一、序言
- 金九银十要来了,大佬们准备好了吗?
- 在此献上毕业季的面试题,仅供大佬们参考。
const person={
name:'tjh',
workplace:'深圳'
}
/**
* @param a 工作城市
*/
function whatShouldIDo(a){
return a==="深圳"?"看":"不看";
}
whatShouldIDo(person.workplace)
二、公司列表
| 名称 |
行业 |
规模(人数) |
特点 |
| 腾讯 |
互联网 |
10000+ |
全球知名 |
| 华为外包 |
计算机软件 |
10000+ |
全球知名 |
| Q房网 |
O2O |
10000+ |
上市 |
| 随手科技 |
金融理财 |
1000+ |
C轮/独角兽(不推荐面试/理由省略) |
| 百果园 |
新零售 |
10000+ |
本土知名 |
| 客路旅行 |
行业 |
1000+ |
D轮/独角兽 |
| BLUE |
新零售 |
1000+ |
C轮/阿里领投 |
| 南方都市报 |
传媒 |
500+ |
国企性质 |
三、面试题总结(不含笔试题)
(0)提示:由于本人只面试了十来家公司,并且已入职差不多一个月了,时间过久,部分稍微难点的知识或者细节未回忆起来,情谅解。
(1)腾讯(特点:探索个人亮点)
- 你讲讲项目中的一些挑战吧?
- 你为什么要重构这个项目?是你自己要求重构的吗?
- 重构项目做了哪些性能优化和用户体验?(前后对比)
- Vue的SEO,你是怎么做的?
- 什么是MVVM?你讲讲Vue的双向数据绑定的具体实现?
- Proxy和defineproperty有什么不同?
- 你是怎么解决一键下载图片的?async-await为什么是异步?那你聊聊promise?
- 你项目中小程序的node中间件是你搭建的吗?
- node你用的是哪个?你讲讲express和koa的区别?
- 你说node能加速,你真的测试加速了多少时间吗?你是怎么测的?
- 继承有哪些方式?
(2)华为外包(特点:外包)
(3)Q房网(特点:vue技术熟练)
- 父子组件通信有哪些?
- 双向数据绑定的原理?
- computed和watch的区别?
- Proxy和defineproperty有什么不同?
- slot和scope的区别
- 你用过vue.directive吗?有哪些函数钩子?
- 你用过vue.filter吗?写手一个例子试试。
- 在小程序中wx.request发起的请求,后台返回404,会进入哪个回调函数?
(4)随手科技(特点:js基础好和深入vue细节)
- 讲讲http和https的区别?
- 那你说说ES6中的promise?
- 讲讲三大框架的区别?
- vue的生命周期有哪些(请用英语单词口述)?分别干了什么?
- 你最近在看什么技术知识?
- 讲讲Vue的双向数据绑定的具体实现?
- 既然你提到了watcher,某组件中,有两个数据相同的div,请问会生成几个watcher?
- 那假如父组件A和父组件B引入C子组件,请问会生成几个C watcher?
- 你讲讲前端模块化中的区别?
(5)百果园(特点:虚无缥缈)
(6)客路旅行(特点:熟悉数据结构和深入知识细节)
- 围绕笔试题目一个个问,为什么选它?各种深入
- 谈谈事件循环机制。
- 说说你对node的掌握程度,做过什么项目?
- http2与http1的不同,分别说一下他们具体是干嘛的?
- 你手写一个100块钱分给10个人,任何人不得高于12块并低于6块的算法?
- 就这个对象,你手写实现一下深拷贝?
- 你继续把这个英语题做出来。
- 说说深度优先遍历和广度优先遍历的区别?手写一下伪代码
- 手写一个实现栈和队列的例子?
(7)BLUE(特点:基础和细节知识扎实)
- 围绕笔试题目一个个问,然后各种延申。
- 谈谈浏览器的缓存机制和垃圾回收机制。
- 手写一下双向数据绑定的具体实现。
- 手写一下各种this的指向。
- 手写一下父子组件传值。
- 手写一下promise的实现。
- 手写一下git的各种指令。
(8)南方都市报(特点:擅长H5动画)
- 围绕H5动画的实现问了一大堆
- 1px边框问题,你在实际项目中是怎么实现的?
四、后记——求职路上的我
(1)、别人眼中的我(这位是深圳本土某知名企业的老乡)

(2)、我眼中的别人(曾广州住我楼上的小伙伴,我在他之后半年来的深圳)

