前言
本书对互联网基盘——HTTP协议进行了全面系统的介绍。作者由HTTP协议的发展历史娓娓道来,严谨细致地剖析了HTTP协议的结构,列举诸多常见通信场景及实战案例,最后延伸到Web安全、最新技术动向等方面。本书的特色为在讲解的同时,辅以大量生动形象的通信图例,更好地帮助读者深刻理解HTTP通信过程中客户端与服务器之间的交互情况。读者可通过本书快速了解并掌握HTTP协议的基础,前端工程师分析抓包数据,后端工程师实现REST API、实现自己的HTTP服务器等过程中所需的HTTP相关知识点本书均有介绍。
本书适合Web开发工程师,以及对HTTP协议感兴趣的各层次读者。
第一章、了解 WEB 及网络基础
HTTP 的诞生
1989年3月,HTTP 诞生了,最初设想的理念是:借助多文本之间互相关联形成的超文本,连成 WWW。
Web 成长时代
1990年11月,CERN 研发了世界上第一台 WEB 服务器。
1990年,大家针对 HTML1.0 草案进行讨论,因存在多处模糊的地方,草案被直接废弃。
1992年9月,日本第一个网站的主页上线了。
1993年1月,现代浏览器的祖先 Mosaic 问世,它以内联等形式显示 HTML 的图像,迅速在世界范围内流行开来。
1994年12月,网景公司发布 Netscape Navigator 1.0。
1995年,微软发布了 Internet Explorer 1.0 和 2.0。
驻足不前的 HTTP
HTTP 0.9 :因为那时的 HTTP 并没有正式的标准被建立,所有含有 HTTP 1.0 之前版本的意思。
HTTP 1.0 :1996年5月正式作为标准被公布,并记载于 RFC1945。
HTTP 1.1 :1997年1月公布,最新标准版本为 RFC2616。
网络基础 TCP/IP
通常使用的网络(包括互联网)是在 TCP/IP 协议族的基础上运作的。而 HTTP 属于它内部的一个子集。
TCP/IP 协议族
TCP/IP 是互联网相关的各类协议族的总称。
TCP/IP 的分层管理
分为四层:
- 应用层:决定了向用户提供应用服务时通信的活动,例如:FTP、DNS、HTTP。
- 传输层:提供处于网络连接中的两台计算机之间的数据传输,TCP、UDP。
- 网络层:处理在网络上流动的数据包,规定传输路线。
- 数据链路层:处理连接网络的硬件部分。包括控制操作系统、硬件的设备驱动、网卡及光纤等物理可见部分。
分层的好处:把各层之间的接口部分规划好后,修改某个地方时只需修改对应的层,每个层次内部不影响其他层。
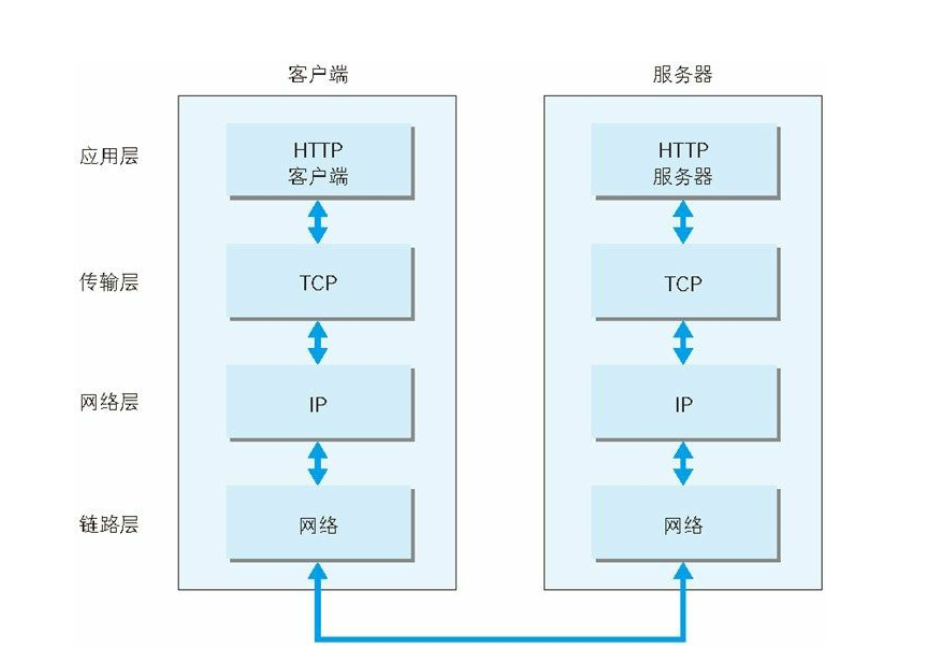
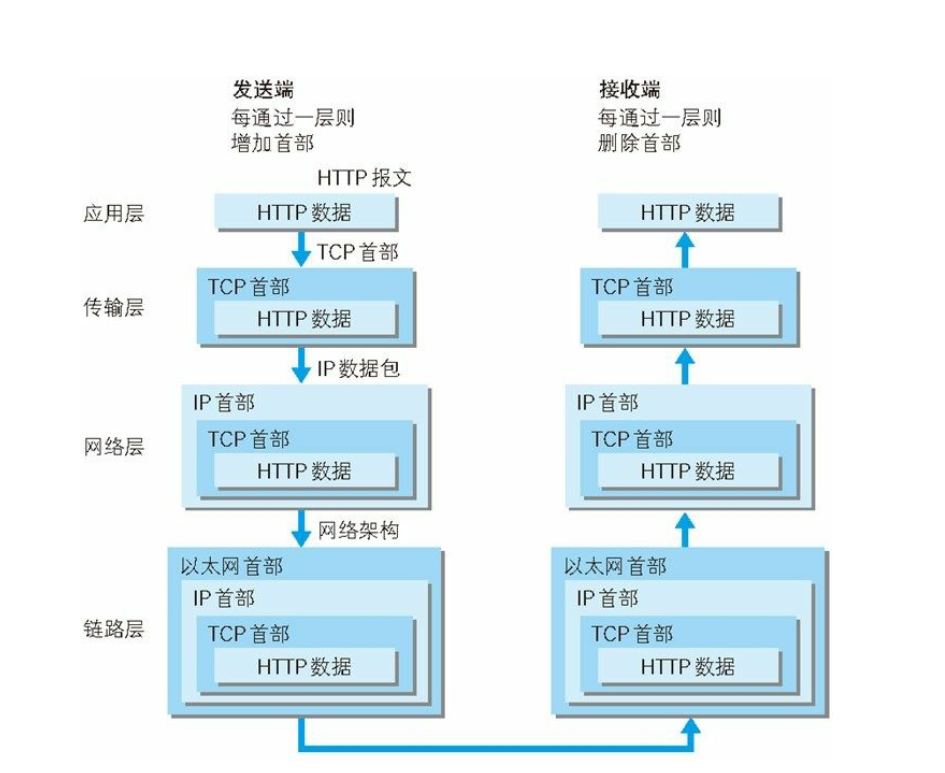
TCP/IP 通信传输流

