-
**文档说明
- 作者:西楼听雨
- 禁止转载
- 本文同时发布于幕布平台:mubu.com/doc/oBCH2vS…**
-
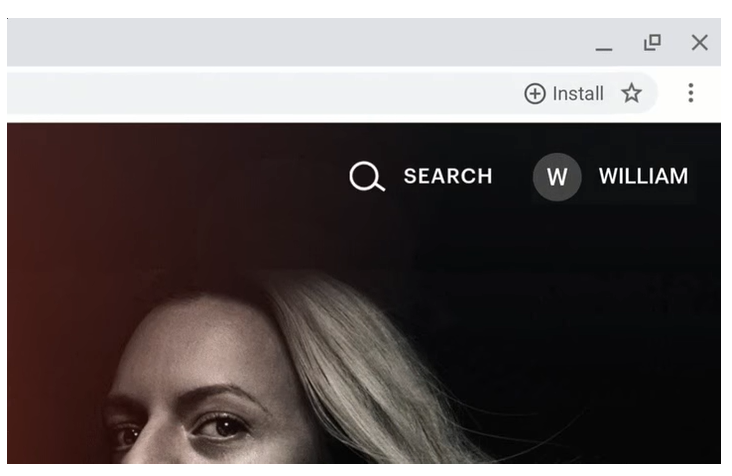
新特性一:网站为 PWA 应用时,会在地址栏显示安装按钮
-
在 PC 端的 Chrome 上,为了让用户可以更便捷地将 PWA 应用添加到桌面,Chrome 76 会在地址栏添加一个安装按钮——只要你的网站满足 PWA 可安装性条件——以此提示用户,当用户点击该按钮时,效果等同于调用 beforeinstallprompt 事件对象上的 prompt() 方法——弹出安装对话框,这样就给用户带来了极大的便捷。
 -
扩展阅读
- PWA 应用可安装性条件
developers.google.com/web/fundame… - 详解地址栏安装 PWA
developers.google.com/web/updates…
- PWA 应用可安装性条件
-
-
新特性二:可禁止默认的 PWA 应用安装 mini-infobar (迷你信息栏)
-
在移动端的 Chrome 中,如果你的网站满足 PWA 可安装性条件,那么当用户首次访问你的网站时,Chrome 就会向用户展示一个小型的信息栏(以提示用户将网站添加到手机桌面)。但有时候我们可能不希望它自动展示,或者希望展示的是自己定义的安装提示。
-
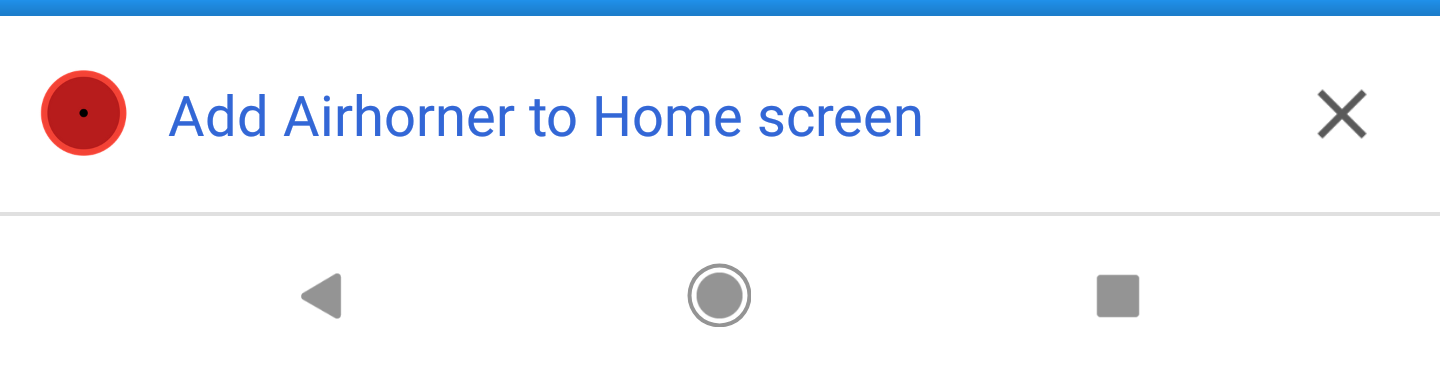
小型信息栏(mini-infobar)示例

-
-
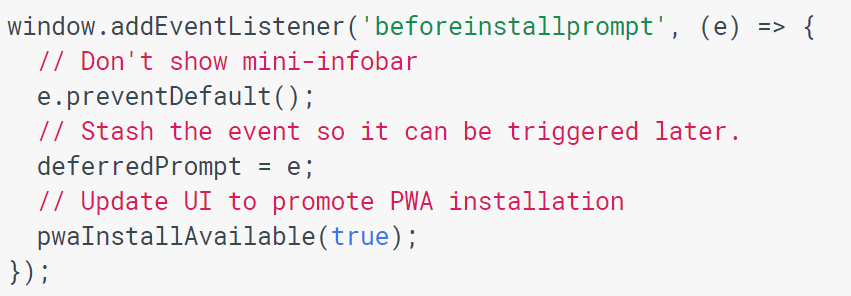
所以从 Chrome 76 开始,我们可以通过调用 beforeinstallprompt 事件对象上的 preventDefault() 方法来阻止这个小型信息栏的自动展示。
 -
注意:在不采用默认的小型信息栏后,建议确保在界面上做相应的自定义提示,以提示、暗示用户你的 PWA 应用是可以被安装的。关于如何向用户提示 PWA 可安装的一些最佳实践,可以查看 “Patterns for Promotiong PWA installation”这篇文章。
developers.google.com/web/fundame… -
扩展阅读