(3)、我眼里的我

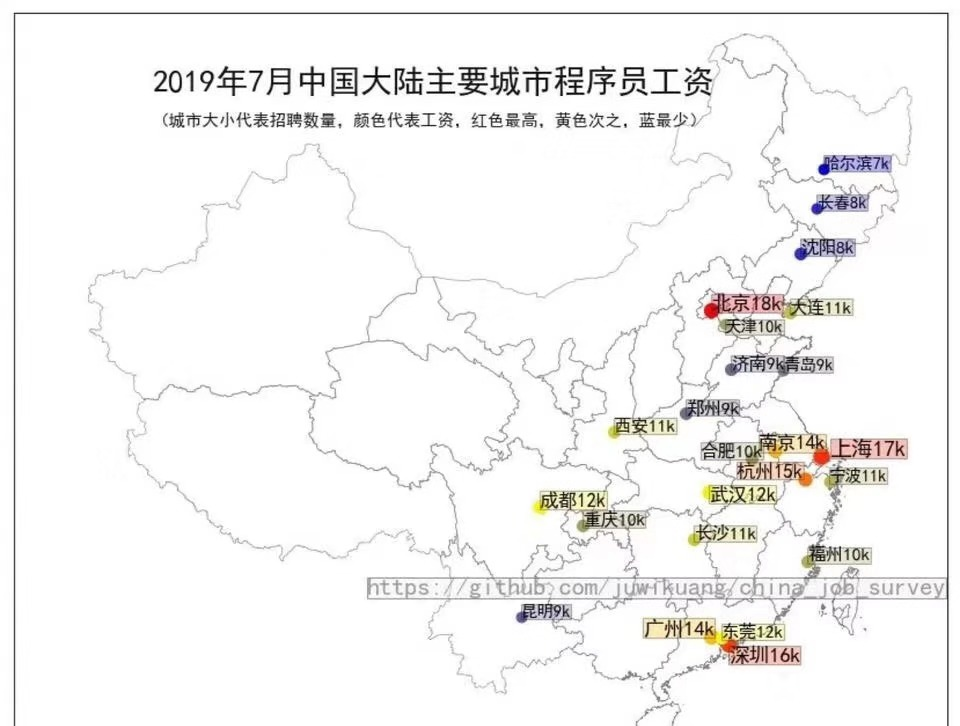
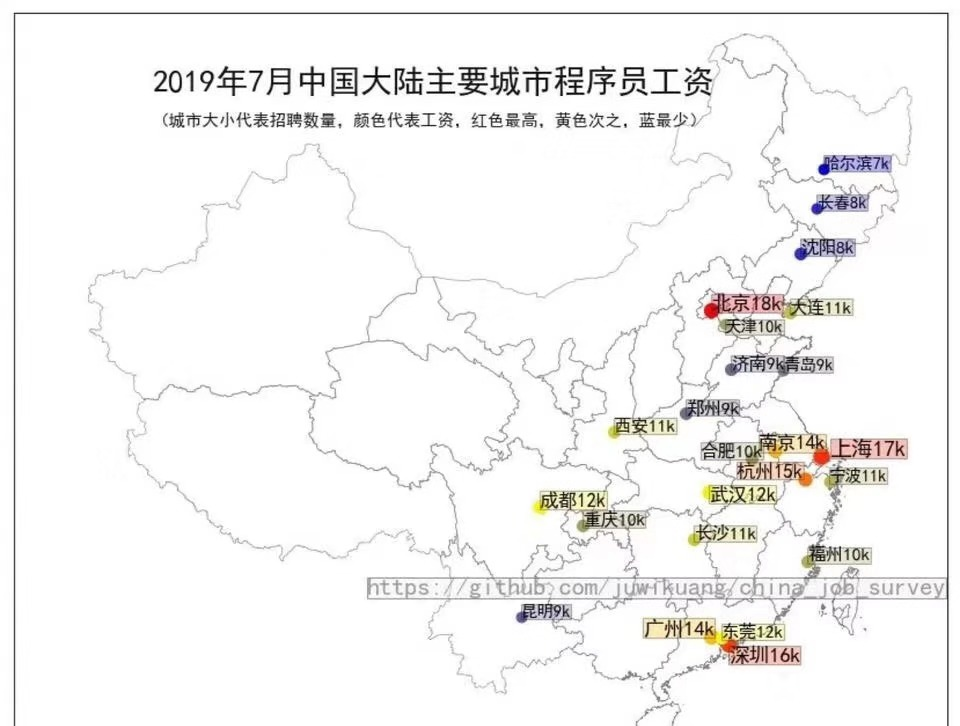
(4)、全国人民眼里的深圳

(5)、我眼里的深圳

五、预告(下期内容更精彩,我们不见不散哦!)
六、结束语
面试造航母,工作拧螺丝,深入不忘基础,博客我将会持续更新。
这是我的微信公众号,欢迎关注!