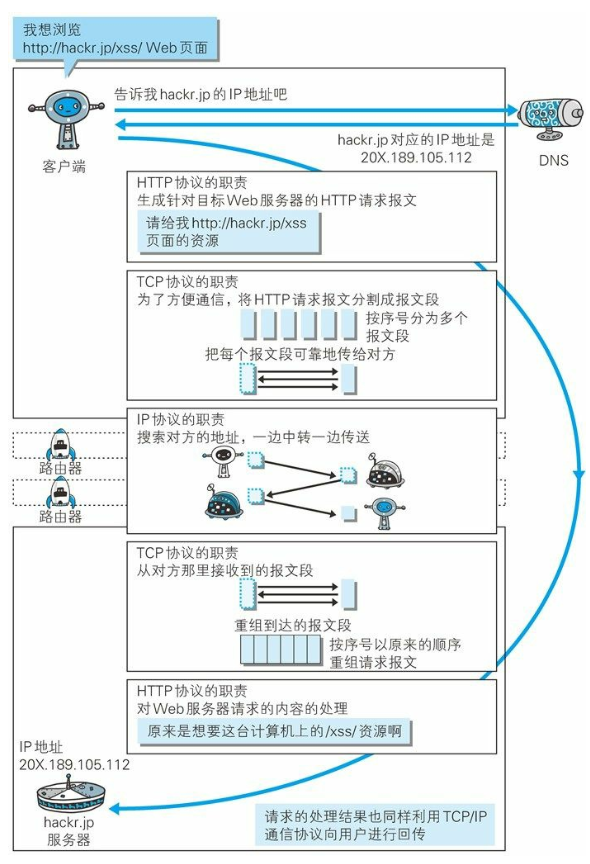
HTTP 举例:

