前言
CSS3中的盒子模型(Flex弹性布局),是目前最流行的布局方式,相比于传统的Position,FLoat,Table 布局,盒子模型可以用更少的代码,实现更好的效果(比如:各种居中、对齐等)。

GitHub项目地址:github.com/jiangjiahen…
项目展示
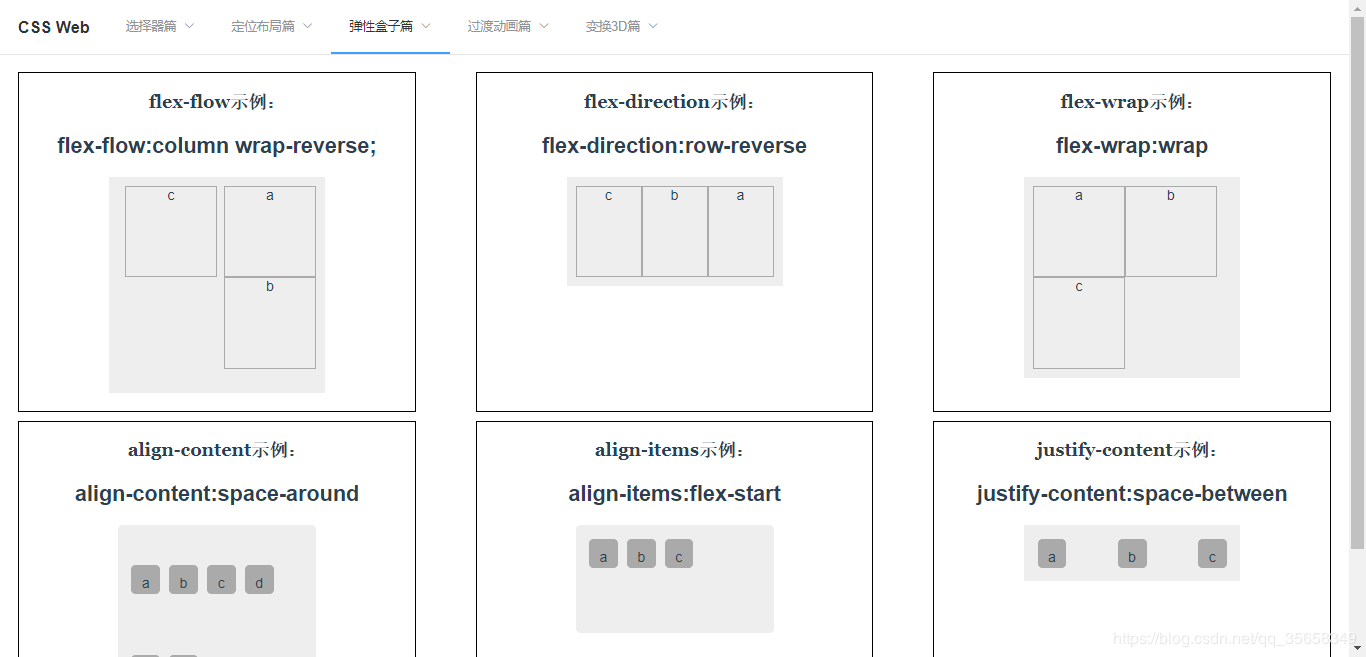
1. 盒子容器
图片示例

<template>
<div class="container">
<div class="demo-box demo1">
<h1>flex-flow示例:</h1>
<h2>flex-flow:column wrap-reverse;</h2>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
<div class="demo-box demo2">
<h1>flex-direction示例:</h1>
<h2>flex-direction:row-reverse</h2>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
<div class="demo-box demo3">
<h1>flex-wrap示例:</h1>
<h2>flex-wrap:wrap</h2>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
<div class="demo-box demo4">
<h1>align-content示例:</h1>
<h2>align-content:space-around</h2>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
</div>
<div class="demo-box demo5">
<h1>align-items示例:</h1>
<h2>align-items:flex-start</h2>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
<div class="demo-box demo6">
<h1>justify-content示例:</h1>
<h2>justify-content:space-between</h2>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
</div>
</template>
<style lang="scss" scoped>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.demo-box {
width: 440px;
margin-bottom: 10px;
padding-bottom: 20px;
border: 1px solid black;
}
h1 {
font: bold 20px/1.5 georgia, simsun, sans-serif;
}
.box {
display: -webkit-flex;
display: flex;
width: 220px;
margin: 0 auto;
padding: 10px;
list-style: none;
background-color: #eee;
}
.box li {
width: 100px;
height: 100px;
border: 1px solid #aaa;
text-align: center;
}
.demo1 {
.box {
height: 220px;
-webkit-flex-flow: column wrap-reverse;
