对盒模型简单做下总结和分享。
1、概念
当浏览器对文档进行布局时,渲染引擎将所有元素表现为一个个矩形的盒子,称为盒模型。

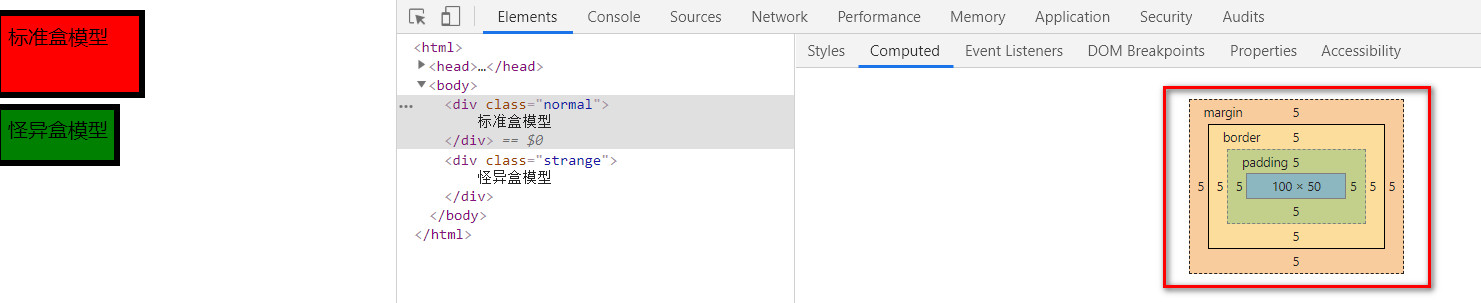
如图,我们用chrome调试时看到的就是每个元素对应的盒模型示例图,盒模型从外到内包括margin-box,border-box,padding-box和content-box。
2、标准盒模型和怪异盒模型(IE盒模型)
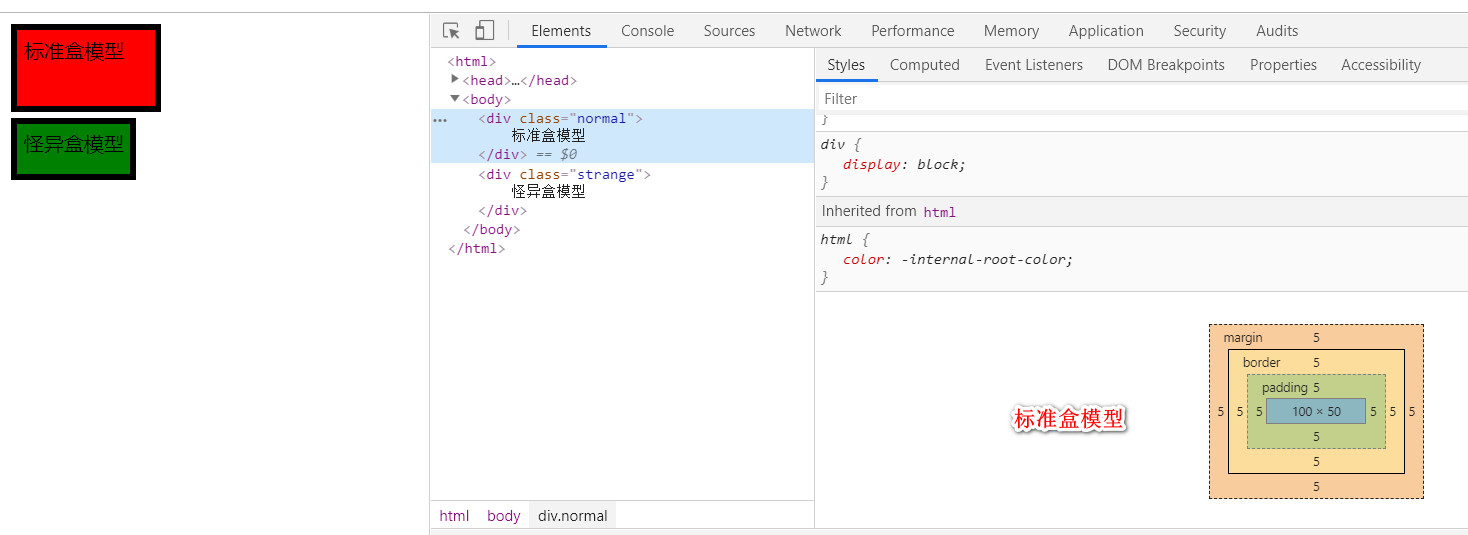
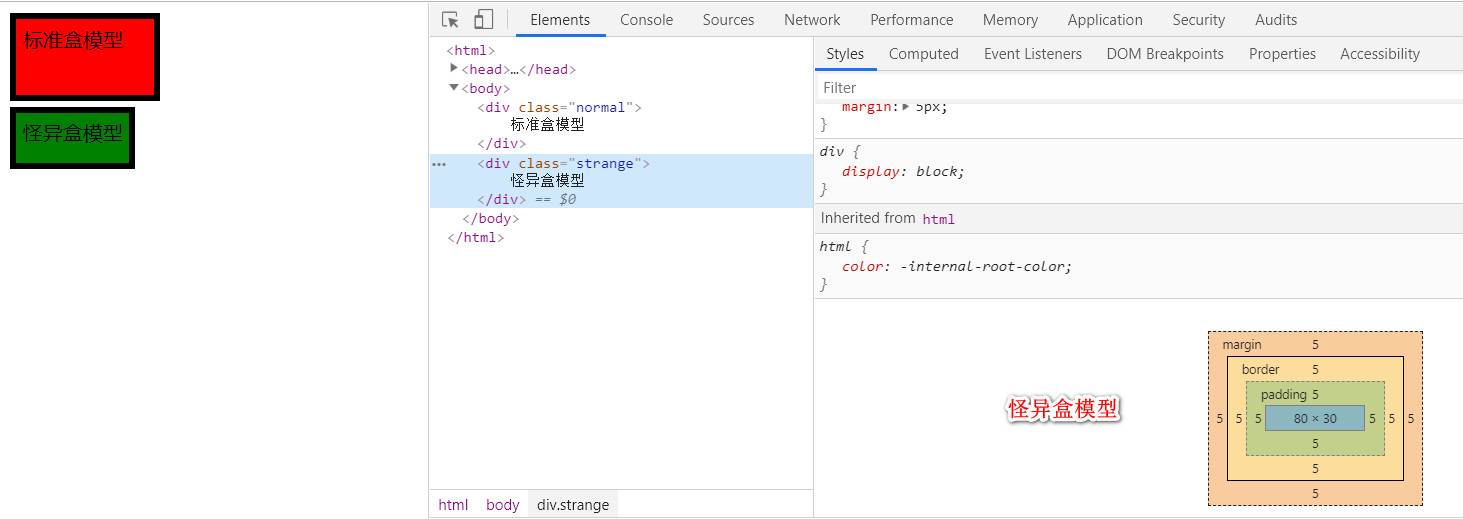
标准盒模型和怪异盒模型的区别是整个盒子的宽高决定方式的不同,可通过设置css属性box-sizing为content-box和border-box分别将盒子设置为标准盒模型和怪异盒模型。
3、哈?show me the code?
<style>
div{
width:100px;
height:50px;
padding:5px;
border:5px solid black;
margin:5px;
}
.normal{
background: red;
}
.strange{
background: green;
box-sizing: border-box;
}
</style>
<div class="normal">
标准盒模型
</div>
<div class="strange">
怪异盒模型
</div>
标准盒模型


4、默认设置
除IE外,浏览器默认使用标准盒模式解析元素,其也是W3C的标准。恼人的IE5.5及更早IE浏览器默认使用怪异模式解析元素,所以怪异模式也称IE模式。
5、作用
笔者经验有限,使用较多的情况是将某个元素宽度控制在特定值时,设置box-sizing为border-box,有其他常用案例欢迎大家留言讨论。