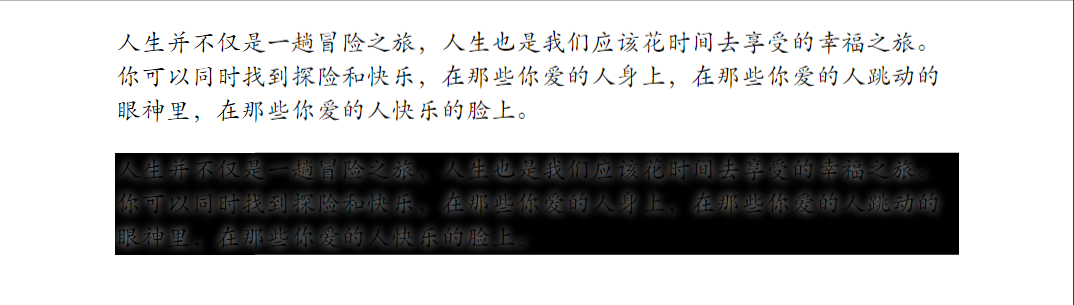
虚化
在黑色背景下只设置模糊距离,就能出现一种模模糊糊的虚化效果
.text2 {
width: 80%;
margin: 20px auto;
font-size: 18px;
font-family: STKaiti;
background: black;
text-shadow: 0 0 10px #fff;
}