与 HTTP 关系密切的协议 : IP、TCP 和DNS
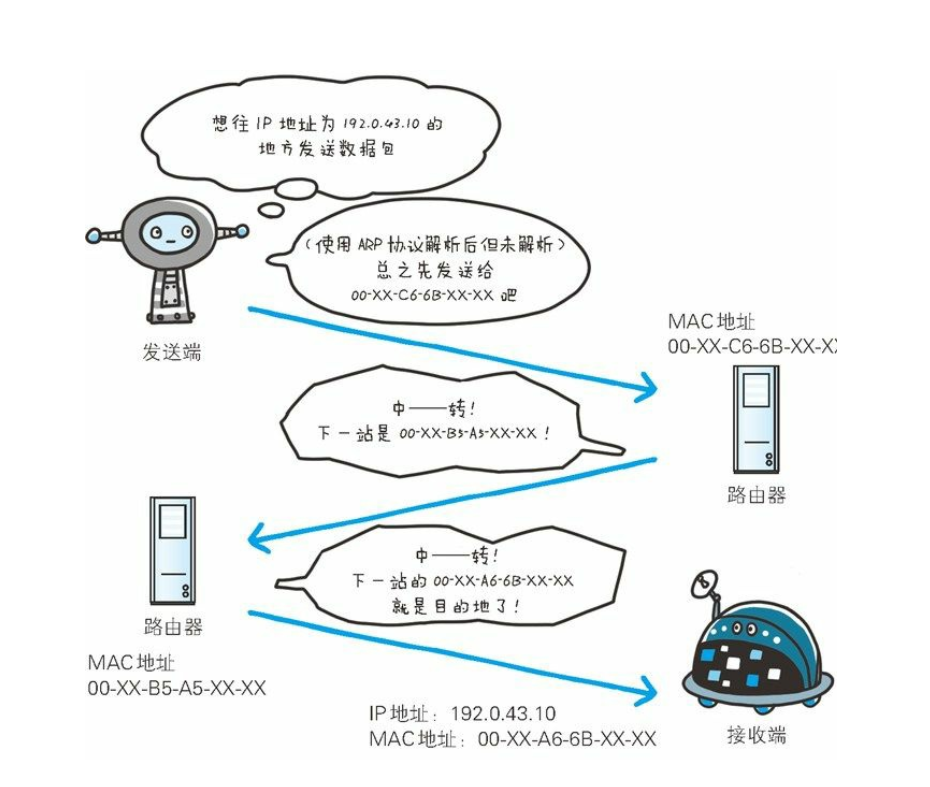
- 负责传输的 IP 协议