flex-flow: column wrap-reverse;
}
}
.demo2 {
.box {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
}
.demo3 {
.box {
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
}
.demo4 {
.box {
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 200px;
height: 200px;
border-radius: 5px;
list-style: none;
background-color: #eee;
-webkit-align-content: space-around;
align-content: space-around;
}
.box li {
margin: 5px;
padding: 10px;
border-radius: 5px;
background: #aaa;
text-align: center;
width: 10px;
height: 10px;
}
}
.demo5 {
.box {
width: 200px;
height: 100px;
border-radius: 5px;
list-style: none;
background-color: #eee;
-webkit-align-items: flex-start;
align-items: flex-start;
}
.box li {
margin: 5px;
padding: 10px;
border-radius: 5px;
background: #aaa;
text-align: center;
width: 10px;
height: 10px;
}
}
.demo6 {
.box {
-webkit-justify-content: space-between;
justify-content: space-between;
}
.box li {
margin: 5px;
padding: 10px;
border-radius: 5px;
background: #aaa;
text-align: center;
width: 10px;
height: 10px;
}
}
</style>
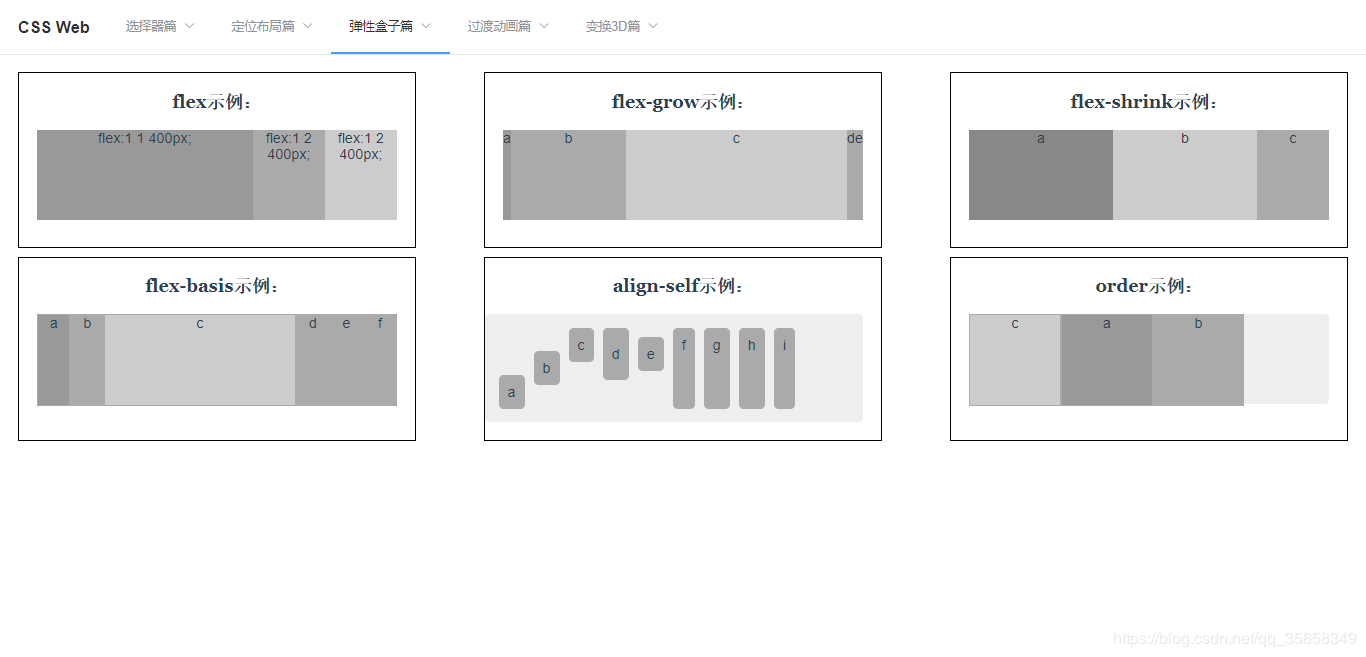
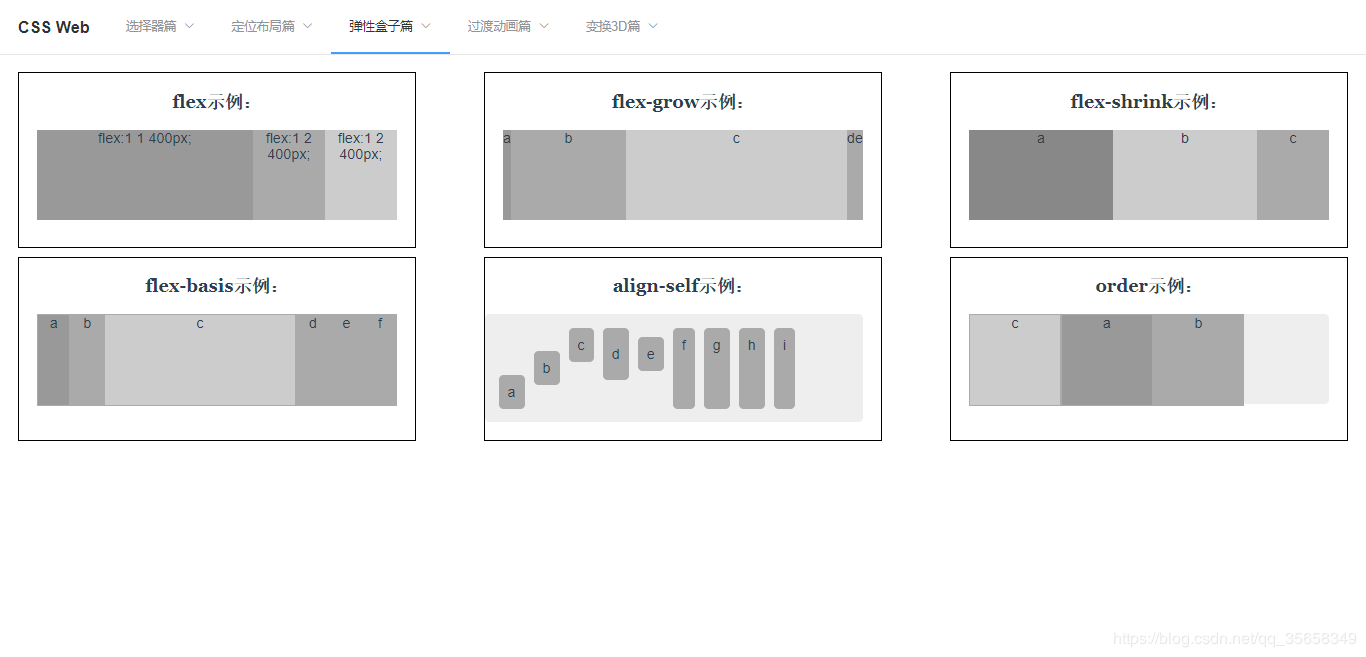
2. 盒子项目
图片示例

<template>
<div class="container">
<div class="demo-box demo1">
<h1>flex示例:</h1>
<ul class="box">
<li>flex:1 1 400px;</li>
<li>flex:1 2 400px;</li>
<li>flex:1 2 400px;</li>
</ul>
</div>
<div class="demo-box demo2">
<h1>flex-grow示例:</h1>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>
</div>
<div class="demo-box demo3">
<h1>flex-shrink示例:</h1>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
<div class="demo-box demo4">
