在项目开发中,我们经常会遇到控件 icon 尺寸和实际控件尺寸不符的情况。比如我们从设计那拿到的是 64 x 64 的 icon 图,如下图。

但我们要实现的效果是水平拉伸版的效果:

通常,我们会用下面的代码来实现上述效果:
let edgeInsets = UIEdgeInsets(top: 16.0, left: 16.0, bottom: 16.0, right: 16.0)
let backgroundButtonImage = UIImage(named:"corner_rectangle")?.resizableImage(withCapInsets: edgeInsets)
stretchButton.setBackgroundImage(backgroundButtonImage, for: .normal)
但,现在我们多了一个选择。就是使用 Xcode 的 Show Slicing 去实现该效果,而不用写一行代码。
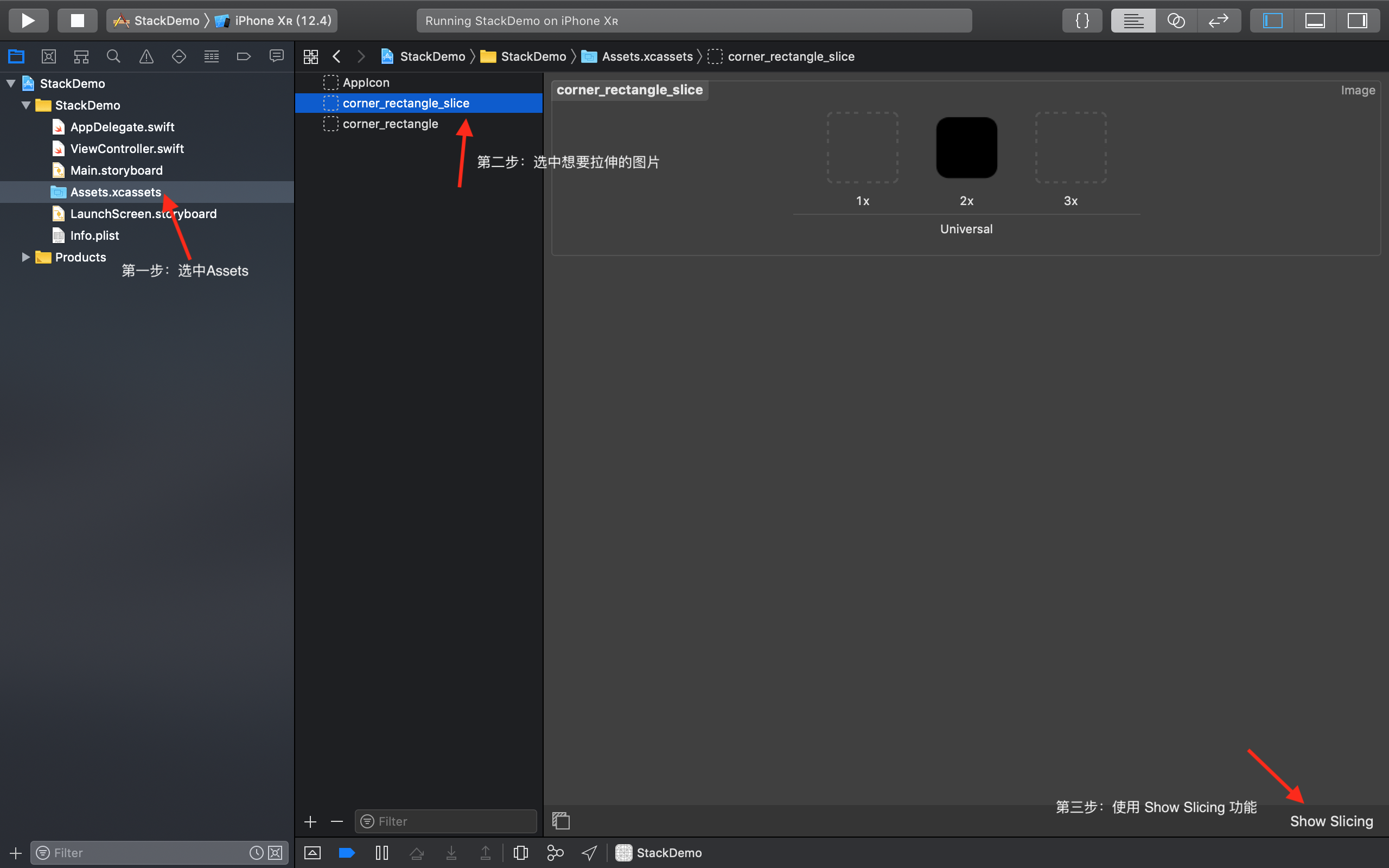
我们通过下图的步骤使用该功能。


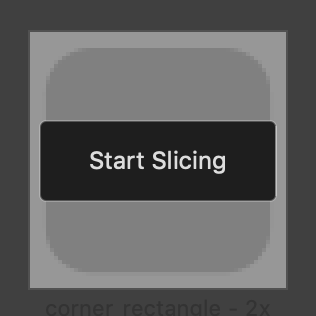
Start Slicing按钮后,我们会看到下面的页面:

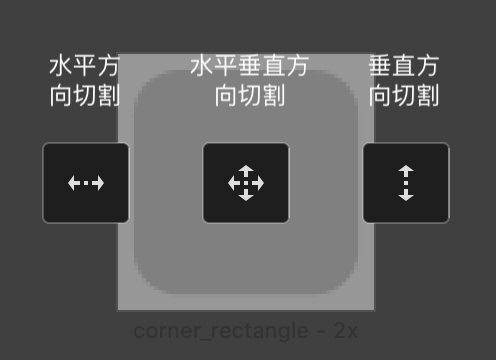
因为我们需要水平和垂直方向的拉伸,所以我们选择中间的按钮:

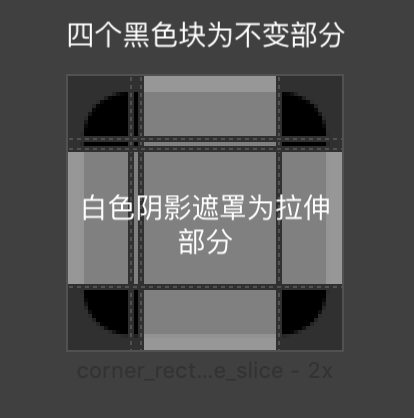
通过上图我们可以发现,Xcode 自动为我们画出了不许改变的四个圆角部分,这样就不需要我们在手动的调整圆角的部分了。剩下的,就是我们按需调整白色遮罩部分了。
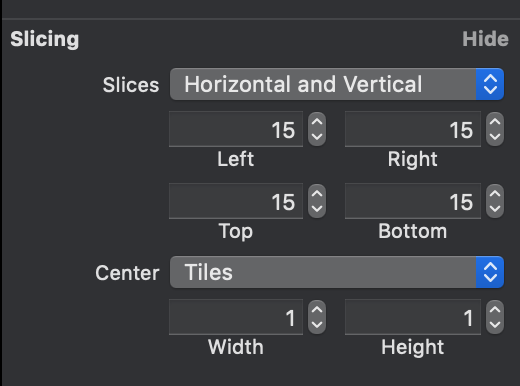
我们也可以在 Show the attributes inspector 选项最底部,来设置具体的数值:

好了,到这里这篇文章就告一段落了,希望以后大家在实现图片拉伸的时候可以使用 Xcode 来实现,这样既节约时间,又可以保持代码简洁。
Have a good weekend 😏!