- PWA 应用可安装性条件
developers.google.com/web/fundame… - mini-infobar (迷你信息栏)
developers.google.com/web/fundame…
- PWA 应用可安装性条件
-
-
新特性三:WebAPK 的更新更及时了
- 在安卓版的 Chrome 下,用户选择安装一个 PWA 应用时,Chrome 会自动安装一个 WebAPK,然后 Chrome 会自动定期去检查这个 PWA 应用的 manifest 文件是否有更新——比如你可能更新了图标、主题色,或者更改了应用的名称——以确定是否需要安装新的 WebAPK 来同步更新。
- 编注:WebAPK 本质上还是 Web 应用,只是它和本地 APP 比较像——有图标,和其他本地 APP 共存
- 在 Chrome 的这个版本之后,对 manifest 的检查频率会变得更高,不是之前的 3 天 1 次,而是改为 1 天 1 次了。
- 扩展阅读
- WebAPK介绍
developers.google.com/web/fundame… - 更新频率的详细说明
developers.google.com/web/updates…
- WebAPK介绍
- 在安卓版的 Chrome 下,用户选择安装一个 PWA 应用时,Chrome 会自动安装一个 WebAPK,然后 Chrome 会自动定期去检查这个 PWA 应用的 manifest 文件是否有更新——比如你可能更新了图标、主题色,或者更改了应用的名称——以确定是否需要安装新的 WebAPK 来同步更新。
-
新特性四:开始支持 prefers-color-scheme 媒体查询项
-
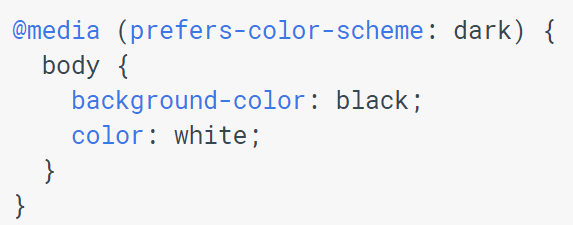
许多操作系统都支持暗色模式(或者也叫暗色主题),如果我们想根据用户的这项偏好来调整我们的界面外观的话,就可以借助这个媒体查询项来实现。
- web.dev 网站上有一篇关于这个媒体查询项所有细节的文章,叫做“Hello darkness, my old friend”,文中还给出了如何同时支持亮色和暗色的 CSS 样式架构设计方面的建议,有兴趣可以去了解下。
-
-
新特性五:开始支持 Promise.allSettled() 方法
-