<h1>flex-basis示例:</h1>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
</div>
<div class="demo-box demo5">
<h1>align-self示例:</h1>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
<li>g</li>
<li>h</li>
<li>i</li>
</ul>
</div>
<div class="demo-box demo6">
<h1>order示例:</h1>
<ul class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
</div>
</template>
<style lang="scss" scoped>
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.demo-box {
width: 440px;
margin-bottom: 10px;
padding-bottom: 20px;
border: 1px solid black;
}
h1 {
font: bold 20px/1.5 georgia, simsun, sans-serif;
}
.box {
display: -webkit-flex;
display: flex;
width: 400px;
height: 100px;
margin: 10px auto;
padding: 0;
border-radius: 5px;
list-style: none;
background-color: #eee;
li {
background: #aaa;
text-align: center;
}
}
.box li:nth-child(1) {
background: #999;
}
.box li:nth-child(2) {
background: #aaa;
}
.box li:nth-child(3) {
background: #ccc;
}
.demo1 {
.box {
li:nth-child(1) {
-webkit-flex: 1 1 400px;
flex: 1 1 400px;
}
li:nth-child(2) {
-webkit-flex: 1 2 400px;
flex: 1 2 400px;
}
li:nth-child(3) {
-webkit-flex: 1 2 400px;
flex: 1 2 400px;
}
}
}
.demo2 {
.box {
li:nth-child(2) {
-webkit-flex-grow: 1;
flex-grow: 1;
}
li:nth-child(3) {
-webkit-flex-grow: 2;
flex-grow: 2;
}
}
}
.demo3 {
.box {
li {
width: 200px;
}
li:nth-child(1) {
background: #888;
}
li:nth-child(2) {
background: #ccc;
}
li:nth-child(3) {
-webkit-flex-shrink: 3;
flex-shrink: 3;
background: #aaa;
}
}
}
.demo4 {
.box {
li {
width: 100px;
height: 100px;
border: 1px solid #aaa;
text-align: center;
}
li:nth-child(3) {
-webkit-flex-basis: 600px;
