1.确定目标UI
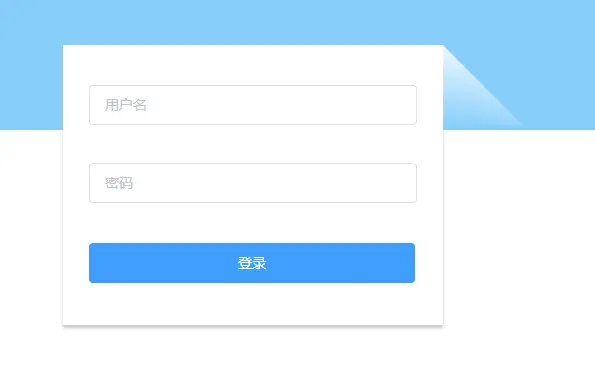
- 在尝试画不同形状的三角形的时候,想到可以为三角形加些颜色,下图中右侧的渐变色三角形是想要实现的目标

2.确实要研究的知识点
- 想到渐变色,大家肯定会想要linear-gradient
- 想要右侧的三角形,我们可以画一个正方形,另一个三角形设为透明色或者和背景颜色一样的天蓝色
3.实现过程

html
<div class="triangle"></div>
css
.triangle {
widht: 80px;
height: 80px;
background-color:
}

css
.triangle {
width: 80px;
height: 80px;
background-color:
}
.triangle:before,
.triangle:after {
position: absolute;
content: '';
}
.triangle:before,
.triangle:after {
border-left: 80px solid transparent;
border-top: 80px solid
}

css
.triangle {
width: 80px;
height: 80px;
background: -webkit-linear-gradient(-100deg,
}
.triangle:before,
.triangle:after {
position: absolute;
content: '';
}
.triangle:before,
.triangle:after {
border-left: 80px solid transparent;
border-top: 80px solid
}