最近做了一个表单,涉及到文件上传项的校验。但是发现element ui对上传组件的校验是不会自动触发的。只有在点保存时,手动调用表单的validate方法才会触发绑定在upload组件上的rules。
那如何解决在fileList有改变时自动触发校验呢?我个人想了一个比较简单省事的方法,在这跟大家分享一下!
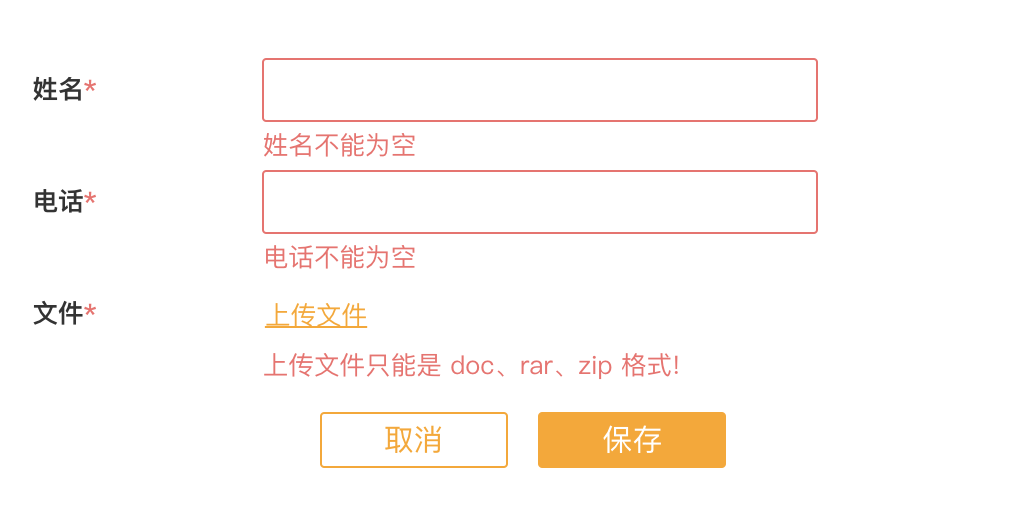
在upload的on-change钩子函数中,手动填充校验错误信息。如下图:

代码如下:
setValidationMessage(refVal, type, message) {
this.$refs[refVal].validateState = type
this.$refs[refVal].validateMessage = message
}
// 在upload组件on-change的钩子函数中调用上面的方法即可
onFileChange(file, fileList) {
const isRar = (file.raw.type === 'application/x-rar-compressed')
const isZip = (file.raw.type === 'application/zip')
if (!(isRar || isZip)) {
const message = '上传文件只能是 rar、zip 格式!'
// set validation message manually
this.setValidationMessage('fileItem', 'error', message)
this.form.fileList = []
return
}
// clear validation message(验证通过后清除错误提示)
this.form.fileList.length & this.$refs['fileItem'].clearValidate()
}
后来我去查相关资料,有人通过扩展组件,监听文件值的变化,在调用单个field的validate方法也可以达到目的。
不想不扩展组件的同学 ,可以参考我这个方法。
最后,觉得还不错的,记得点赞支持哦!