-
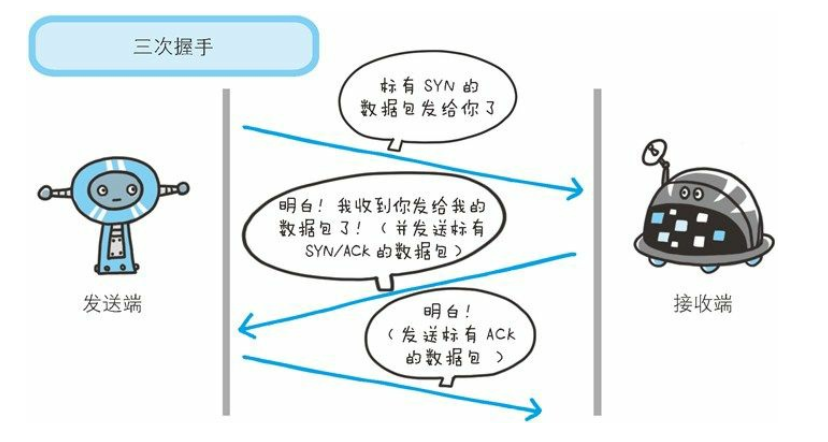
确保可靠性的 TCP 协议

-
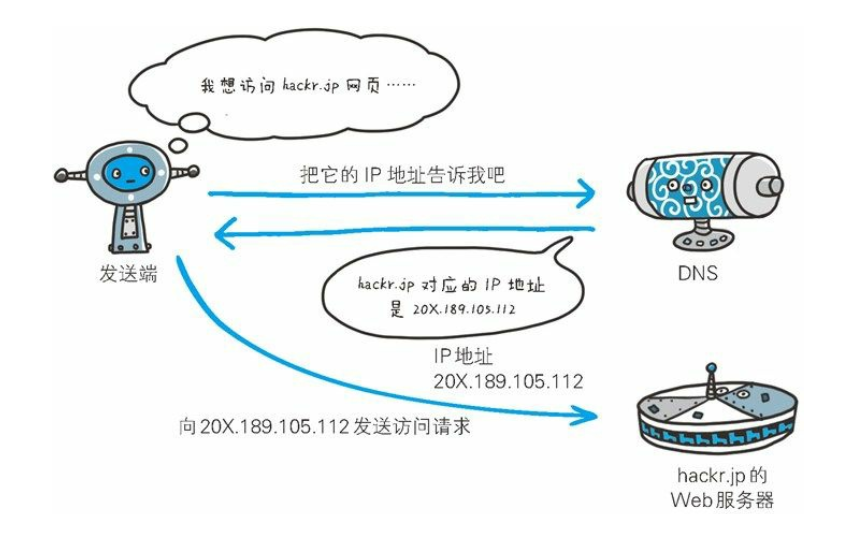
负责域名解析的 DNS 服务

各种协议与 HTTP 协议的关系

第二章、简单的 HTTP 协议
HTTP 协议用于客户端和服务器之间的通信,请求资源方成为客户端,提供资源响应方成为服务器端。
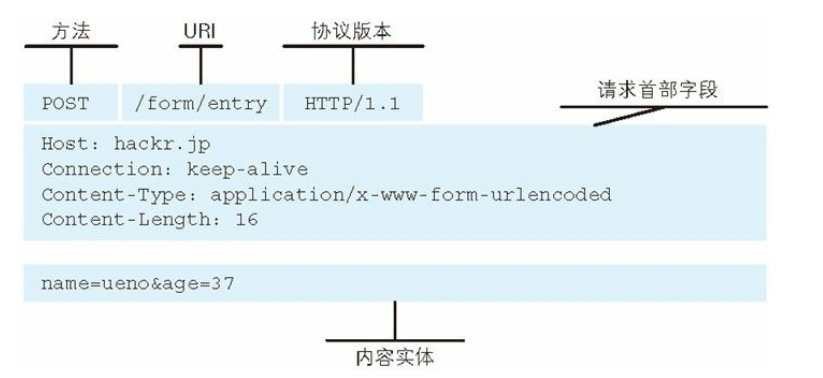
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。
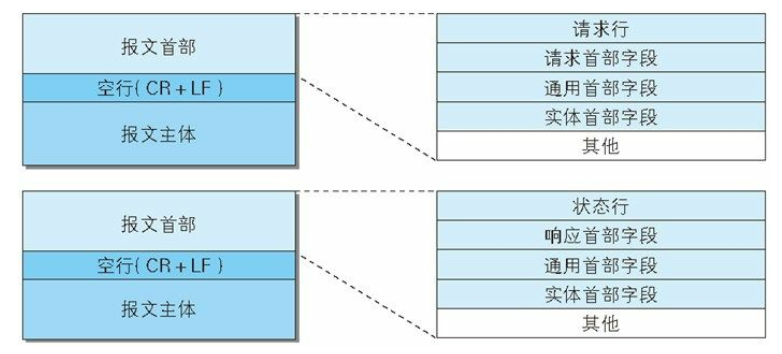
请求报文的构成:

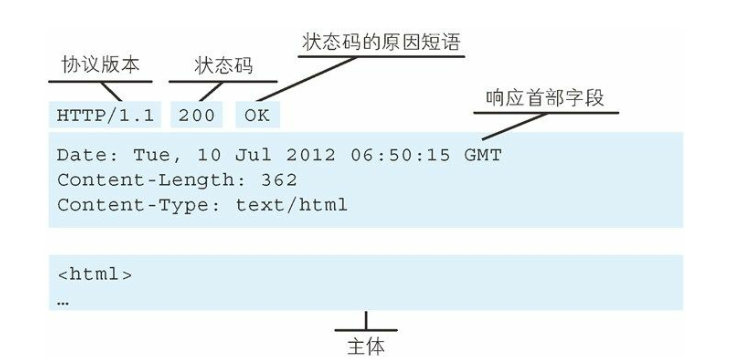
响应报文的构成:

HTTP 是不保存状态的协议
HTTP 是一个无状态协议,自身不具备保存之前发送过的请求或响应的功能。
之后随着发展,引入了 Cookie 技术。
请求 URI 定位资源
HTTP 协议使用 URI 定位互联网上的资源。正是因为 URI 的特定功能,在互联网上任意位置的资源都能访问到。
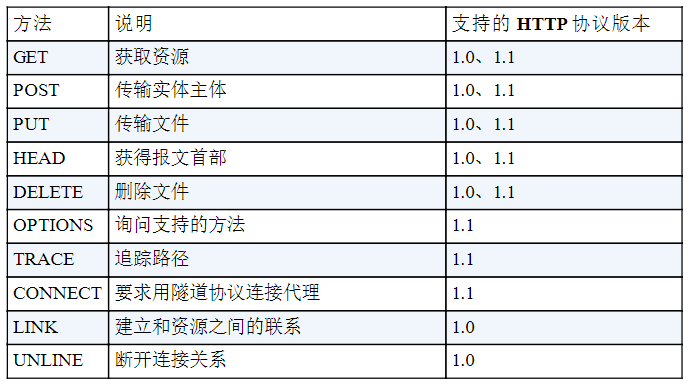
告知服务器意图的 HTTP 方法

