官网已经说的很清楚,但有时自己操作还是会有问题,在此补充记录一下
1、安装【主题生成工具】 ,执行命令
npm i element-theme -g
2、紧接着,安装主题,执行命令
npm i element-theme-chalk -D
3、第1,第2两步都要执行,然后初始化变量文件,执行命令
et -i,出现下图,表示成功

4、直接编辑 element-variables.scss 文件,例如修改主题色为红色。
$--color-primary: red;
5、编译主题,执行命令
et

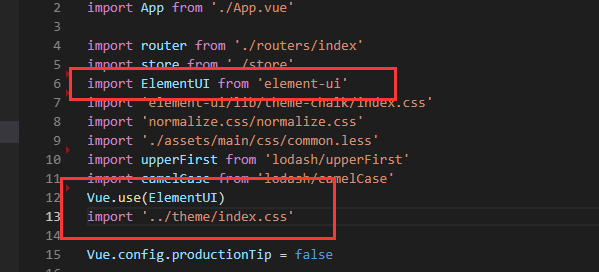
6、在main.js文件中引入,注意,这里一定要放在element-ui之后,官网好像并没有放后面

6、运行项目,亲测有效