flex-basis: 600px;
}
}
}
.demo5 {
.box {
display: -webkit-flex;
display: flex;
height: 100px;
margin: 0;
padding: 10px;
border-radius: 5px;
list-style: none;
background-color: #eee;
}
.box li {
margin: 5px;
padding: 10px;
border-radius: 5px;
background: #aaa;
text-align: center;
}
.box li:nth-child(1) {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.box li:nth-child(2) {
-webkit-align-self: center;
align-self: center;
}
.box li:nth-child(3) {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.box li:nth-child(4) {
-webkit-align-self: baseline;
align-self: baseline;
padding: 20px 10px;
}
.box li:nth-child(5) {
-webkit-align-self: baseline;
align-self: baseline;
}
.box li:nth-child(6) {
-webkit-align-self: stretch;
align-self: stretch;
}
.box li:nth-child(7) {
-webkit-align-self: auto;
align-self: auto;
}
}
.demo6 {
.box {
li {
width: 100px;
height: 100px;
border: 1px solid #aaa;
text-align: center;
}
li:nth-child(3) {
-webkit-order: -1;
order: -1;
}
}
}
</style>
3. 骰子的布局
图片示例

<template>
<div>
<h1>骰子的布局</h1>
<div class="container">
<div class="demo1 dice">
<span class="dice-point"></span>
</div>
<div class="demo2 dice">
<span class="dice-point"></span>
<span class="dice-point"></span>
</div>
<div class="demo3 dice">
<span class="dice-point"></span>
<span class="dice-point"></span>
<span class="dice-point"></span>
</div>
<div class="demo4 dice">
<div class="row">
<span class="dice-point"></span>
<span class="dice-point"></span>
</div>
<div class="row">
<span class="dice-point"></span>
<span class="dice-point"></span>
</div>
</div>
<div class="demo5 dice">
<div class="row">