持久连接节省通信量
HTTP 协议的初始版本中,每进行一次 HTTP 通信就要断开一次 TCP连接。
持久连接
为解决上述 TCP 连接的问题,HTTP/1.1 和一部分的 HTTP/1.0 想出了持久连接的方法。
持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
好处在于减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。
管线化
管线化技术出现后,能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。
使用 Cookie 的状态管理
Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
第三章、HTTP 报文内的 HTTP信息
HTTP 报文
用于 HTTP 协议交互的信息被称为 HTTP 报文。
HTTP 报文本身是由多行(用 CR+LF 作换行符)数据构成的字符串文本。
HTTP 报文大致可分为报文首部和报文主体两块,通常,并不一定要有报文主体。

结构

实例

编码提升传输速率
HTTP 在传输时可以原样直接传输,也可以在传输时通过编码提升传输速率,通过编码,能有效地处理大量的访问请求,但也消耗更多的 CPU 等资源。
报文主体和实体主体的差异
- 报文:HTTP 通信中的基本单位,由8位组字节流组成,通过 HTTP 通信传输。
- 实体:作为请求或响应的有效载荷数据(补充项)被传输,其内容由实体首部和实体主体组成。
压缩传输的内容编码
常用的内容编码有以下几种:
- gzip(GNU zip)
- compress(UNIX 系统的标准压缩)
- deflate(zlib)
- identity(不进行编码)
分割发送的分块传输编码
在传输大容量数据时,通过把数据分割成多块,能够让浏览器逐步显示页面,这种把实体主体分块的功能称为分块传输编码。
分块传输编码会将实体主体分成多个部分(块)。每一块都会用十六进制来标记块的大小,而实体主体的最后一块会使用“0(CR+LF)”来标记。
发送多种数据的多部分对象集合
发送的一份报文主体内可含有多类型实体。通常是在图片或文本文件等上传时使用。
多部分对象集合包含的对象如下:
- multipart/form-data:在 Web 表单文件上传时使用。
- multipart/byteranges:状态码 206,响应报文包含了多个范围的内容时使用。
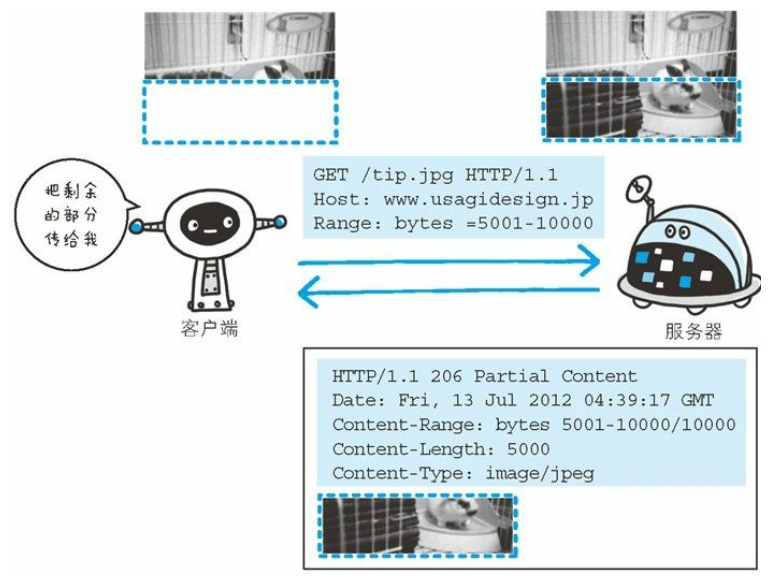
获取部分内容的范围请求
为了解决加载超大图片导致网络中断的情况而实现的一种手段,叫做范围请求。
对一份 10 000 字节大小的资源,如果使用范围请求,可以只请求5001~10 000 字节内的资源。