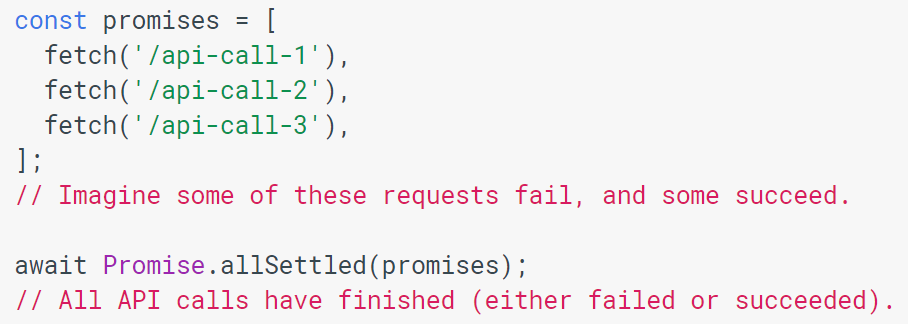
我们都知道 Promise.all() 方法的含义,它指的是把传入这个方法的所有 promise 当成一个整体的 promise,只有所有 promise 都处于 resolved 状态了,这个整体的 promise 才会被 resolved,并开始执行 then 回调;而只要其中一个 rejected 了,那么就不等剩下还没执行完成的 promise 了,直接把这个整体 promise 设置为 rejected 状态,并立刻执行后续的 catch 回调。Promise.allSettled() 与它只有一点不一样,就是它会等到所有的 promise 都执行完才设置状态,不管有没有哪个 promise 被 rejected 了。

-
-
新特性六:读取 Blob 对象中的数据更加方便了
-
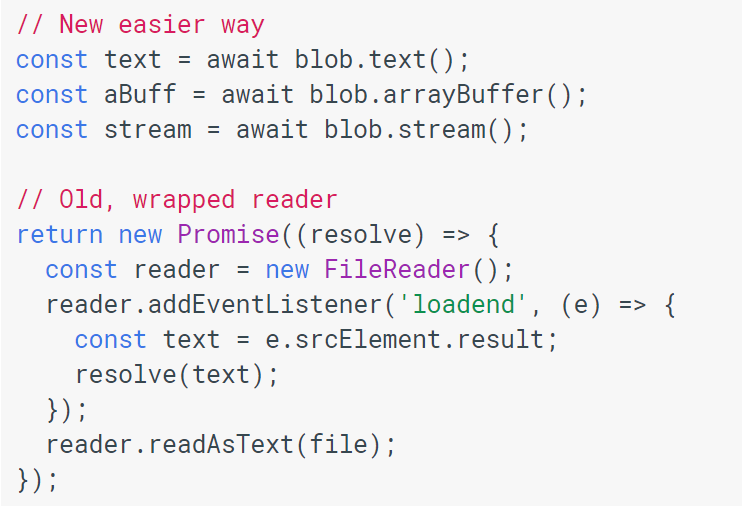
对 Blob 对象中存储的内容进行读取,现在有三个新的方法可用:text()、arrayBuffer()、stream(),不再需要像以前一样通过 FileReader 来读取。下面这段代码就是新旧方式的对比:

-
-
新特性七:异步剪贴板 API 开始支持图片的复制/粘贴了
- 关于这个特性的详细介绍,请查看:developers.google.com/web/updates…
-
关联文档
- Chrome 76 开发者工具新特性
mubu.com/doc/9bPKhv7… - Chrome 75 新特性
mubu.com/doc/mz-ZAFi… - Chrome 更新日志目录
mubu.com/doc/AObcWUR…
- Chrome 76 开发者工具新特性
-
扩展阅读
- What's new in JavaScript in Chrome 76 (Chrome 76 中的 JS 新特性)
v8.dev/blog/v8-rel…
- What's new in JavaScript in Chrome 76 (Chrome 76 中的 JS 新特性)
-
其他说明
-
作者:洛水惊鸿
我就是21世纪最伟大的发明 -
打赏:你的一枚硬币,培养的却可能是下一代比尔·盖茨
 -
联系 & 交流 & 聘用

-