<span class="dice-point"></span>
<span class="dice-point"></span>
</div>
<div class="row">
<span class="dice-point"></span>
</div>
<div class="row">
<span class="dice-point"></span>
<span class="dice-point"></span>
</div>
</div>
<div class="demo6 dice">
<span class="dice-point"></span>
<span class="dice-point"></span>
<span class="dice-point"></span>
<span class="dice-point"></span>
<span class="dice-point"></span>
<span class="dice-point"></span>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
h1 {
font-weight: bolder;
text-align: center;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
margin-top: 100px;
}
.dice{
width: 100px;
height:100px;
border-radius: 10px;
background-color: #000;
display: flex;
}
.dice-point{
width: 22px;
height: 22px;
border-radius: 22px;
margin:5px;
background-color: #fff;
}
.demo1{
justify-content: center;
align-items: center;
}
.demo2{
justify-content: space-between;
align-items: center;
}
.demo3{
.dice-point:nth-child(2){
align-self: center;
}
.dice-point:nth-child(3){
align-self: flex-end;
}
}
.demo4, .demo5{
flex-wrap: wrap;
}
.demo4 .row, .demo5 .row{
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
.demo4 .row:nth-child(2){
align-items: flex-end;
}
.demo5 .row:nth-child(2){
justify-content: center;
}
.demo6{
flex-flow: column wrap;
justify-content: space-between;
align-content: space-between;
}
</style>
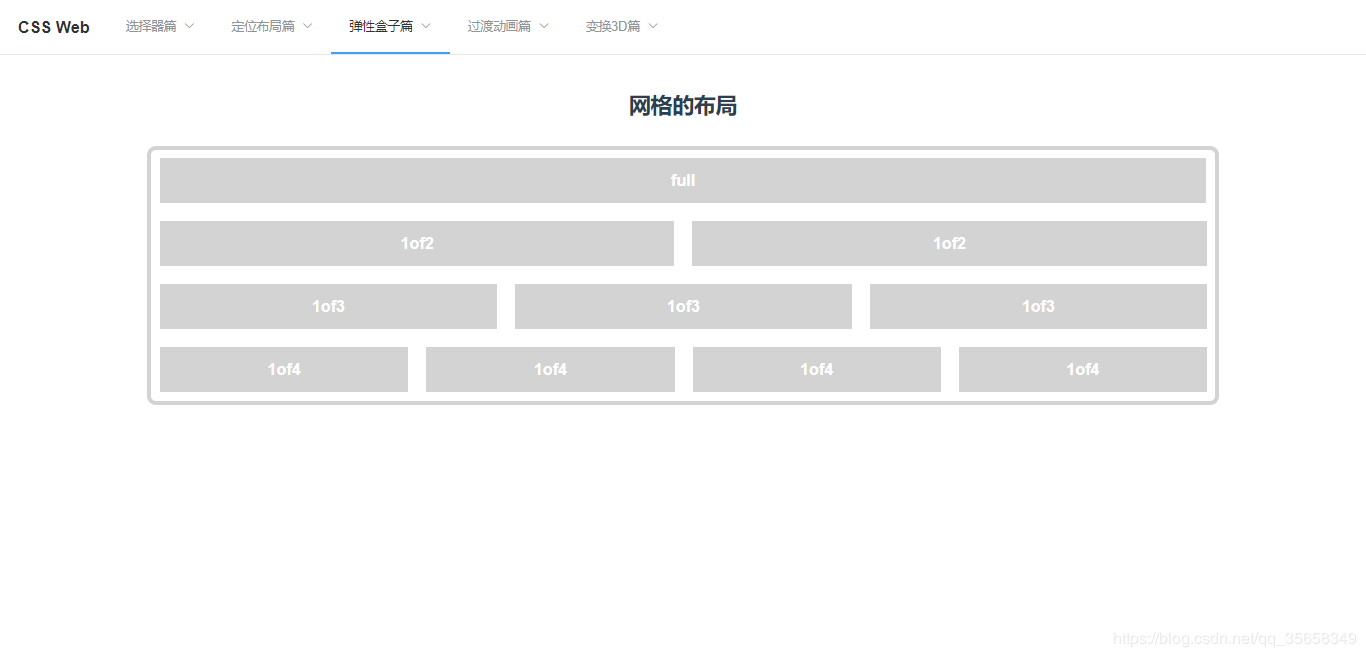
4. 网格的布局
图片示例

<template>
<div class>
<h1>网格的布局</h1>
<div class="container">
<div class="Grid">
<div class="Grid-cell u-full">full</div>
</div>
<div class="Grid">
<div class="Grid-cell u-1of2">1of2</div>