内容协商返回最合适的内容
当浏览器的默认语言为英语或中文,访问相同 URI 的 Web 页面时,则会显示对应的英语版或中文版的 Web 页面。这样的机制称为内容协商。
第四章、返回结果的状态码
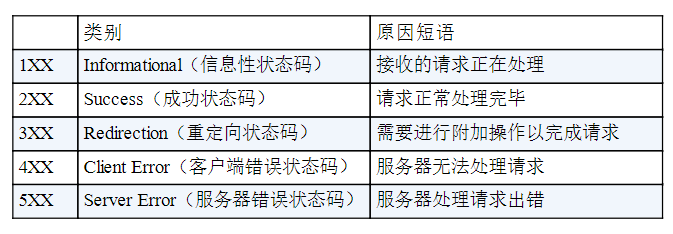
HTTP 状态码负责表示客户端 HTTP 请求的返回结果、标记服务器端的处理是否正常、通知出现的错误等工作。
状态码类别:

更多:HTTP 响应代码
第五章、与 HTTP 协作的 Web 服务器
用单台虚拟主机实现多个域名
即便物理层面只有一台服务器,但只要使用虚拟主机的功能,则可以搭建多个站点。
通信数据转发程序:代理、网关、隧道
HTTP 通信时,除客户端和服务器以外,还有一些用于通信数据转发的应用程序:
- 代理:一种有转发功能的应用程序,扮演了服务器和客户端中间人的角色。
- 网关:转发其他服务器通信数据的服务器,它就像自己拥有资源的源服务器一样对请求进行处理。
- 隧道:将相隔甚远的客户端和服务器两者之间进行中转,并保持双方通信连接的应用程序。
保存资源的缓存
缓存是指代理服务器或客户端本地磁盘内保存的资源副本。利用缓存可减少对源服务器的访问,因此也就节省了通信流量和通信时间。
客户端的缓存
缓存不仅可以存在于缓存服务器内,还可以存在客户端浏览器中。以 Internet Explorer 程序为例,把客户端缓存称为临时网络文件。
第六章、HTTP 首部
注:这部分太多解释,建议看原文

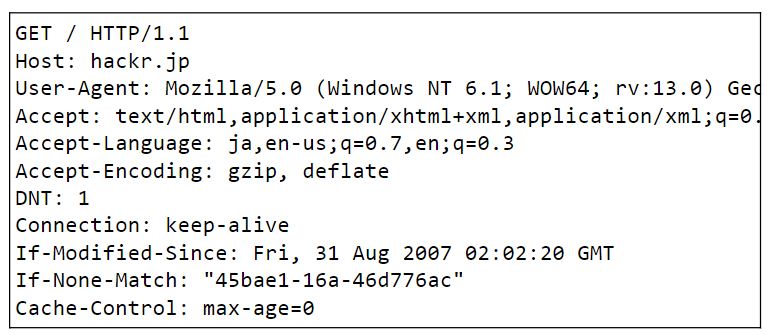
HTTP 请求报文
在请求中,HTTP 报文由方法、URI、HTTP 版本、HTTP 首部字段等部分构成

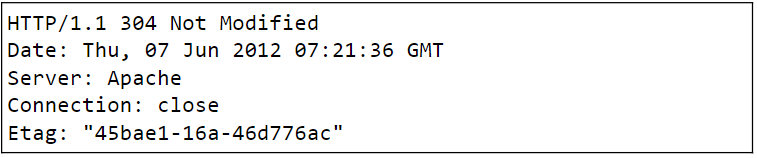
HTTP 响应报文
在响应中,HTTP 报文由 HTTP 版本、状态码(数字和原因短语)、HTTP 首部字段 3 部分构成。

HTTP/1.1 首部字段一览
通用首部字段:

请求首部字段:

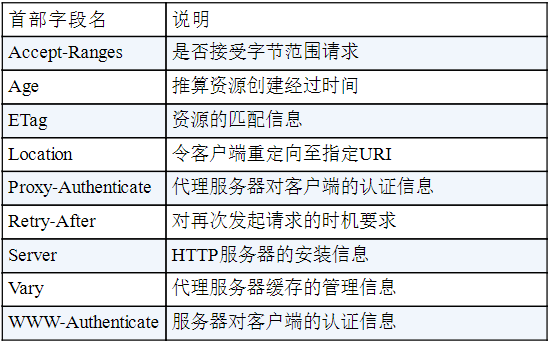
响应首部字段:

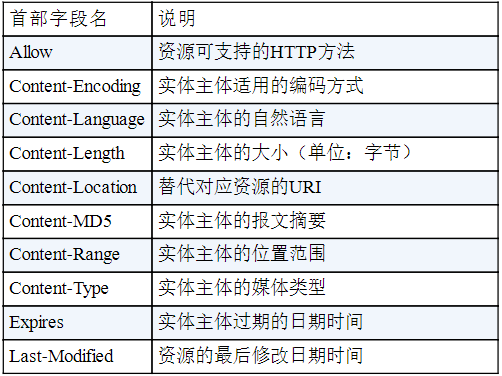
实体首部字段:

第七章、HTTP 的缺点
主要的不足,例举如下:
- 通信使用明文(不加密),内容可能会被窃听(例如:抓包)
- 不验证通信方的身份,因此有可能遭遇伪装(例如:DoS)
- 无法证明报文的完整性,所以有可能已遭篡改(例如:中间人攻击)
HTTP+ 加密 + 认证 + 完整性保护=HTTPS
为了统一解决上述这些问题,需要在 HTTP 等机制。我们把添加了加密及认证机制的称为 HTTPS。
使用 HTTPS 通信
经常会在 Web 的登录页面和购物结算界面等使用 HTTPS 通信。
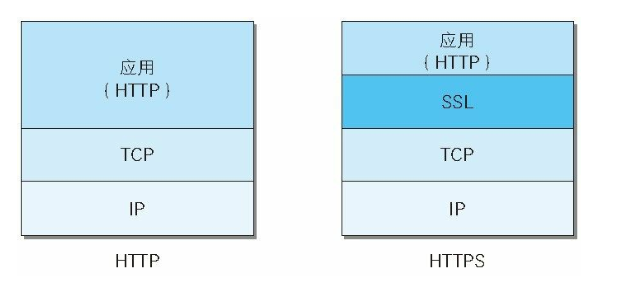
HTTPS 是身披 SSL 外壳的 HTTP
HTTPS 并非是应用层的一种新协议。只是 HTTP 通信接口部分用 SSL 和 TLS 协议代替而已。
简言之,所谓 HTTPS,其实就是身披SSL 协议这层外壳的 HTTP。

SSL 是独立于 HTTP 的协议,所以不光是 HTTP 协议,其他运行在应用层的 SMTP 和 Telnet 等协议均可配合 SSL 协议使用。可以说 SSL 是当今世界上应用最为广泛的网络安全技术。
相互交换密钥的公开密钥加密技术
SSL 采用一种叫做公开密钥加密(非对称加密)的加密处理方式。
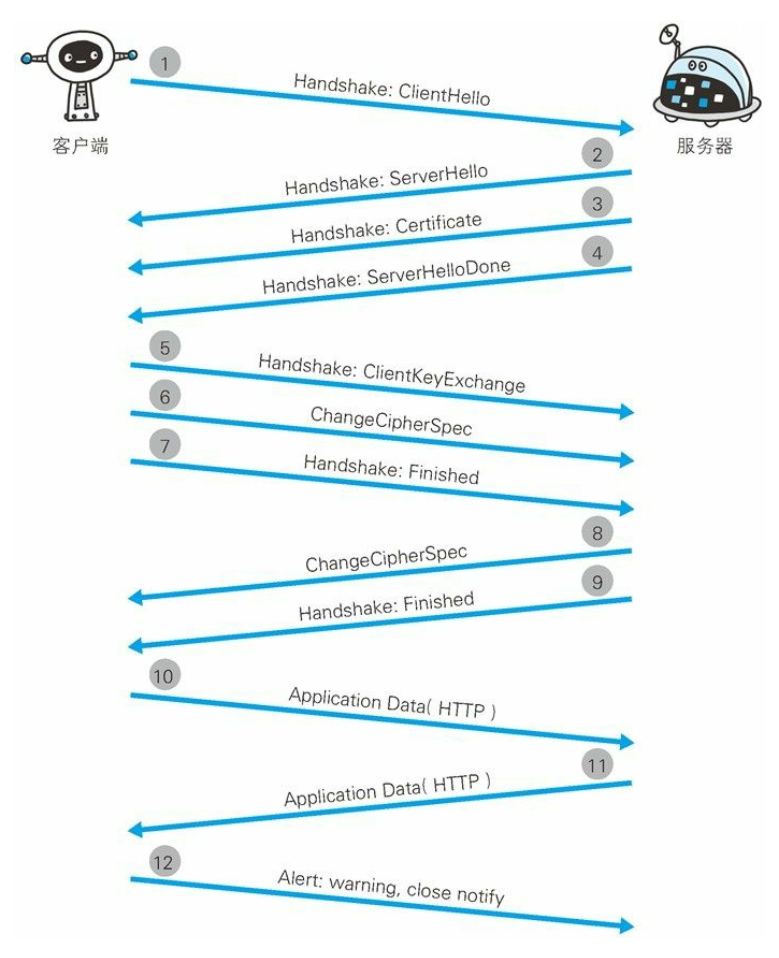
HTTPS 的安全通信机制
通信步骤:

SSL 速度慢吗
HTTPS 也存在一些问题,那就是当使用 SSL 时,它的处理速度会变慢。
HTTPS 比 HTTP 要慢 2 到 100 倍,因为与纯文本通信相比,加密通信会消耗更多的CPU 及内存资源。如果每次通信都加密,会消耗相当多的资源,平摊到一台计算机上时,能够处理的请求数量必定也会随之减少。
第八章、确认访问用户身份的认证
何为认证
服务器为了确认用户的身份,通常需要核对一些信息:
- 密码
- 动态令牌
- 数字证书
- 生物认证
- IC 卡
HTTP 使用的认证方式
- BASIC 认证(基本认证)
- DIGEST 认证(摘要认证)
- SSL 客户端认证
- FormBase 认证(基于表单认证)
第九章、基于 HTTP 的功能追加协议
消除 HTTP 瓶颈的 SPDY
Google 在 2010 年发布了 SPDY(取自 SPeeDY,发音同 speedy),其开发目标旨在解决 HTTP 的性能瓶颈,缩短 Web 页面的加载时间(50%)。
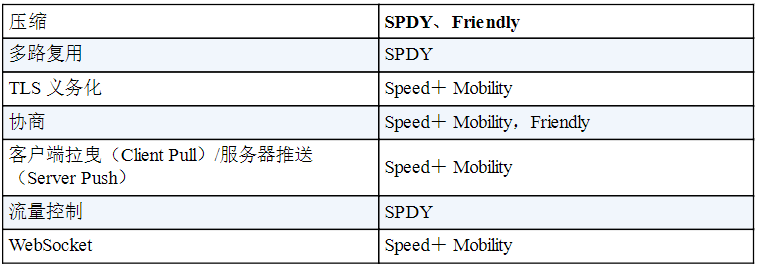
SPDY 的目标
陆续出现的 Ajax 和 Comet 等提高易用性的技术,一定程度上使 HTTP得到了改善,但 HTTP 协议本身的限制也令人有些束手无策。为了进行根本性的改善,需要有一些协议层面上的改动。
处于持续开发状态中的 SPDY 协议,正是为了在协议级别消除 HTTP所遭遇的瓶颈。
使用 SPDY 后,HTTP 协议额外获得以下功能。
- 多路复用流:通过单一的 TCP 连接,可以无限制处理多个 HTTP 请求。
- 赋予请求优先级:可以给请求逐个分配优先级顺序。这样主要是为了在发送多个请求时,解决因带宽低而导致响应变慢的问题。
- 压缩 HTTP 首部
- 推送功能:支持服务器主动向客户端推送数据的功能。
- 服务器提示功能:服务器可以主动提示客户端请求所需的资源。
使用浏览器进行全双工通信的WebSocket
利用 Ajax 和 Comet 技术进行通信可以提升 Web 的浏览速度。但问题在于通信若使用 HTTP 协议,就无法彻底解决瓶颈问题。WebSocket网络技术正是为解决这些问题而实现的一套新协议及 API。
WebSocket 协议
主要特点:
- 推送功能:支持由服务器向客户端推送数据的推送功能。
- 减少通信量:只要建立起 WebSocket 连接,就希望一直保持连接状态。
期盼已久的 HTTP/2.0
特点:

Web 服务器管理文件的 WebDAV
WebDAV(基于万维网的分布式创作和版本控制)是一个可对 Web 服务器上的内容直接进行文件复制、编辑等操作的分布式文件系统。
第十章、构建 Web 内容的技术
- HTML
- CSS
- JavaScript
- 动态 HTML
- CGI
- Servlet
- XML
- RSS/Atom
- JSON
第十一章、Web 的攻击技术
对 Web 应用的攻击模式有以下两种:
- 主动攻击:是指攻击者通过直接访问 Web 应用,把攻击代码传入的攻击模式
- 被动攻击:指利用圈套策略执行攻击代码的攻击模式
因输出值转义不完全引发的安全漏洞:
- XSS 注入
- SQL 注入
- OS 命令注入
- HTTP 首部注入攻击
- 邮件首部注入攻击
- 目录遍历攻击
- 远程文件包含漏洞
因设置或设计上的缺陷引发的安全漏洞:
- 强制浏览
- 不正确的错误信息处理
- 开放重定向
因会话管理疏忽引发的安全漏洞:
- 会话劫持
- 会话固定攻击
- 跨站点请求伪造
其他安全漏洞:
- 密码破解
- 点击劫持
- DoS 攻击
- 后门程序