<div class="Grid-cell u-1of2">1of2</div>
</div>
<div class="Grid">
<div class="Grid-cell u-1of3">1of3</div>
<div class="Grid-cell u-1of3">1of3</div>
<div class="Grid-cell u-1of3">1of3</div>
</div>
<div class="Grid">
<div class="Grid-cell u-1of4">1of4</div>
<div class="Grid-cell u-1of4">1of4</div>
<div class="Grid-cell u-1of4">1of4</div>
<div class="Grid-cell u-1of4">1of4</div>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.container {
background-color: #fff;
border: 4px solid lightgrey;
border-radius: 10px;
width: 80%;
margin: 2% auto;
position: relative;
}
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
background-color: lightgrey;
height: 50px;
line-height: 50px;
margin: 10px;
font-size: 18px;
font-weight: bolder;
color:#fff;
}
.Grid-cell.u-full {
flex: 0 0 98.3333%;
}
.Grid-cell.u-1of2 {
flex: 0 0 48.3333%;
}
.Grid-cell.u-1of3 {
flex: 0 0 31.6666%;
}
.Grid-cell.u-1of4 {
flex: 0 0 23.3333%;
}
</style>
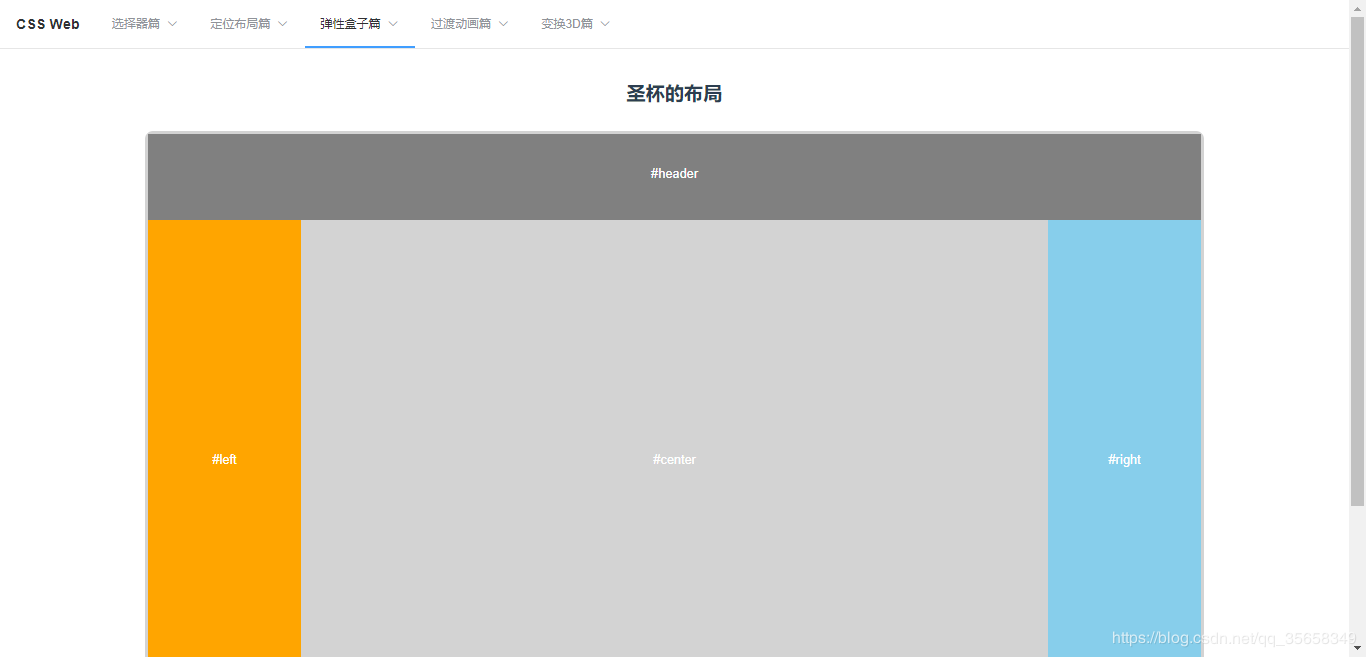
5. 圣杯的布局
图片示例

<template>
<div class>
<h1>圣杯的布局</h1>
<div class="container">
<div class="HolyGrail">
<div class="Header">#header</div>
<div class="HolyGrail-body">
<div class="HolyGrail-content">#center</div>
<div class="HolyGrail-nav">#left</div>
<div class="HolyGrail-ads">#right</div>
</div>
<div class="Footer">#footer</div>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.container {
background-color: #fff;
border: 4px solid lightgrey;
border-radius: 10px;
width: 80%;
margin: 2% auto;
position: relative;
}
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Header,
.Footer {
flex: 1;
height: 100px;
background-color: grey;
color: #fff;
line-height: 100px;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
background-color: lightgrey;
height: 600px;
line-height: 600px;
color: #fff;
flex: 1;
}
.HolyGrail-nav,
.HolyGrail-ads {
background-color: skyblue;
height: 600px;
line-height: 600px;
color: #fff;
flex: 0 0 12em;
}
.HolyGrail-nav {
background-color: orange;
order: -1;
}
@media (max-width: 768px) {
.HolyGrail-body {
flex-direction: column;
flex: 1;
}
.HolyGrail-nav,
.HolyGrail-ads,
.HolyGrail-content {
flex: auto;
}
}
</style>
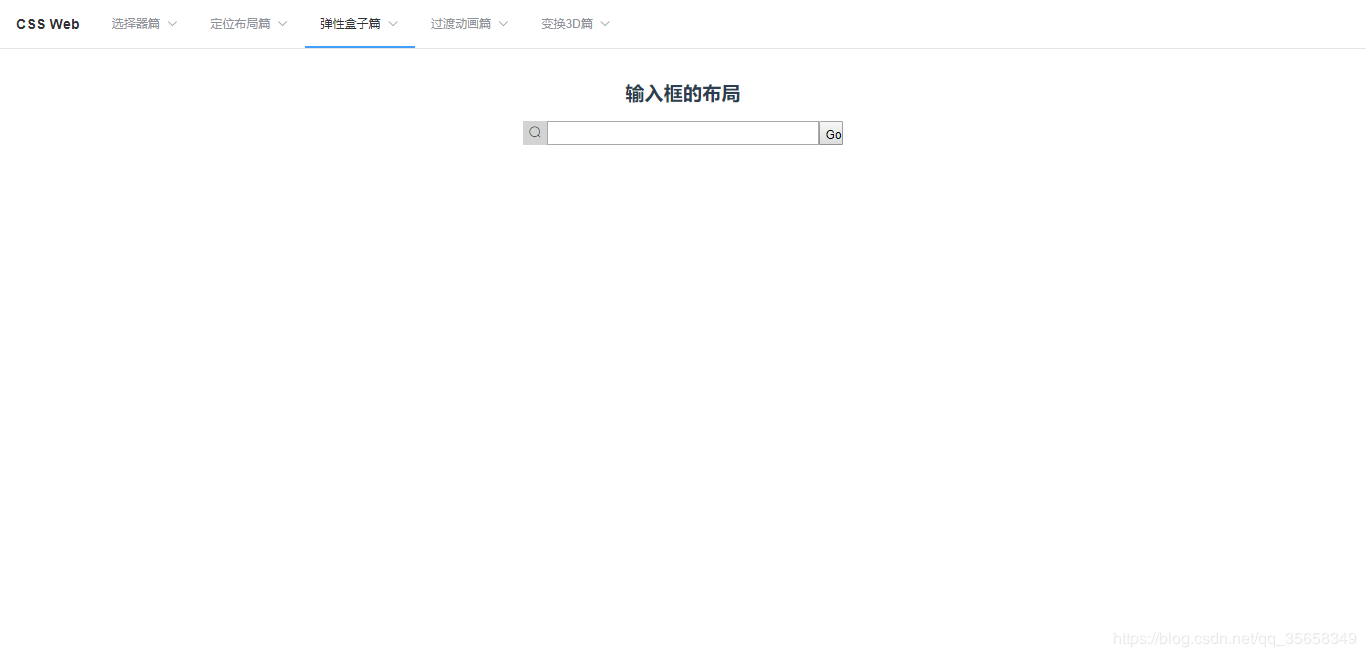
6. 输入框的布局
图片示例

代码示例
<template>
<div class>
<h1>输入框的布局</h1>
<div class="container">
<div class="InputAddOn">
<span class="InputAddOn-item">
<i class="el-icon-search"></i>
</span>
<input class="InputAddOn-field" />
<button class="InputAddOn-item">Go</button>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.container {
border-radius: 10px;
width: 80%;
margin: 0 auto;
position: relative;
height: 200px;
display: flex;
justify-content: center;
}
.InputAddOn {
width: 400px;
height: 30px;
display: flex;
}
.InputAddOn-field {
flex: 1;
}
.InputAddOn-item:first-child {
background-color: lightgrey;
}
.InputAddOn-item {
width: 30px;
line-height: 30px;
text-align: center;
// border: 1px solid grey;
}
</style>
7. 悬挂式布局
图片示例

代码示例
<template>
<div class>
<h1>悬挂式布局</h1>
<div class="Media">
<img class="Media-figure" src="../../assets/logo.png" alt="logo" />
<p class="Media-body">
<span>Vue.js 是什么</span>
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你想在深入学习 Vue 之前对它有更多了解,我们制作了一个视频,带您了解其核心概念和一个示例工程。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看对比其它框架。
</p>
</div>
</div>
</template>
<style lang="scss" scoped>
.Media {
display: flex;
align-items: flex-start;
width: 50%;
margin: 1% auto;
background-color:#f0f0f0;
padding: 1%;
}
.Media-figure {
margin-right: 1em;
width: 100px;
}
.Media-body {
flex: 1;
text-align: left;
span{
display: block;
font-weight: bolder;
}
}
</style>
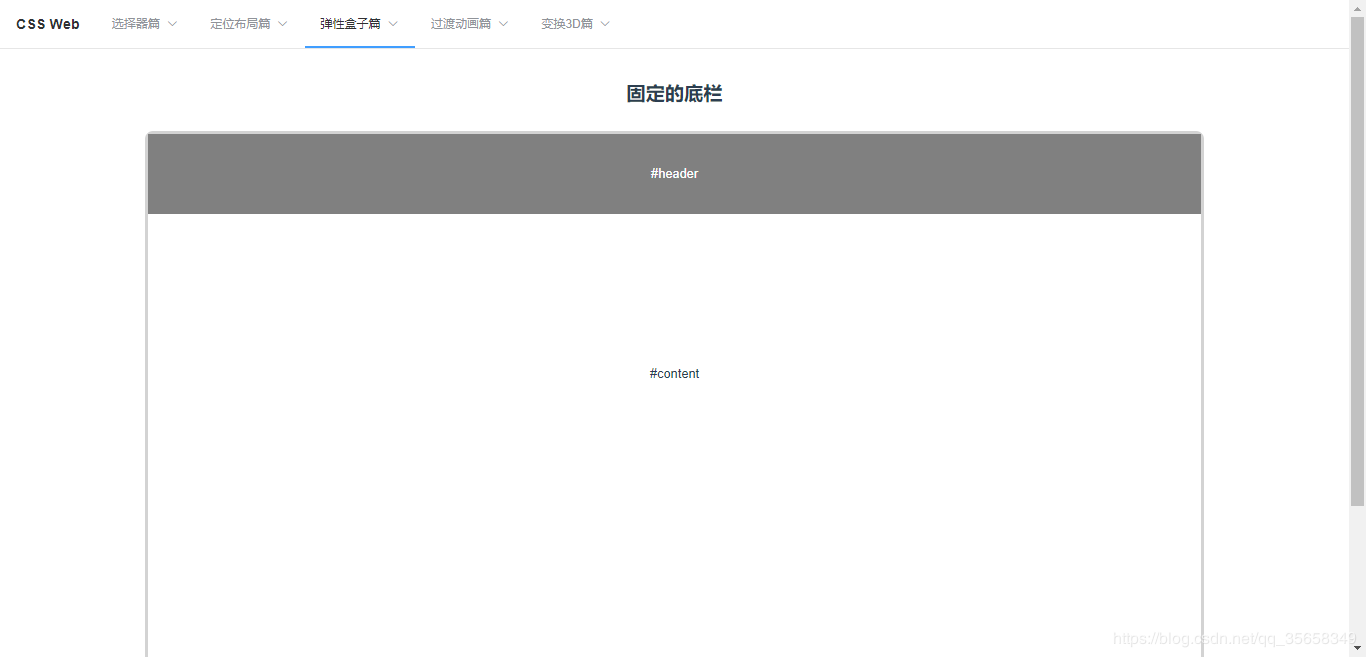
8. 固定的底栏
图片示例

代码示例
<template>
<div class>
<h1>固定的底栏</h1>
<div class="container">
<div class="Site">
<header>#header</header>
<main class="Site-content">#content</main>
<footer>#footer</footer>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.container {
background-color: #fff;
border: 4px solid lightgrey;
border-radius: 10px;
width: 80%;
margin: 2% auto;
position: relative;
}
.Site {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Site-content {
flex: 1;
height: 400px;
line-height: 400px;
}
header,
footer {
height: 100px;
background-color: grey;
color: #fff;
line-height: 100px;
}
</style>
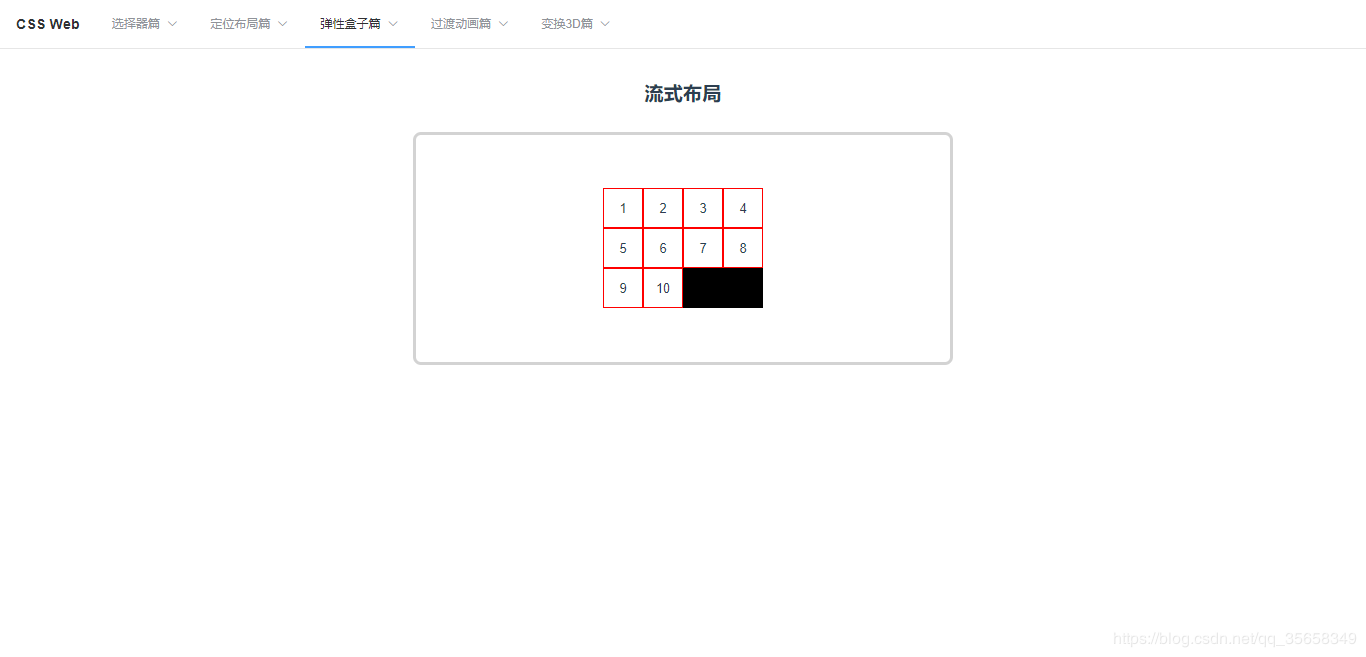
9. 流式布局
图片示例

代码示例
<template>
<div class>
<h1>流式布局</h1>
<div class="container">
<div class="parent">
<div class="child" v-for="(i,index) in 10" :key="index">{{i}}</div>
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.container {
background-color: #fff;
border: 4px solid lightgrey;
border-radius: 10px;
width: 40%;
margin: 2% auto;
position: relative;
}
.parent {
width: 200px;
height: 150px;
margin: 10% auto;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
height: 50px;
line-height: 50px;
flex: 0 0 25%;
background-color: white;
border: 1px solid red;
}
</style>